.hasOwnProperty()方法
Object.prototype.hasOwnProperty() : 所有实例对象都可以访问
**作用:**判断属性或方法是不是对象本身自带的
但是不会去查找它的原型链;
**
Object.defineProperty() 方法
Object.defineProperty作用:
1.将一个对象的属性绑定到另一个对象上;
2.数据劫持-监听对象数据变化,实现数据变化自动更新界面;(vue2.x实现原理应用)
3.给对象动态添加属性;
语法:
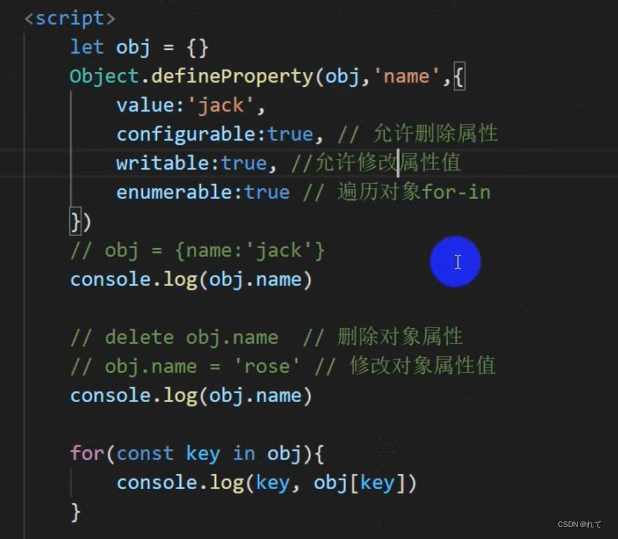
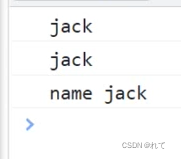
Object.defineProperty(obj,属性,{ }) ;
数据属性:


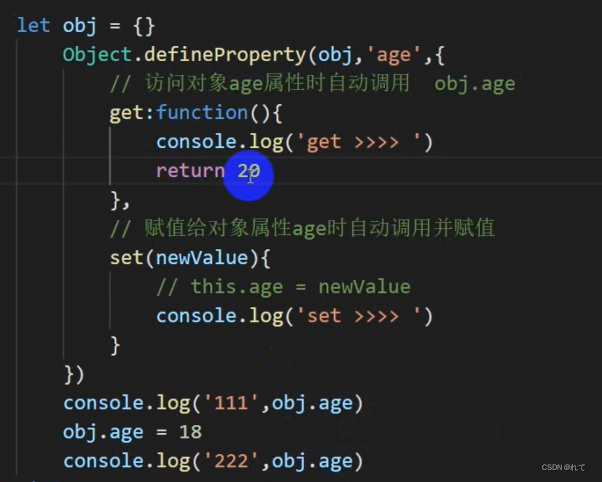
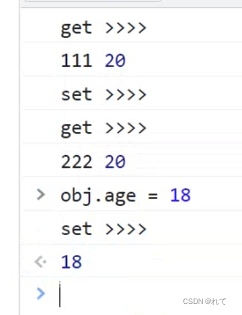
访问器属性:


Proxy代理:
**代理Proxy与Object.definePropery区别**
Object.definePropery 处理数组要特殊处理
代理Proxy 直接处理
深拷贝与浅拷贝
浅拷贝:只复制一层对象
深拷贝:复制得到完全不一样的对象;
实现方式三种:
1.展开运算符:
{…obj};缺点:只能拷贝一层,如果属性值是对象,无法拷贝;
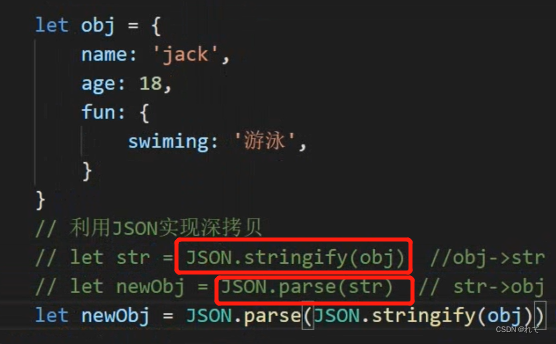
2.实现深拷贝:JSON

缺点:数据类型是Function或数据值为undefind无法拷贝;
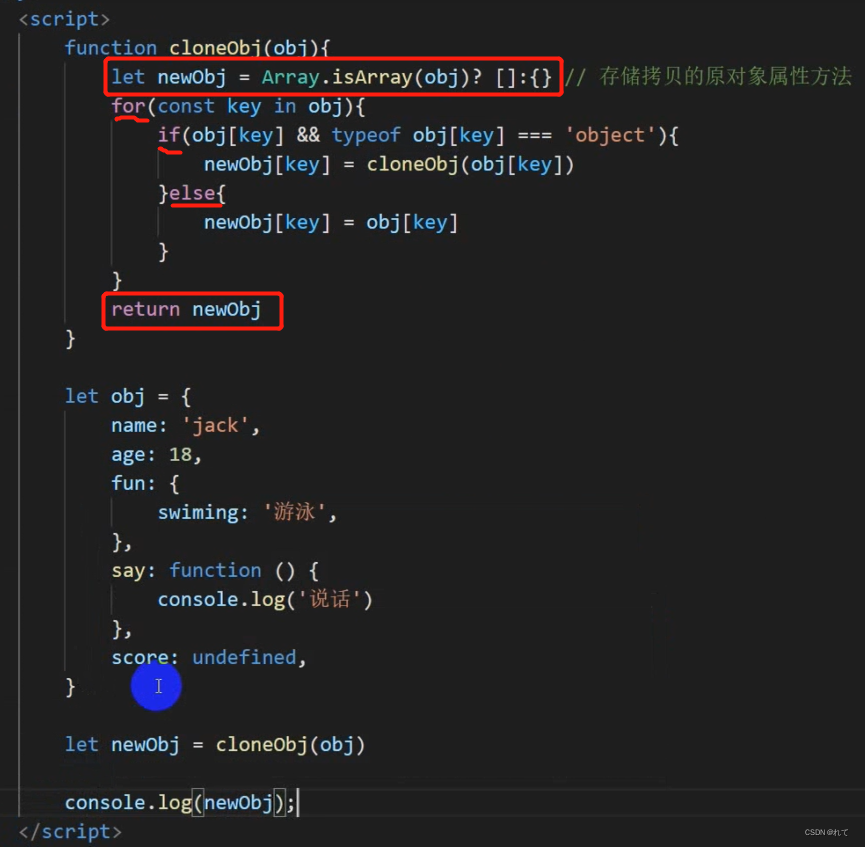
3.递归cloneDeep();






















 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








