一、em标签
调整前:【没有给em设置 font-style:normal;】

调整后:【给em设置了 font-style:normal;】
代码:

结果:

补充知识:【em两两之间会自带一定的间隙】
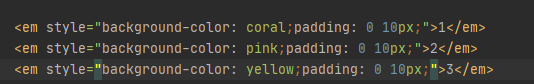
代码:

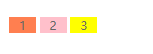
结果:【已经给em设置了 font-style:normal;】

二、艺术字
举例1:

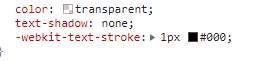
对应代码:
color: transparent;
text-shadow: none;
-webkit-text-stroke: 1px #000;
结果:

举例2:

对应代码:
color: #000000;font-size: 120px;font-family: 'wx_Akrobat';text-transform: uppercase;line-height: 75px;letter-spacing: 3px;
结果:

三、IJ里面less-css中lessc对应参考地址

四、两行文字时-HTML参考
举例-HTML:

举例-CSS:

结果:

五、display:flex;——比如:一个父盒子里有两个子盒子,想让这两个子盒子在一行,且互不影响各自的内容,就可以给父盒子添加属性:display:flex;

六、line-height要放在font后面,否则没有效果

七、CSS-表示鼠标离开的时候用 :not(:hover)


举例:
























 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










