CSS-修改第三方库的样式需使用/deep/深度选择器
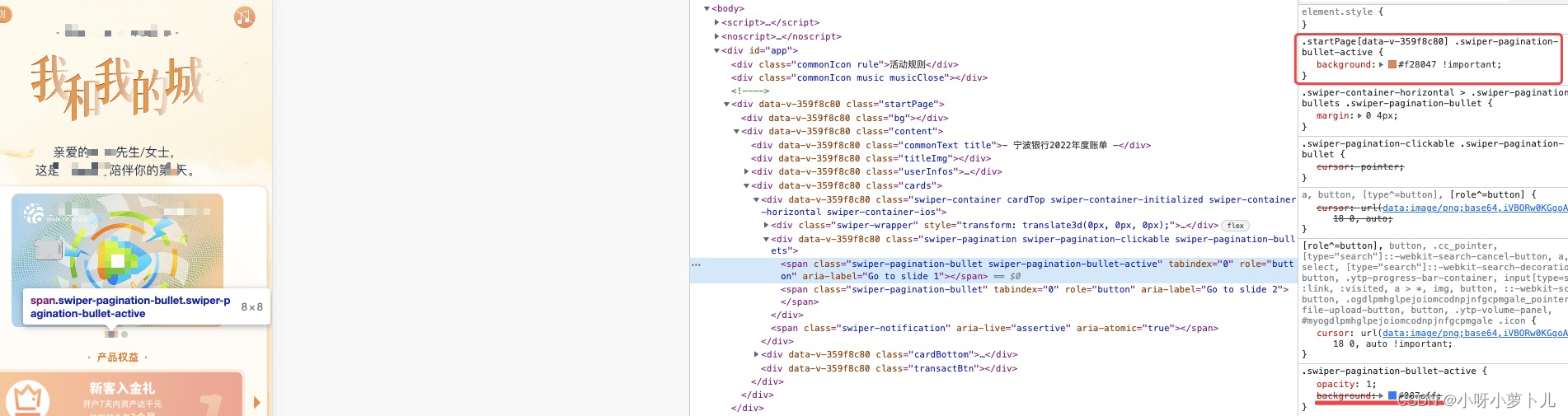
问题 ❓:在修改第三方库的样式时,发现直接修改
css没有效果;
解决方法 ✅:使用/deep/深度选择器。

1、未使用/deep/ ❎
test.less


1、使用/deep/ ✅
test.less
/deep/ .swiper-pagination-bullet-active {
background: #f28047!important;
}

【补充】 若无效果可查看我的另外一篇文章哦~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










