1、rem适配方案

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体验rem</title>
<style>
div {
width: 5rem;
height: 3rem;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script src="./js/flexible.js"></script>
</body>
</html>1.1 rem基本使用
- rem单位,是相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1rem = 1HTML字号大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>rem基本使用</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 1. 给HTML标签加字号 */
html {
font-size: 30px;
}
/* 2. 使用rem单位书写尺寸 */
.box {
width: 5rem;
height: 3rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
1.2 思考
(1) 手机屏幕大小不同,分辨率不同,如何设置不同的HTML标签字号?
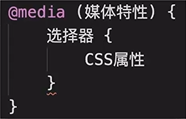
- 媒体查询
- 媒体查询能够检测视口的宽度,然后编写差异化的CSS样式
- 当某个条件成立,执行对应的CSS样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>媒体查询</title>
<style>
/* 视口宽度是375,网页背景色是绿色 */
@media (width:375px) {
body {
background-color: green;
}
}
</style>
</head>
<body>
</body>
</html>(2)设备宽度不同,HTML标签字号设置多少合适?
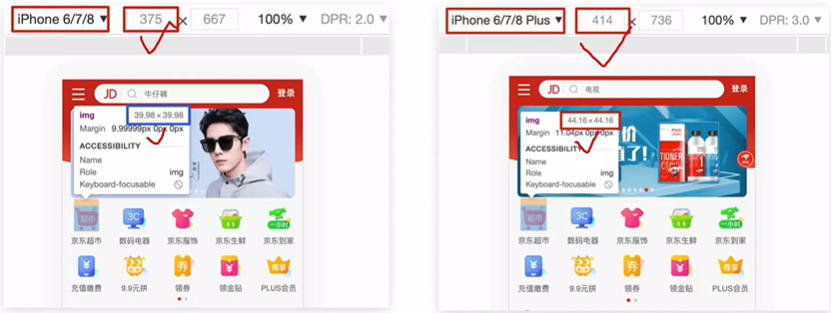
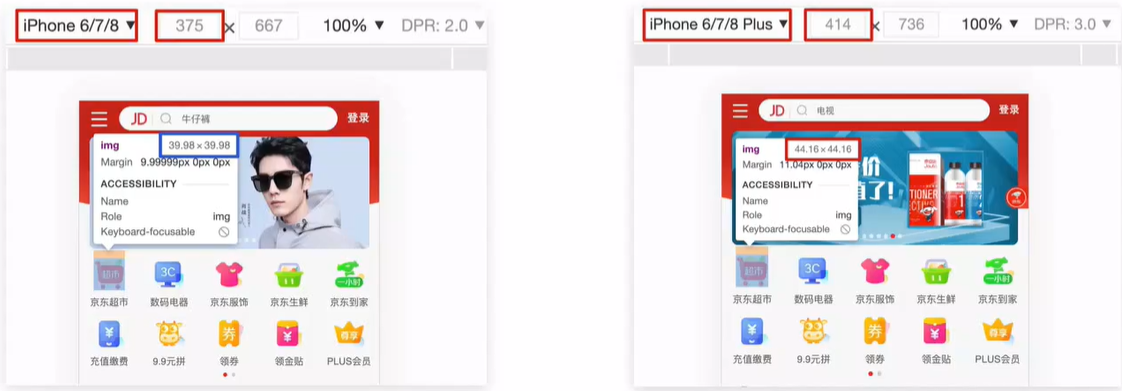
- 设备宽度大,元素尺寸大
- 设备宽度小,元素尺寸小

目前rem布局方案中,将网页等分成10份,HTML标签的字号为视口宽度的1/10

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>rem适配</title>
<style>
* {
margin: 0;
padding: 0;
}
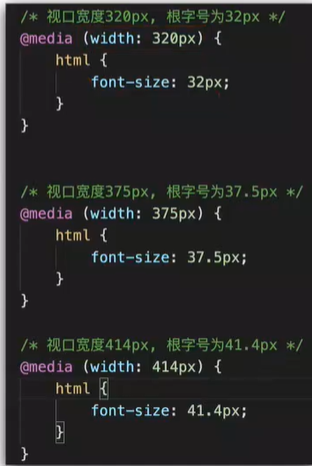
/* 1. 使用媒体查询,给不同视口的屏幕设置不同的HTML字号 */
@media (width:320px) {
html {
font-size: 32px;
}
}
@media (width:375px) {
html {
font-size: 37.5px;
}
}
@media (width:414px) {
html {
font-size: 41.4px;
}
}
/* 2. 使用rem单位书写尺寸 */
.box {
width: 5rem;
height: 3rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
1.3 rem-flexible.js
flexible.js是手淘开发出的一个用来适配移动端的js库
核心原理就是根据不同的视口宽度给网页中html根节点设置不同的 font-size

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>rem适配</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 1. 使用媒体查询,给不同视口的屏幕设置不同的HTML字号 */
/* @media (width:320px) {
html {
font-size: 32px;
}
}
@media (width:375px) {
html {
font-size: 37.5px;
}
}
@media (width:414px) {
html {
font-size: 41.4px;
}
} */
/* 2. 使用rem单位书写尺寸 */
.box {
width: 5rem;
height: 3rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="./js/flexible.js"></script>
</body>
</html>
1.4 rem-移动适配
工作中,书写代码的尺寸要参照设计稿尺寸,设计稿中的是px还是rem?
计算68px是多少个rem?(设计稿适配375px视口)

- N*37.5=68
- N=68 / 37.5
rem单位尺寸
1.确定基准根字号
- 查看设计稿宽度---> 确定参考设备宽度(视口宽度)---> 确定基准根字号(1/10视口宽度)
2.rem单位的尺寸
- rem单位的尺寸 = px单位数值 / 基准根字号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rem布局</title>
<style>
/* 68 * 29 */
div {
width: 1.813rem;
height: 0.773rem;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script src="./js/flexible.js"></script>
</body>
</html>








 本文详细介绍了rem单位在Web开发中的应用,包括基本使用方法、媒体查询的应用、flexible.js库的原理以及如何进行rem单位的尺寸转换,旨在帮助开发者理解和实现响应式设计中的rem布局。
本文详细介绍了rem单位在Web开发中的应用,包括基本使用方法、媒体查询的应用、flexible.js库的原理以及如何进行rem单位的尺寸转换,旨在帮助开发者理解和实现响应式设计中的rem布局。















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










