一、JS修改出生年月(非本人所写)
LayUI / JS:
//修改出生年月
$('.editBrith').click(function(){
layer.prompt({title: '请输入出生年月(例:1970-12-12)', formType: 2}, function(text, index){
let bagin_r = text.match(/^(\d{4})(-)(\d{2})(-)(\d{2})$/); // /^(\d{4})(-)(\d{2})(-)(\d{2})$/是出生年月的正则表达式
console.log(bagin_r)
if(bagin_r==null){
layer.msg("请输入正确的时间格式,如:2017-01-01");
return false;
}
$.post("{:url('editBirthday')}",{ucid,birthday:bagin_r[0]},function (res) {
res = JSON.parse(res)
if(res.sta === 2000){
layer.msg('修改成功',{time: 1500},function () {
layer.close(index); // 关闭layer弹窗
location.reload(); // 刷新表格
})
}else{
layer.msg(res.msg)
}
})
});
})
HTML:

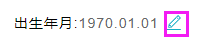
结果:

点击上面紫色框框里的图标后👇🏻

二、 js-indexOf()方法
1、String


2、Array

三、split()方法【把字符串转换为数组】
一、参数介绍
该方法可指定两个参数:
- 第 1 个参数为
分隔符,指定从哪儿进行分隔的标记; - 第 2 个参数指定
要返回数组的长度。
二、举例介绍



四、join()方法【把数组转换为字符串,可指定分隔符】


五、toString()方法【把数组转换为以逗号分隔的字符串】
数组中: toString() 方法能够把每个元素转换为字符串,然后以逗号连接输出显示。
一、一维数组

var arr = [1,2,3,4,5,6,7,8,9,0]; // 定义数组
var str = arr .toString(); // 把数组转换为以逗号分隔的字符串
console.log(str); // 返回字符串 1,2,3,4,5,6,7,8,9,0
二、多维数组
在多维数组中,toString()会把数组里的每个元素都转换为字符串,然后以逗号分割,再输出这些字符串

var arr = [1,[2,3],[4,5],[6,[7,[8,9],0]]]; // 定义多维数组
var str = arr.toString(); // 把数组转换为字符串
console.log(str); // 返回字符串 1,2,3,4,5,6,7,8,9,0


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










