一、vue-awesome-swiper的使用
【vue-awesome-swiper的网址:https://github.com/surmon-china/vue-awesome-swiper】
1、vue-awesome-swiper的使用方法:可以根据上面的网址进行响应步骤的操作
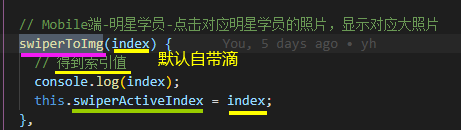
2、当我们需要实现:点击对应轮播图,获取到其对应的索引值,不能按照Swiper的方法来,而需要去查询官网,了解到:并非是在<swiper-slide>上面写监听点击事件,而是在<swiper>上写
参考官网:

举例如下:



二、进出动画的效果-wow.js
对应网址:https://www.dowebok.com/131.html
初始化:

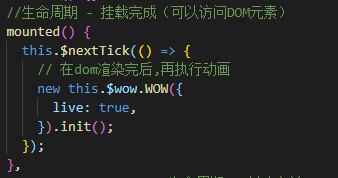
对应代码:
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
this.$nextTick(() => {
// 在dom渲染完成,再执行动画
new this.$wow.WOW({ // 注意:最后这个WOW是大写形式
live: true,
}).init();
});
},
对应页面引入WOW:

example1:

example2:【让被循环的内容依次出现,从而动画效果更好看】

wow.js无效果,解决方法:
























 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










