CSS 的盒模型?
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际
内容这几个部分
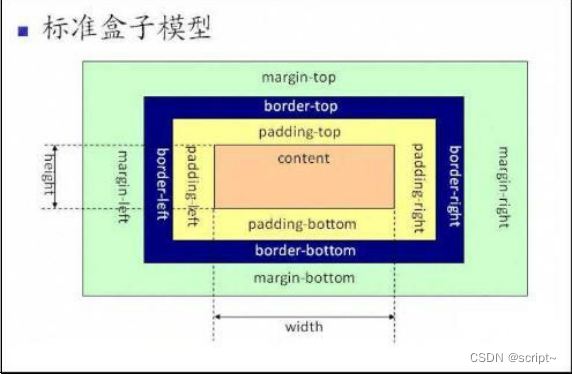
第一种是 W3C 标准的盒子模型(标准盒模型)
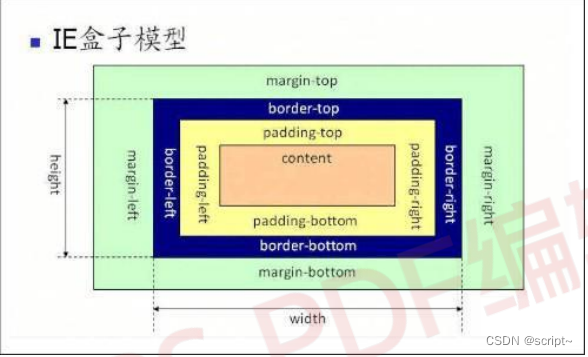
第二种 IE 标准的盒子模型(怪异盒模型)
标准盒模型与怪异盒模型的表现效果的区别之处:
1、标准盒模型中 width 指的是内容区域 content 的宽度 height 指的是内容区域 content 的高度标准盒模型下盒子的大小 = content + border + padding + margin

2、怪异盒模型中的 width 指的是内容、边框、内边距总的宽度(content + border + padding);height 指的是内容、边框、内边距总的高度 怪异盒模型下盒子的大小=width(content + border + padding) + margin

除此之外,我们还可以通过属性 box-sizing 来设置盒子模型的解析模式可以为 box-sizing赋两个值:
content-box:默认值,border 和 padding 不算到 width 范围内,可以理解为是 W3c 的
标准模型(default)。总宽=width+padding+border+margin
border-box:border 和 padding 划归到 width 范围内,可以理解为是 IE 的怪异盒
模型,总宽=width+margin
CSS 中选择器的优先级以及 CSS 权重如何计算?
!Important>行内样式>ID 选择器>类选择器>标签>通配符>继承>浏览器默认属性
权重
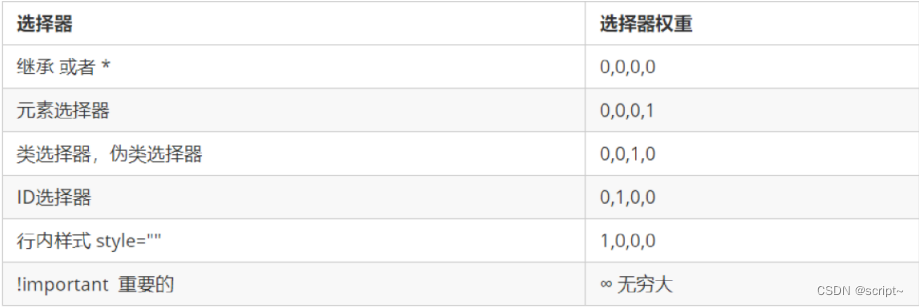
CSS 权重选择器优先级计算表格:

优先级注意点:
1. 权重是有 4 组数字组成,但是不会有进位。
2. 可以理解为类选择器永远大于元素选择器, id 选择器永远大于类选择器,以此类推..
3. 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4. 可以简单记忆法: 通配符和继承权重为 0, 标签选择器为 1,类(伪类)选择器为 10, id
选择器 100, 行内样式表为 1000, !important 无穷大.
5. 继承的权重是 0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权
重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover ------> 0,0,1,1
- .nav a ------> 0,0,1,1
CSS 中哪些属性可继承,哪些不可以?
能继承的属性:
1. 字体系列属性:font、font-family、font-weight、font-size、font-style;
2. 文本系列属性:
2.1)内联元素:color、line-height、word-spacing、letter-spacing、text-transform;
2.2)块级元素:text-indent、text-align;
3. 元素可见性:visibility
4. 表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout;
5. 列表布局属性:list-style
不能继承的属性:
1. display:规定元素应该生成的框的类型;
2. 文本属性:vertical-align、text-decoration;
3. 盒子模型的属性:width、height、margin 、border、padding;
4. 背景属性:background、background-color、background-image;
5. 定位属性:float、clear、position、top、right、bottom、left、min-width、 min-height、max-width、max-height、overflow、clip;
CSS 单位中 px、em 和 rem 的区别?
1、px 像素(Pixel)。绝对单位。像素 px 是相对于显示器屏幕分辨率而言的,是一
个虚拟长度单位,是计算机系统的数字化图像长度单位
2、em 是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字 体尺
寸未被人为设置,则相对于浏览器的默认字体尺寸。它会继承父级元素的字体大小因此并不是一
个固定的值
3、rem 是 CSS3 新增的一个相对单位(root em,根 em),使用 rem 为元素设定字体大小
时,仍然是相对大小,但相对的只是 HTML 根元素
4、区别:
IE 无法调整那些使用 px 作为单位的字体大小,而 em 和 rem 可以缩放,rem 相对的只
是 HTML 根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以 做到
只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目
前,除了 IE8 及更早版本外,所有浏览器均已支持 rem
rem 适配方法如何计算 HTML 根字号及适配方案?
通用方案:
1、设置根 font-size:625%(或其它自定的值,但换算规则 1rem 不能小于 12px)
2、通过媒体查询分别设置每个屏幕的根 font-size
3、CSS 直接除以 2 再除以 100 即可换算为 rem
优:有一定适用性,换算也较为简单
劣:有兼容性的坑,对不同手机适配不是非常精准;需要设置多个媒体查询来适应不同
手机,单某款手机尺寸不在设置范围之内,会导致无法适配
网易方案:
1、拿到设计稿除以 100,得到宽度 rem 值
2、通过给 html 的 style 设置 font-size,把 1 里面得到的宽度 rem 值代入 x
document.documentElement.style.fontSize = document.documentElement.clientWidth / x + ‘px‘;
3、设计稿 px/100 即可换算为 rem
优:通过动态根 font-size 来做适配,基本无兼容性问题,适配较为精准,换算
简便
劣:无 viewport 缩放,且针对 iPhone 的 Retina 屏没有做适配,导致对一些手机的适
配不是很到位
手淘方案:
1、拿到设计稿除以 10,得到 font-size 基准值
2、引入 flexible
3、不要设置 meta 的 viewport 缩放值
4、设计稿 px/ font-size 基准值,即可换算为 rem
优:通过动态根 font-size、viewpor、dpr 来做适配,无兼容性问题,适配精准。
劣:需要根据设计稿进行基准值换算,在不使用 sublime text 编辑器插件开发时, 单位计算复杂





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








