一、PC端和移动端弹窗
1、PC端-Element-弹窗

结果:

补充知识:
【element弹框的this.$alert、this.$prompt方法用法】
参考优秀滴博主们的笔记:https://www.cnblogs.com/huoshengmiao/p/13698213.html
2、移动端-Vant-弹窗

结果:

二、 vue-返回上一页

methods:
// 返回上一页
back() {
this.$router.go(-1); // 返回上一页
// 或者
this.$router.back(); // 返回上一页
}
三、vue-有无数据时展示不同的页面


结果:
有数据时:

无数据时:

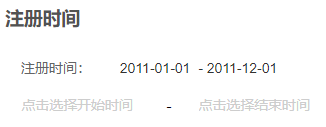
四、一个后台参数实现时间区间的选择
<div class="chooseBox">
<h3>注册时间</h3>
<ul class="options">
<van-field
readonly
name="calendar"
:value="filterForm.starttime"
label="注册时间:"
/>
</ul>
<ul class="options">
<p class="chooseTime">
<input
type="text"
placeholder="点击选择开始时间"
@click="chooseStartTime"
readonly
/>
-
<input
type="text"
readonly
placeholder="点击选择结束时间"
@click="chooseEndTime"
/>
</p>
</ul>
</div>
<van-popup v-model="showTimePicker" position="bottom">
<van-datetime-picker
title="选择日期"
type="date"
@confirm="onConfirm"
:min-date="minDate"
@cancel="showTimePicker = false"
/>
</van-popup>
配置的data如下:


配置的methods如下:
// 确认时间选择
onConfirm(value) {
let timeStamp = new Date(value).getTime();
const time = this.formatTimeStamp(timeStamp);
if (this.startOrEnd) {
this.starttime1 = time;
this.endtime = "";
} else {
this.endtime = time;
}
this.showTimePicker = false;
this.filterForm.starttime = this.starttime1 + " - " + this.endtime;
},
// 格式化时间戳
formatTimeStamp(timestamp) {
var date = new Date(timestamp); //时间戳为10位需*1000,时间戳为13位的话不需乘1000
var Y = date.getFullYear() + "-";
var M =
(date.getMonth() + 1 < 10
? "0" + (date.getMonth() + 1)
: date.getMonth() + 1) + "-";
var D =
(date.getDate() < 10 ? "0" + date.getDate() : date.getDate()) + " ";
var h =
(date.getHours() < 10 ? "0" + date.getHours() : date.getHours()) + ":";
var m =
(date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes()) +
":";
var s =
date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
return Y + M + D;
},
// 选择开始时间
chooseStartTime() {
this.showTimePicker = true;
this.startOrEnd = true;
this.minDate = new Date(2011, 0, 1);
},
// 选择结束时间
chooseEndTime() {
if (this.starttime1) {
let year = this.starttime1.split("-")[0];
let month = this.starttime1.split("-")[1];
let day = this.starttime1.split("-")[2];
this.minDate = new Date(year, month - 1, day);
this.showTimePicker = true;
this.startOrEnd = false;
} else {
Toast("请选择开始日期");
return false;
}
},
结果:

























 4672
4672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










