id=“xxx” --------》#xxx;
class=“xxx”------》.xxx;
创建一个简单的输入框和密码框及其按钮
账号:<input type="text" class="zhanghao"><br>
密码:<input type="password" class="mima"><br>
<input type="button" value="登陆" class="denglu">
<input type="button" value="注册" class="zhuce">

<script src="/gq2021/resourse/js/jquery.js"></script>
<script>
$(document).ready(function(){
$(".denglu").on("click",function(){
//发起请求
$.ajax({
url:"/gq2021/index", //请求地址
type:"get", //请求方式
data:{ //发送数据
username:"zpy",
password:"123456"
},
success:function(){ //请求成功的回调函数
},
error:function(){ //请求失败的回调函数
}
})
})
})
</script>
1.如果不写
$(document).ready(function(){} //可以简写 $(function(){})
代码写在输入框的上面,会因为代码是从上到下执行而无法正常执行,只能写在输入框代码的下面,才能正常执行。
$(".denglu").on(“click”,function(){}) //可以把他套成公式去写 $(“id或者定义class名”).on(“操作”,function(){})
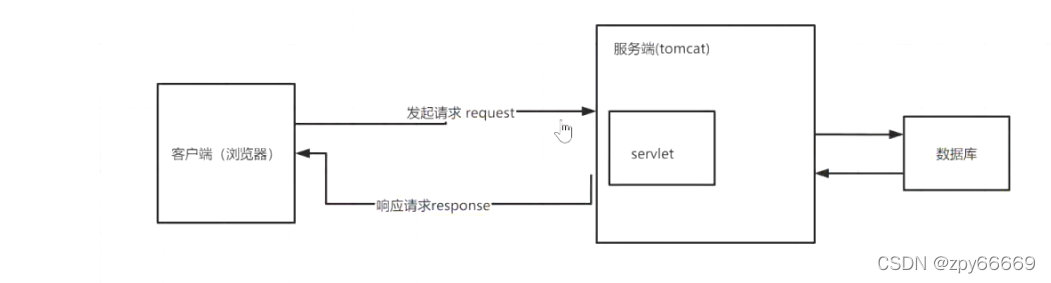
- AJAX则是从后台添加数据显示到前端网页,里面内容代码有注释
具体可以参考jQuery参考手册
接受传过来的数据 创建servlet
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class IndexServlet
*/
@WebServlet("/index") //可以修改,但必须和
public class IndexServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public IndexServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接受前端传过来的数据;
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("前端传来的账号:"+username);
System.out.println("前端传来的密码:"+password);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}

1.请求方式是什么就在什么地方写,现在我们用的是get,就在get代码块里写内容,用request的getParameter方法获取前面写的参数data里面的(username和passw),用来接收前段传来的数据。
注意:是string类型,要加双引号!!!
2.
这个可以随便改,只要和请求地址一样即可,但是要注意一个问题,在前端代码/index的/代表跟目录,但是访问的时候/gq2021/index.html这样的访问,所以需要补全




















 2873
2873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








