一、CSS
(一)什么是CSS
CSS英文全名: cascading style sheets(百度百科)=== cascading style sheet层叠样式表
WEB标准中的表现标准语言,表现标准语言在网页中主要对网页信息的显示进行控制,
简单说就是如何修饰网页信息的显示样式。
目前推荐遵循的是W3C发布的CSS3.0.
用来表现XHTML或者XML等样式文件的计算机语言。
1998年5月21日由w3C正式推出的css2.0
(二)CSS语法
- 每个CSS样式由两部分组成,即选择符和声明 ,声明由分为属性和属性值;
- 属性必须放在花括号中,属性与属性值用冒号连接
- 每条声明用分号结束
- 当一个属性有多个属性值的时候,属性值与属性值部分先后顺序,用空格隔开
- 在书写样式过程中,空格、换行等操作不影响属性显示

二、CSS样式表
(一)内部样式表
放到<head>.......</head>中,将css内容放到<style>........</style>标签中
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
<style>
h1{
color:red;
}
h2{
color:gold;
}
h3{
color:blueviolet;
}
</style>
</head>
<body>
<h1>1111111</h1>
<h2>2222222</h2>
<h3>3333333</h3>
</body>
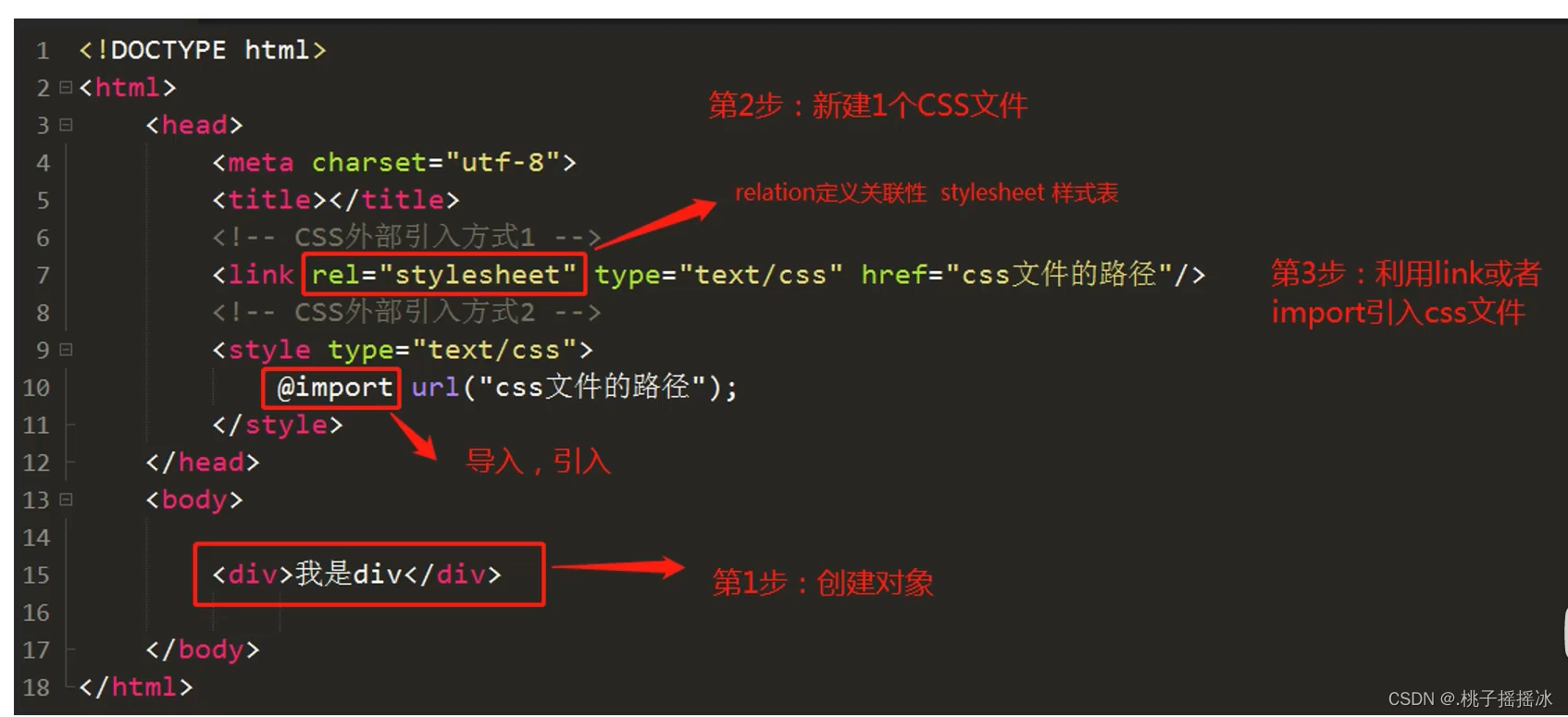
(二)外部样式表
①外部样式的创建:

②两种方式的区别:
link和import之间的区别?
①差别1:本质的差别::link属于XHTML标签,而@import完全是CSS提供的一种方式。
②差别2:加载顺序的差别:当一个页面被加载的时候(就是被浏览者浏览的时候) ,link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载cSS的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
③差别3:兼容性的差别:@import是CSS2.1提出的,所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题。
h1{
color:brown;
}<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
<!-- 外部样式方法一 -->
<link rel="stylesheet" type = "text/css" href="css/day03--外部样式.css">
<!-- 外部样式方法二 -->
<style type = "text/css">
@import url(css/day03--外部样式.css);
</style>
</head>
<body>
<h1>1111111</h1>
</body>(三)行内样式表
①行内样式的创建

(四)样式表的优先级
采用就近原则:
!important>行内>内部>外部
——特殊的是!important 加到那各种样式表后面那种样式表的优先级最高
注意:样式表的优先级针对同标签同样式,如果外部样式表中有其他没有的标签样式,那么这个标签样式是会显示出来的。
三、选择器
(一)为什么要用选择器?
要使用CSS对HTML页面中的元素实现一对一、一对多或者多对一的控制,这就需要用到CSS选择器。
(二)选择器
①元素选择器/类型选择器(element)
语法:元素名称{属性:属性值;}如: div,p,h1,img,a,span,i,em,strong,b,uL,li,ol,li...等
说明:
a)元素选择符就是以文档语言对象类型作为选择符,即使用结构中元素名称作为选择符。例如body、div、p.img,em,strong,span……等。
b)所有的页面元素都可以作为选择符;
用法:
1)如果想改变某个元素得默认样式时,可以使用类型选择符;(如:改变一个div、p、 h1样式)
2)当统一文档某个元素的显示效果时,可以使用类型选择符(如:改变文档所有p段落样式)
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
div{
background-color: brown;
color:cyan;
}
</style>
</head>
<body>
<div>
11111111111111
</div>
<div>
22222222222222
</div>
<h1>33333333333333</h1>
<p>
4444444444444
</p>
</body>②class选择器/类选择器
语法: -class名{属性:属性值;}
说明:
A)当我们使用class选择符时,应先为每个元素定义一个class名称B) class选择符的语法格式是:
如: <div class="top" ></div>
.top{width:200px; height:100px; background:green;}用法: class选择符更适合定义一类样式;
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
.ibm{
background-color: brown;
}
.qianf{
color:darkorange;
}
</style>
</head>
<body>
<div>xu-111</div>
<div class = "ibm qianf">xu-222</div>
<div class = "ibm">xu-333</div>
<div cladd = "qianf">xu-444</div>
<div>xu-555</div>
<div>xu-666</div>
</body>③id选择器
语法:#id名{属性:属性值;}
说明:
A)当我们使用id选择符时,应该为每个元素定义一个id属性
如: <div id="box"> </div>
B) id选择符的语法格式是“#”加上自定义的id名如:#box{width:300px; height:300px;}
C)起名时要取英文名,不能用关键字:(所有的标记和属性都是关键字)如: head标记
D)一个id名称只能对应文档中一个具体的元素对象。(唯一性)
④*通配符/通配选择器
语法:*{属性:属性值;}
说明:通配选择符的写法是“*”,其含义就是所有元素。
*{margin:0; padding:0;}代表清除所有元素的默认边距值和填充值;
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
*{
/* 外边距 */
margin:0;
/* 内边距 */
padding:0;
}
</style>
</head>
<body>
<h1>标题</h1>
<div>11111111</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>

⑤群组选择器和包含选择器/后代选择器
a.群组选择器
语法:选择符1,选择符2,选择符”3....属性:属性值;}例:#top1,#nav1,h1{width:960px;)
说明:当有多个选择符应用相同的声明时,可以将选择符用“,”分隔的方式,合并为一组。margin:0 auto;实现盒子的水平居中
b.包含选择器/后代选择器
语法:选择符1选择符2{属性:属性值;}
说明:含义就是选择符1中包含的所有选择符2;
用法:当我的元素存在父级元素的时候,我要改变自己本身的样式,可以不另加选择符,直接用包含选择器的方式解决。如:结构:<ul class="list">
<li></li>
<li></li><li></li>
</ul>
样式: .list li{background:red;}
<head>
<!-- 群组选择器 -->
<style>
div,p,h1{
background-color: blueviolet;
}
</style>
</head>
<body>
<!-- 群组选择器:提出公共代码,节约代码量-->
<div>qunz1111111</div>
<p>22222222222222</p>
<h1>qwtwi</h1>
</body>
<head>
<!-- 后代选择器,包含选择器 从右向左的匹配 -->
<style>
div p {
background-color: brown;
}
p b {
background-color: red;
}
</style>
</head>
<body>
<div>
<p>
1111111111111
</p>
</div>
<p>22222222222222</p>
<p>
<b>6f676rtf68t</b>
</p>
<div>
<b>u7777gty67t9</b>
</div>
</body>⑥伪类选择器
语法︰
a:linki属性:属性值}超链接的初始状态;
a:visited{属性:属性值;}超链接被访问后的状态;
a:hover{属性:属性值;}鼠标悬停,即鼠标划过超链接时的状态;
a:active{属性:属性值;}超链接被激活时的状态,即鼠标按下时超链接的状态;Link--visited--hover--active。
说明:
A)当这4个超链接伪类选择符联合使用时,应注意他们的顺序,正常顺序为:a:link,a:visited,a:hover,a:active,错误的顺序有时会使超链接的样式失效;B)为了简化代码,可以把伪类选择符中相同的声明提出来放在a选择符中;
例如:alcolorred;) a.hover(color.green;}表示超链接的初始和访问过后的状态一样,鼠标划过的状态和点击时的状态一样。
<head>
<style>
/* 初始状态 */
a:link{
color:brown;
}
/* 访问之后 */
a:visited{
color:orangered;
}
/* 鼠标移上去 */
a:hover{
color:aqua;
}
/* 点击激活 */
a:active{
color:green;
}
</style>
</head>
<body>
<!-- 伪类选择器 -->
<a href="http://www.baidu.com">百度</a>
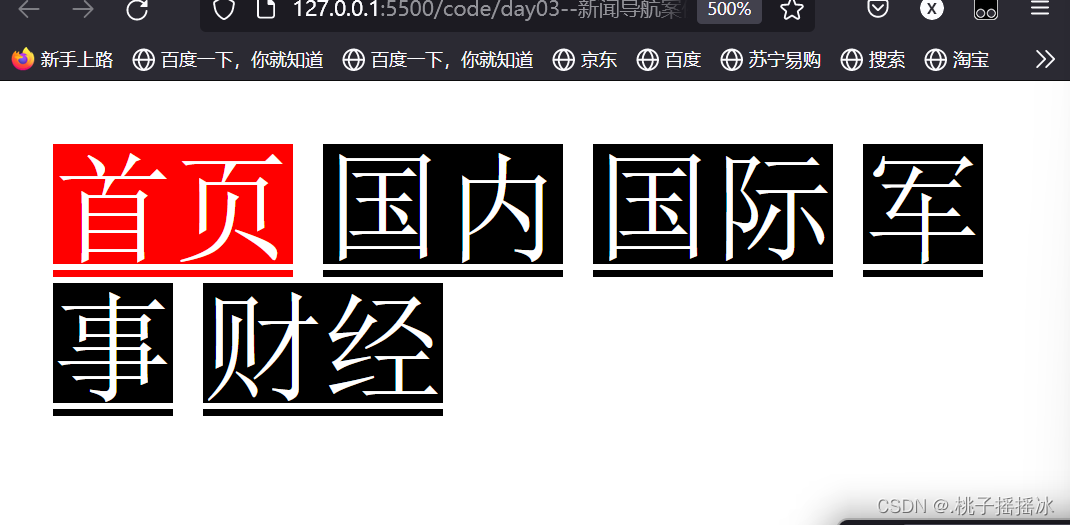
</body>四、新闻导航案例
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻导航案例</title>
<style>
/* 这样写麻烦 */
/* a:link{
background-color: black;
color:white;
}
a:visited{
background-color: black;
color:white;
}
a:hover{
background-color: red;
}
a:active{
background-color: red;
} */
/* 一般设置全样式 */
a{
background-color: black;
color:white;
}
a:hover{
background-color: red;
}
.home{
background-color: red;
}
</style>
</head>
<body>
<a href="" class = "home">首页</a>
<a href="">国内</a>
<a href="">国际</a>
<a href="">军事</a>
<a href="">财经</a>
</body>代码演示:

五、选择器的权重
当多个选择器,选中的是同一个元素,且都为他们定义了样式,如果属性发生冲突了,会选择权重高的来执行
选择器的权重
| 个数 | 选择器 | 权重,css中用四位数字表示权重 权重的表达方式:0,0,0,0 |
| 1 | 类型(元素)选择器 | 0001 |
| 2 | Class选择器(类选择器) | 0010 |
| 3 | id选择器 | 0100 |
| 4 | 包含选择器 | 为包含选择器的权重之和 |
| 5 | 内联样式 | 1000 |
| 6 | !important | 10000 |
| CSS选择器解析规则1: | 当不同选择符的样式设置有冲突的时候,高权重选择符的样式会覆盖低权重选择符 | |
| CSS选择器解析规则2: | 相同权重的选择符,样式遵循就近原则:那个选择符最后定义,就采用那个选择符 | |
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器权重</title>
<style>
div{
background-color: yellowgreen;
}
.cdiv{
background-color: red;
}
#idc{
background-color: blue;
}
/* id选择器 > class > 元素 */
p{
background-color: aqua;
}
div .pclass{
background-color: darkgreen;
}
div p{
background-color: brown!important;
}
</style>
</head>
<body>
<div class = "cdiv" id = "idc" style="background-color:darkgoldenrod;">
qoshiesong
<p class = "pclass">3333333333</p>
</div>
<p>44444444444444</p>
</body>























 657
657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








