目录
概要
功能会使用到如下插件:
- jszip.min.js
-
FileSaver.js
-
jquery.min.js
-
excel-gen.js
-
highcharts.js
-
exporting.js
-
export_data.js
主要是highcharts图表数据导出为excel,highcharts本身自带导出功能和额外使用excel-gen.js编写导出功能
整体架构流程
废话不多说,直接上代码:
html部分:
<div>
<div class="DStab_mTitle mb-26">
<h3 id="DStab_mTitle">标题</h3>
</div>
<div class="fjb chart_top px-15">
<div class="DStab_con_head">
<span class="fl mb-10">统计周期=:</span>
<select name="select fl" id="startYearSpan" class="fl mb-10">
<option value="2011年">2011年</option>
<option value="2012年">2012年</option>
<option value="2013年">2013年</option>
<option value="2014年">2014年</option>
<option value="2015年">2015年</option>
<option value="2016年">2016年</option>
<option value="2017年">2017年</option>
<option value="2018年">2018年</option>
<option value="2019年">2019年</option>
<option value="2020年">2020年</option>
<option value="2021年">2021年</option>
<option value="2022年">2022年</option>
</select>
<span class="pr-10 pl-10 fl mb-10">至</span>
<select name="select" id="endYearSpan" class="fl mr-15 mb-10">
<option value="2012年">2012年</option>
<option value="2013年">2013年</option>
<option value="2014年">2014年</option>
<option value="2015年">2015年</option>
<option value="2016年">2016年</option>
<option value="2017年">2017年</option>
<option value="2018年">2018年</option>
<option value="2019年">2019年</option>
<option value="2020年">2020年</option>
<option value="2021年">2021年</option>
<option value="2022年" selected="">2022年</option>
</select>
<button class="btn fl mb-10" id="ajaxConfirm">查询</button>
</div>
<a href="javascript:;" target="_self" class="save_btn toExcel">导出Excel表格</a>
</div>
<div id="container0" >
</div>
<div id="table_toExcel">
<table border="1" cellspacing="0" cellpadding="0" wclassth="100%" id="table1excel"></table>
</div>
</div>js部分:
var globalData = null; //备份
var globalDataCopy = null; //深拷贝
var url = "./static/json/tm_sjkf_data.json";
var containerId = "container0";
var dom = $("#" + containerId);
var chartsName = $(".tab_aside_list li.current").data("name");
var deepCopy = function (obj) {
return JSON.parse(JSON.stringify(obj));
};
$.ajax({
type: "get",
url: url,
dataType: "json",
async: false,
success: function (json) {
globalData = json;
globalDataCopy = deepCopy(json);
},
error: function (xhr) { },
});
function createChart(
dom,
{ titleText, subtitleText, categories, yAxis, series }
) {
$("#DStab_mTitle").html(titleText);
dom.highcharts({
legend: {
aligin: "center",
verticalAlign: "top",
backgroundColor:
(Highcharts.theme && Highcharts.theme.legendBackgroundColor) ||
"#FFFFFF",
},
credits: {
enabled: false,
},
chart: {
zoomType: "xy",
},
title: {
text: false,
},
subtitle: {
text: subtitleText,
},
xAxis: [
{
text: "年份",
categories: categories,
crosshair: true,
},
],
yAxis: yAxis,
tooltip: {
shared: true,
},
lang: {
printChart: "打印图表",
downloadPNG: "下载JPEG 图片",
downloadJPEG: "下载JPEG文档",
downloadPDF: "下载PDF 图片",
downloadSVG: "下载SVG 矢量图",
contextButtonTitle: "下载图片",
downloadCSV: "下载CSV图片",
downloadXLS: "下载XLS图片",
viewData: "数据表格 ",
openInCloud: "查看更多数据类型",
},
series: series,
});
}
// 导出数据为Excel文件
function drawTable(title) {
var yearList = dom.highcharts().options.xAxis[0].categories;
var seriesList = dom.highcharts().options.series;
var len = seriesList.length + 1;
var tableDom = null;
// tableDom += "<tr><th>" + title + "</tr></th></tr>";
var table_th = "<th>日期</th>";
seriesList.forEach((v, k) => {
table_th += "<th>" + v.name + "</th>";
});
tableDom += "<tr>" + table_th + "</tr>";
//内容
yearList.forEach((v, k) => {
tableDom += "<tr>";
tableDom += "<td>" + v + "</td>";
seriesList.forEach((series_v) => {
var value = series_v.data[k] || "";
tableDom += "<td>" + value + "</td>";
});
tableDom += "</tr>";
});
$("#table_toExcel").find("table").html(tableDom);
}
//初始化
var chart = createChart(dom, globalDataCopy[chartsName]);
// 获取对应的年份数据,改id就行
var yearList = dom.highcharts().options.xAxis[0].categories;
// 查询的点击事件 改id
$("#ajaxConfirm").click(function () {
// 获取开始年份 改变量名 改id
var startY = $("#startYearSpan option:selected").val();
// 获取结束年份 改变量名 改id
var endY = $("#endYearSpan option:selected").val();
var startY_index = yearList.indexOf(startY);
var endY_index = yearList.indexOf(endY) + 1;
// 根据年份筛取更改年份数据 改id 和3个年份变量
dom.highcharts().options.xAxis[0].categories = yearList.slice(
startY_index,
endY_index
);
var chartsName = $(".tab_aside_list li.current").data("name");
var seriesList = globalData[chartsName].series;
// 更改数据data
for (let index = 0; index < seriesList.length; index++) {
const element = seriesList[index];
dom.highcharts().options.series[index].data = element.data.slice(
startY_index,
endY_index
);
}
// 重新渲染图表
chart = Highcharts.chart(containerId, dom.highcharts().options);
});
var dom_toexcel = $(".toExcel");
//导出表格
dom_toexcel.click(function () {
var title = $("#DStab_mTitle").html();
drawTable(title);
var excel = new ExcelGen({
src_id: "table1excel",
show_header: true,
filename: title,
extension: "xlsx",
});
excel.generate();
});
json部分:
{
"rk": {
"titleText": "主标题",
"subtitle": "副标题",
"categories": [
"2011年",
"2012年",
"2013年",
"2014年",
"2015年",
"2016年",
"2017年",
"2018年",
"2019年",
"2020年",
"2021年",
"2022年"
],
"yAxis": [
{
"labels": {
"format": "{value}万人",
"style": {
"color": "Highcharts.getOptions().colors[0]"
}
},
"title": {
"text": "人口 (万人)",
"style": {
"color": "Highcharts.getOptions().colors[0]"
}
}
}
],
"series": [
{
"name": "户籍人口 (万人)",
"type": "column",
"data": [
167, 167.42, 163.85, 164.24, 162.8, 163.36, 161.08, 160.92, 160.66,
158.89, 158.02
],
"tooltip": {
"valueSuffix": "万人"
}
},
{
"name": "常住人口 (万人)",
"type": "column",
"color": "Highcharts.getOptions().colors[2]",
"data": [
136.9, 133.9, 128.9, 129.16, 129.2, 128.66, 128.35, 127.35, 124.74,
115.86, 110.58, 110.74
],
"tooltip": {
"valueSuffix": "万人"
}
}
]
}}小结
1.引入:
<script src="./static/js/jquery.min.js"></script>
<script src="./static/js/highcharts.js"></script>
<script src="./static/js/exporting.js"></script>
<script src="./static/js/export_data.js"></script>
<script src="./static/js/jszip.min.js"></script>
<script src="./static/js/FileSaver.js"></script>
<script src="./static/js/excel-gen.js"></script>2.资源提供:
本文章有对应资源绑定
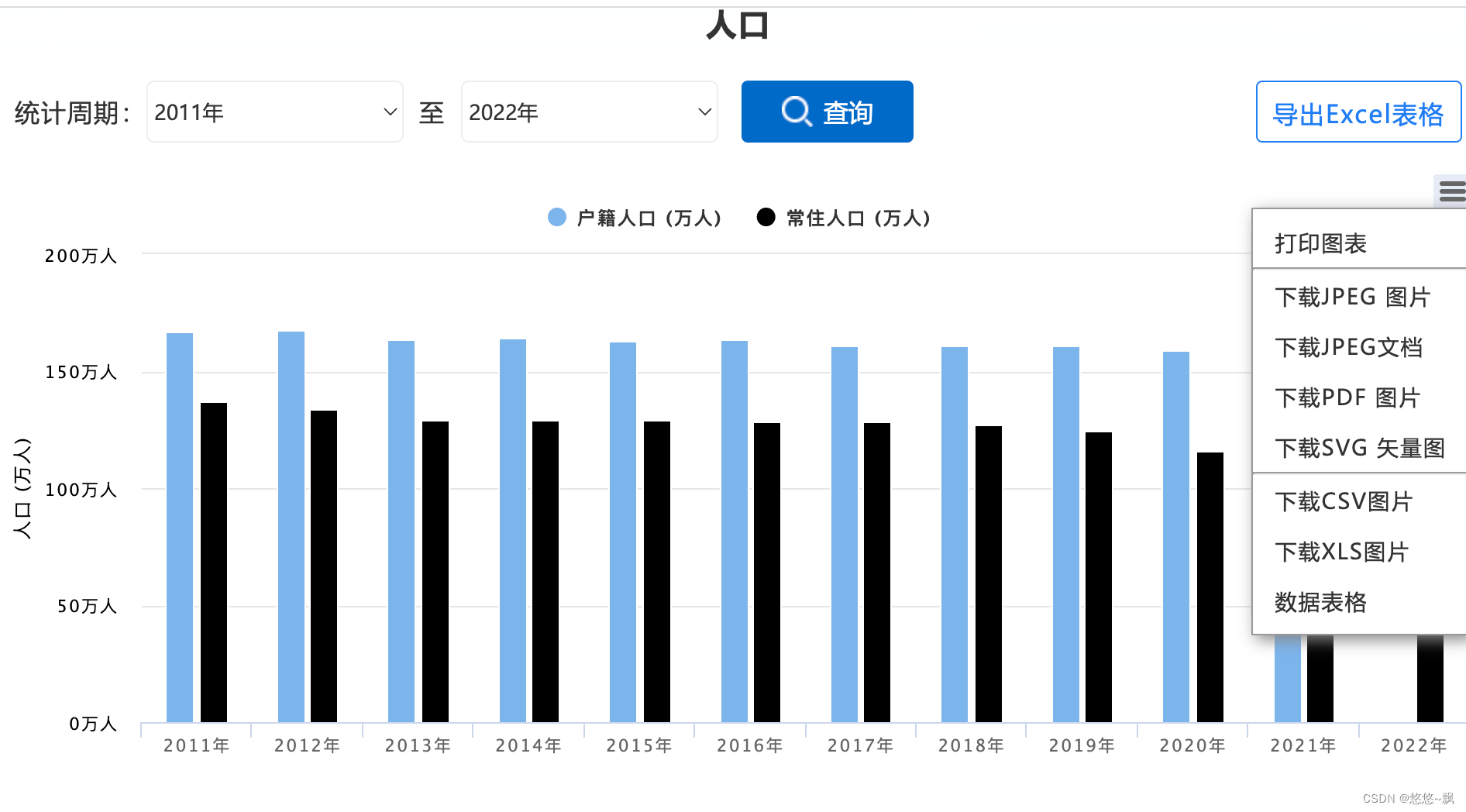
3.结果展示:

导出展示:

























 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








