一、template.js模板引擎-{{ each }}遍历方法:
若要引入template.js,必须先引入jquery.js
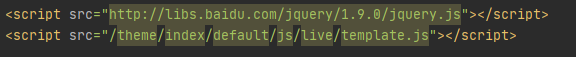
第一步:引入jquery.js和template.js

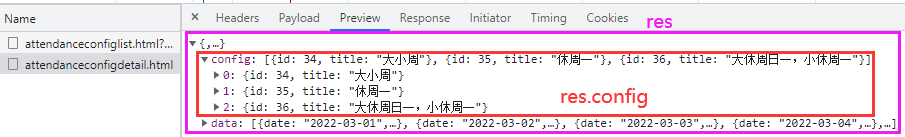
第二步:观察后台返的数据格式【这步很重要】

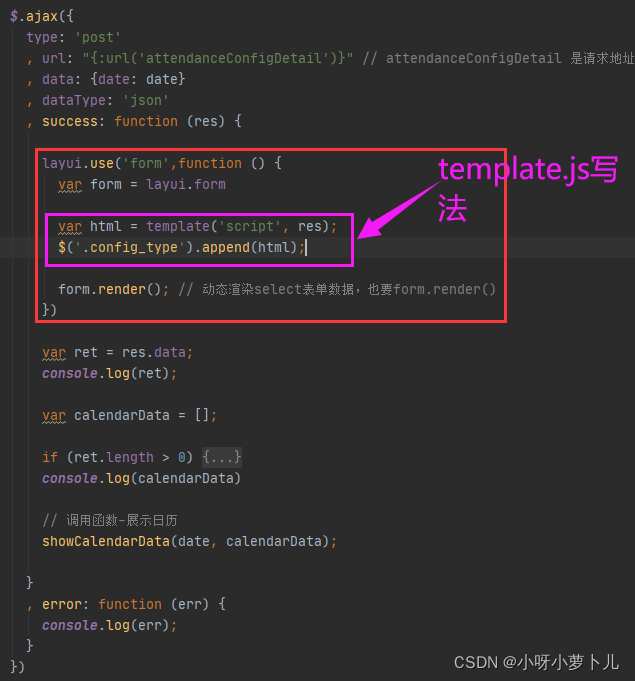
第三步:template.js处理数据
下面以 通过“ajax异步请求”获取到数据 为例

对应代码:
var html = template('script', res);
$('.config_type').empty().append(html); // 注意:最好先清空再赋值哟
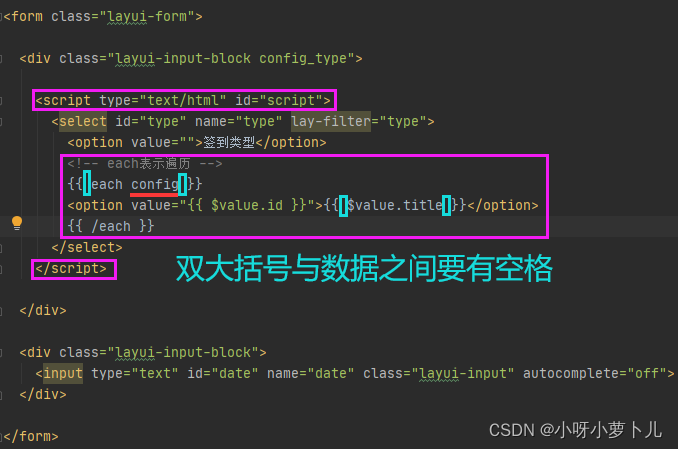
第四步:数据渲染

对应代码:
<form class="layui-form">
<div class="layui-input-block config_type">
<script type="text/html" id="script">
<select id="type" name="type" lay-filter="type">
<option value="">签到类型</option>
<!-- each表示遍历 -->
{{ each config }}
<option value="{{ $value.id }}">{{ $value.title }}</option>
{{ /each }}
</select>
</script>
</div>
<div class="layui-input-block">
<input type="text" id="date" name="date" class="layui-input" autocomplete="off">
</div>
</form>
二、template.js获取数组长度+自定义数组遍历后的数据名

{{ each newTitle as item}}
{{ if $index != 0 }}
<li class="wx_li ">
<div class="li_com">
<div class="titles">{{ item[0].title }} <span class="yellow_text">{{ item[0].value }}</span></div>
<div class="show_data">
<div class="box">
<div class="pa_l clearfix min_tag_list mkf">
{{ each item }}
{{ if $index < item.length }}
<div class="bil w100"><a>{{ $value.title }}</a><span class="bold w">{{ $value.value }}</span></div>
{{ /if }}
{{ /each }}
</div>
</div>
</div>
</div>
</li>
{{ /if }}
{{ /each }}
1、template.js获取数组长度
方法:
{{ 数组.length }}
2、template.js自定义数组遍历后的数据名
方法:
{{ each 数组 as 遍历后的新数据名 }}{{ /each }}
补充:
- 数组遍历后的 数据名 默认是
$value;- 数组遍历后的 索引值 默认是
$index。























 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










