一、swiper嵌套(两个水平swiper)
<link rel="stylesheet" href="/assets/css/swiper.min.css">
<!--HTML-->
<div aos="fade-left" aos-duration="600">
<!--大写英语字母-->
<div class="info info_show w">PRODUCT.</div>
<div class="keyword_content1 show_pro w">产品展示</div>
<div class="pro_all">
<div class="show_bg"></div>
<div class="show_icon_t" onclick="nextProduct()"></div>
<div class="show_icon_b" onclick="lastProduct()"></div>
<div class="show_page">
<div class="show_page_num"><span class="current-pro-index">01</span>/{if count($data.product) <10}0{/if}{:count($data.product)}</div>
<div class="show_page_change">
<span class="progress" style="width: {php} echo 1/count($data['product'])*100{/php}%"></span>
</div>
<div class="show_page_text"></div>
</div>
<!-- Swiper -->
<div class="swiper-container swiper-container-h show_content_r">
<div class="swiper-wrapper">
{foreach $data.product as $k=>$v}
<div class="swiper-slide" data-name="{$k}">
<div class="swiper-container swiper-container-v show_con">
<div class="swiper-wrapper">
{foreach $v as $key=>$item}
<a class="swiper-slide swiper_slide0" href="/productDetail?id={$item.id}">
<div class="product-box">
<div class="product-img">
<div class="pro_img"><img src="{$item.img | get_file_path}" alt=""></div>
</div>
<ul>
<li>{$item.en_title}</li>
<li>{$item.title}</li>
</ul>
</div>
</a>
{/foreach}
</div>
<div class="swiper-pagination swiper-pagination-v"></div>
</div>
</div>
{/foreach}
</div>
</div>
</div>
</div>
<!--CSS-->
根据需要自己修改
<!--JS-->
<script src="/assets/js/swiper.min.js"></script>
<script>
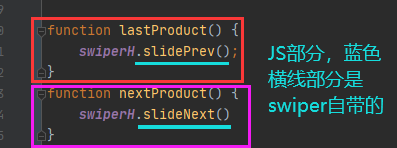
function lastProduct() {
swiperH.slidePrev();
}
function nextProduct() {
swiperH.slideNext()
}
var swiperH = new Swiper('.swiper-container-h', {
spaceBetween: 10,
on:{
init(){
var name = $(".swiper-container-h>div>div.swiper-slide").eq(this.activeIndex).attr('data-name');
$(".show_page_text").text(name);
},
slideChangeTransitionEnd: function(){
var current = this.activeIndex+1;
$(".current-pro-index").text('0'+current);
var name = $(".swiper-container-h>div>div.swiper-slide").eq(this.activeIndex).attr('data-name');
$(".show_page_text").text(name);
var length = $(".swiper-container-h>div>div").length;
var width = (current/length)*100+'%';
$(".progress").css({
width:width,
});
},
}
});
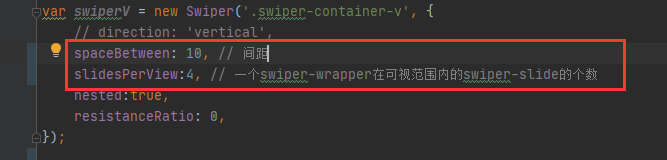
var swiperV = new Swiper('.swiper-container-v', {
// direction: 'vertical',
spaceBetween: 10,
slidesPerView:4,
nested:true,
resistanceRatio: 0,
});
</script>
一、点击对应按钮,外层的swiper轮播图进行滑动:


二、轮播图滑动时,下面的数字、文字和进度条跟着变化:

注意:与html里面的相对应

三、记住这两个经常用到的swiper属性:

swiper的其他属性请看:swiper官网的文档部分
二、swiper如何禁止用户滑动
























 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










