经过1的基础布局,我们这次升级了一下他的功能
1.增加了可以用户在页面输入的信息,可以在eclipse控制台显示
2.增加了逻辑语句,部分人登陆可以弹窗相应的信息
3.解决了中文乱码的问题
4.利用json格式定义对象
5.拼接json字符串
6.数据库命令:增删改查
1.
$(".denglu").on("click",function(){
//获取账号密码
var username = $(".zhanghao").val()
var password = $(".mima").val()
通过登陆按钮“click”(点击)操作
var 相当于java中的(int string等)
使用val()方法获取前端输入的信息
检查是否可以正常输出
console.log(usename+password) //日志输出,在控制台查看
然后在eclipse控制台看到对应的信息
2.
if("".equals(username)) {
response.getWriter().write("账号未输入,请输入账号");
}else if("".equals(password) && "".equals(password1)) {
response.getWriter().write("密码未输入,请输入密码");
}else if(!password.equals(password1)) {
response.getWriter().write("两次密码输入不相同,请重新输入");
}else if(password.equals(password1)){
response.getWriter().write("登陆成功");
}else {
response.getWriter().write("系统出现问题,请稍后重试");
}
添加逻辑语句,使其更加生动
由于字符串的“==”判断的是地址,我们这里需要用的a.equals(b)的方法,!a.equals(b),是不等于的意思
response.getWriter().write(“xxx”) //写出来,然前端可以调用弹窗方法
拓展
可以定义一个文本框,使用jquery的方法text。然后用文本框的id

使其输出逻辑结果放在文本框中显示
3.
//设置后端给前端响应数据的字符编码(解决中文乱码)
response.setCharacterEncoding("utf-8"); //两种方法
response.setContentType("text/json;charset=utf8");
//设置前端传过来数据的字符编码(解决中文乱码)
request.setCharacterEncoding("utf-8");
直接在response和request写上,防止中文乱码
4/5.
//利用json格式定义对象
var person = {
name : "zpy",
age : 22,
sex : "男",
}
//在控制台打印出来
console.log(person)
在后端整合一下
//整理零散数据
String json = "{\"name\":\""+username+"\",\"age\":+"password+"\"sex\":+\""+sex+"\"}";
//后端给前端响应数据
response.getWriter().write(json)

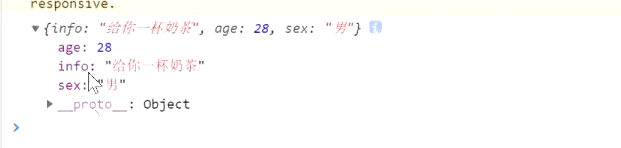
当为json的时候,是对象,可以展开查看
当为html的时候,是超文本标记语言,也就是文本,是文本查看

response.setContentType(“text/json;charset=utf8”);
setContentType,不仅可以解决中文乱码,也可以改变后缀。
6.

– 添加一条数据
– INSERT INTO gq2021_user(username,age,sex,salary) VALUES(“小六”,16,“女”,2000);
– 修改一条数据
– update gq2021_user set sex = “男” where username = “小六”;
– 删除一条数据
– DELETE FROM gq2021_user WHERE username = “小六”;
– 查询所有数据
– SELECT *FROM gq2021_user WHERE id=“1”;





















 2429
2429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








