就是在mine.js中挂载了一个这个
//在mine.js中引入了element
import Element from 'element-ui'
import './assets/styles/element-variables.scss'
//挂载这个
Vue.prototype.year = '2022'
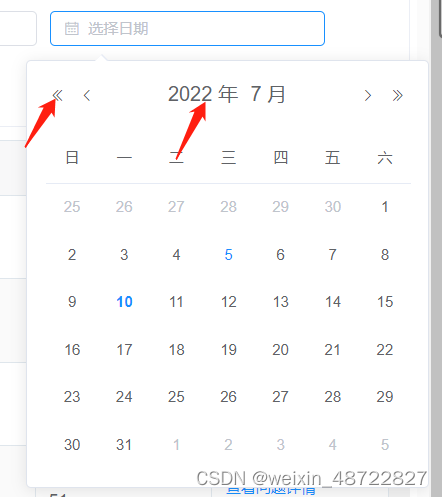
完事他就在选择时间的这和卡面你点击切换年的时候咋切换都是2022

包括点击这个切换不管点到哪年都是2022年

我一开始以为是框架与elementui不兼容,问了一大圈,都是肯定地说是改过参数,我好顿找找到了这mine.js中有这个操作然后我把那个挂载的方法注掉之后他就显示正常了,问题是解决了,但是我实在是学艺不精 不是很懂这个原理,也没查也没查出什么,,希望有大佬为我解惑





















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








