一、把类数组对象或可迭代对象变成数组的两种方法
把类数组对象或可迭代对象变成数组的两种方法:
- 方法1、
Array.from(类数组对象或可迭代对象)- 方法2、
[...类数组对象或可迭代对象]

二、什么是类数组对象或可迭代对象呢?
爱动脑筋的小萝卜儿肯定想问啦:那。。。什么是类数组对象或可迭代对象呢?
- 类数组/伪数组对象(类似于数组,但除了
length属性和索引元素之外没有任何数组属性。如arguments等)- 可迭代对象(目前所有的内置可迭代对象如下:
String、Array、TypedArray、Map和Set,它们的原型对象都实现了@@iterator方法。)
- 要成为可迭代对象, 一个对象必须实现
@@iterator方法。这意味着对象(或者它原型链上的某个对象)必须有一个键为@@iterator的属性,可通过常量Symbol.iterator访问该属性,如下面表格【参考自MDN】:
| 属性 | 值 |
|---|---|
| [Symbol.iterator] | 一个无参数的函数,其返回值为一个符合迭代器协议的对象。 |
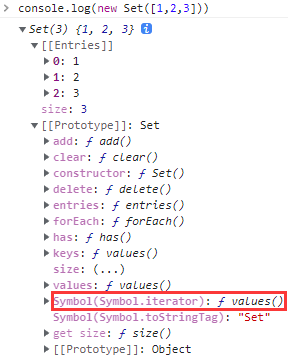
比如Set:

【补充】
ES6规定,默认的Iterator接口部署在数据结构的Symbol.iterator属性,或者说,一个数据结构只要具有Symbol.iterator属性,就可以认为是“可遍历的/可迭代的”(iterable)。[参考自ES6]
三、实例
1、从类数组对象(arguments)生成数组
arguments是一个对应于传递给函数的参数的类数组对象。
function fn() {
// 方法1
return Array.from(arguments);
// 方法2
return [...arguments];
}
fn(1, 2, 3); // [1,2,3]
1、从 String 生成数组
// 方法1
console.log(Array.from('carrot')); // ['c', 'a', 'r', 'r', 'o', 't']
// 方法2
console.log([...'carrot']); // ['c', 'a', 'r', 'r', 'o', 't']
2、从 Set 生成数组
// new Set(数组):实现数组去重
const set = new Set(['a','b','c','a','d','c']); // {'a', 'b', 'c', 'd'}
// 方法1
console.log(Array.from(set)); // ['a', 'b', 'c', 'd']
// 方法2
console.log([...set]); // ['a', 'b', 'c', 'd']
3、从 Map 生成数组
const map = new Map([[1, 2], [2, 4], [4, 8]]);
// 方法1
Array.from(map); // [[1, 2], [2, 4], [4, 8]]
// 方法2
[...map]; // [[1, 2], [2, 4], [4, 8]]
const mapper = new Map([['1', 'a'], ['2', 'b']]);
// 方法1
Array.from(mapper.values()); // ['a', 'b']
Array.from(mapper.keys()); // ['1', '2']
// 方法2
[...mapper.values()]; // ['a', 'b']
[...mapper.keys()]; // ['1', '2']























 3408
3408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










