vue 代码着色,暂无法实现像vscode编辑器那样会报错的功能,用
try {
JSON.parse(form.value.configValue);
isJSON.value = true;
return true;
} catch(e) {
isJSON.value = false;
return false;
}
代码判断是否是json数据
-
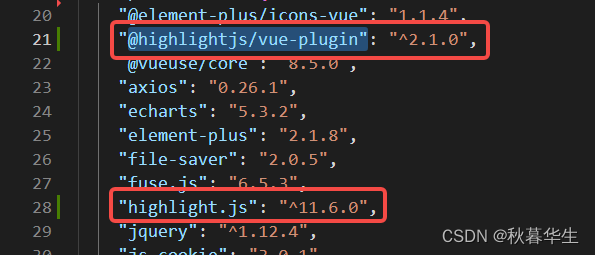
安装依赖
npm install --save highlight.js
npm install --save @highlightjs/vue-plugin

-
在main.js引入
import ‘highlight.js/styles/atom-one-dark.css’
import ‘highlight.js/lib/common’
import hljsVuePlugin from ‘@highlightjs/vue-plugin’

app.use(hljsVuePlugin)

- contenteditable属性 让div变更为输入类型























 1904
1904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








