一、v-for





注意:官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性



举例:

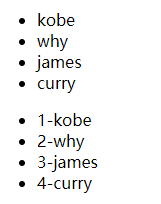
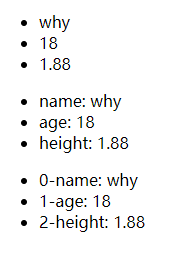
结果:

附加知识:

二、v-on

1、简单情况时:

2、复杂情况时:

结果:

三、v-on参数

四、v-on修饰符

These are bilibili-coderwhy老师Vue学习视频的 学习笔记~
一、v-for





注意:官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性



举例:

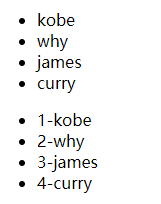
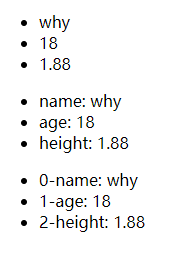
结果:

附加知识:

二、v-on

1、简单情况时:

2、复杂情况时:

结果:

三、v-on参数

四、v-on修饰符

These are bilibili-coderwhy老师Vue学习视频的 学习笔记~











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


