文章目录
code-server是啥
电脑太沉不想带,但又想随时随地能写代码
想在云端建一个代码仓库做备份
使用code-server完美解决需求
code-server是一个运行在服务器上,可通过web访问的网页版VSCode,通过浏览器登陆远程编译运行服务器上的代码,并进行文件上传下载
原材料
服务器 + 公网ip(腾讯云 1核2G轻量级应用服务器 Ubuntu Server 18.04.1 LTS 64bit)
一个浏览器
配置过程
服务器设置
先去瞅瞅刚出炉的服务器,关机,改一下密码

腾讯云服务器可以直接在网页端登录

code-server下载
下一步是下载安装code-server,理论上可以直接在GitHub下载
wget https://github.com/cdr/code-server/releases/download/v3.8.0/code-server-3.8.0-linux-amd64.tar.gz
但是国内服务器在github的下载速度。。。
我选择在本机上下载后传过去
GitHub下载地址
本机与服务器文件传输
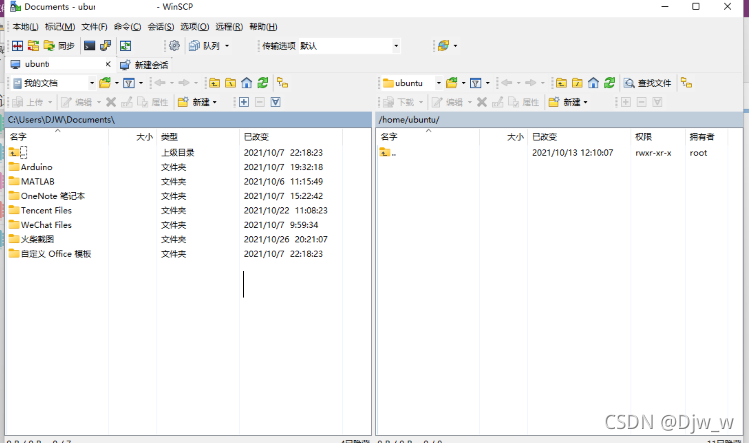
和服务器之间的文件传递我使用了WinSCP,直接参考腾讯云官方文档
Windows 系统通过 WinSCP 上传文件到 Linux 云服务器
下载安装WinSCP客户端
登录WinSCP 主机为公网ip 用户名和密码为服务器的用户名密码

本机和服务器之间可以直接拖动传文件
code-server安装
登录服务器,获取root权限,解压安装包
sudo su
tar -xvzf code-server-3.8.0-linux-amd64.tar.gz
code-server配置
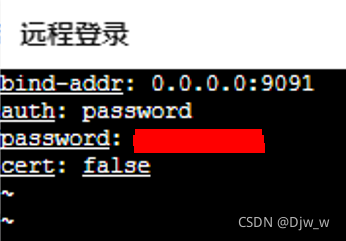
修改code-server的配置文件
vim ~/.config/code-server/config.yaml
将IP设为0.0.0.0, 新设一个端口
设置用户名和密码

在防火墙中添加规则,开放刚才设置的端口

在code-server解压后文件的bin目录下执行
./code-server
之后任意浏览器登录 http://ip:端口/ ,输入config.yaml中所设的密码,即可登录VScode

code-server挂在后台
现在,如果关掉服务器终端,code-server进程也会被杀死
利用screen将其挂在后台
sudo apt-get install screen
screen
./code-server
code-server就可以一直运行了
code-server使用
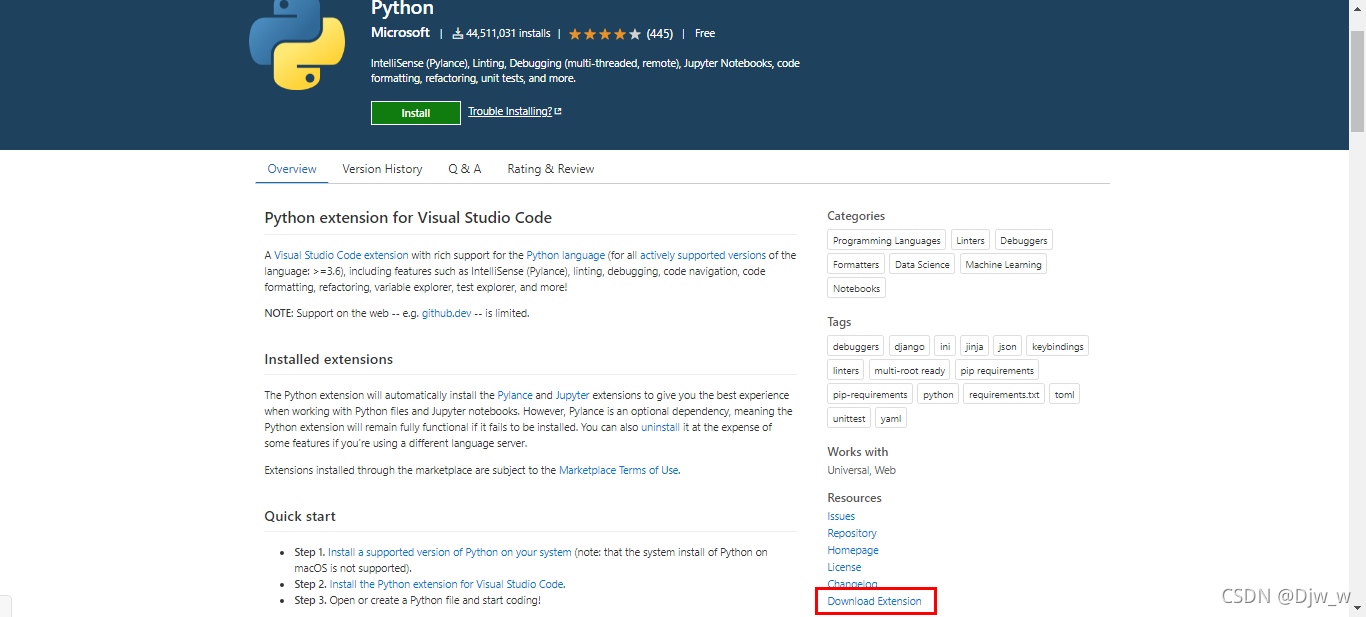
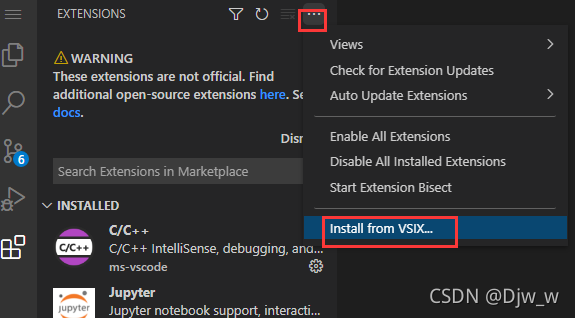
与本地的VSCode基本一样,只是不能直接安装插件,需要本地下载VSIX上传并安装
插件下载


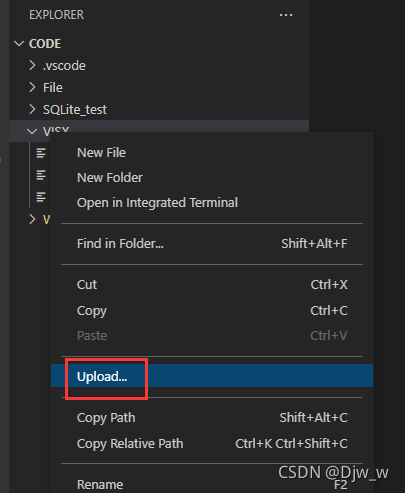
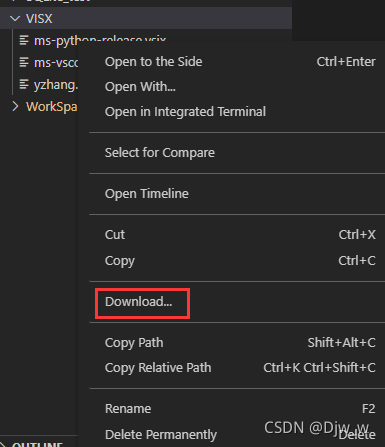
文件的上传下载是可以直接在VSCode中进行的,在文件夹上点击右键有Upload选项,文件上点击右键有Download选项























 1089
1089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








