目录
1.nodejs下载
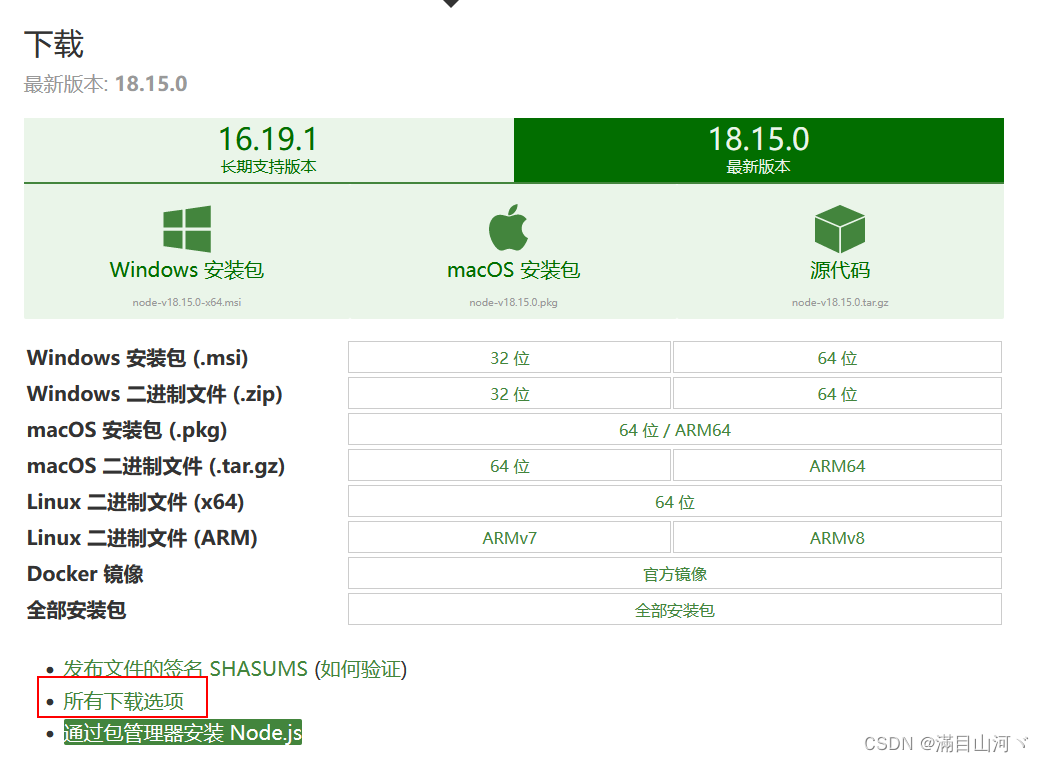
下载 | Node.js 中文网![]() http://nodejs.cn/download/current/如果下载旧版本点击
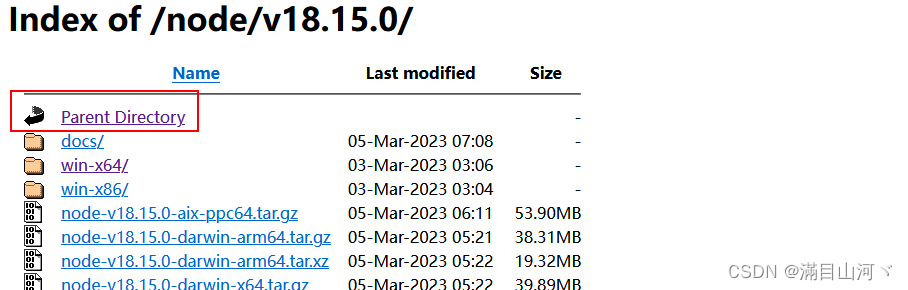
http://nodejs.cn/download/current/如果下载旧版本点击

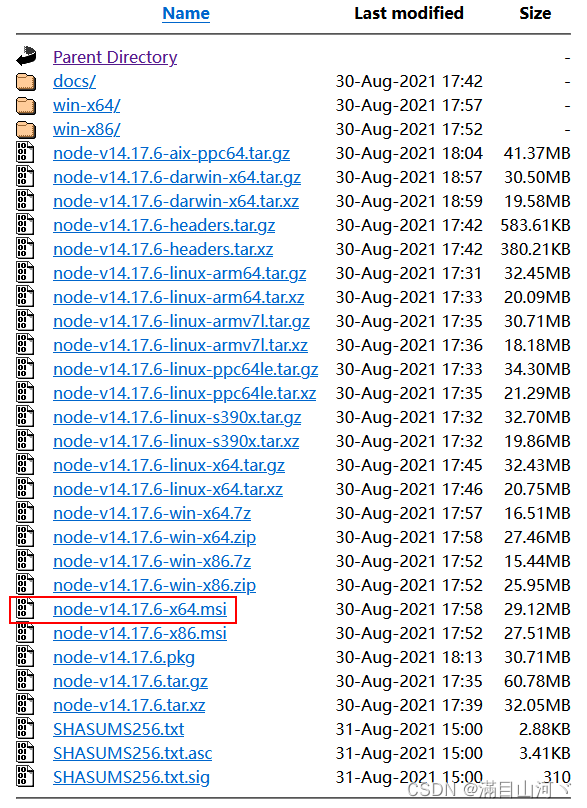
然后往下就可以看到旧版本

下载完成后傻瓜式安装
查看是否安装成功
node -v 查看 node 版本
npm -v 查看 npm 版本
2.配置(管理员运行cmd)
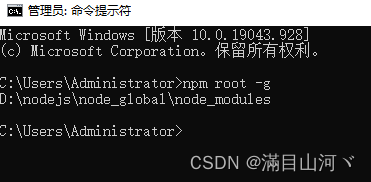
在cmd窗口输入npm root -g,查看全局安装的模块所在目录
![]()
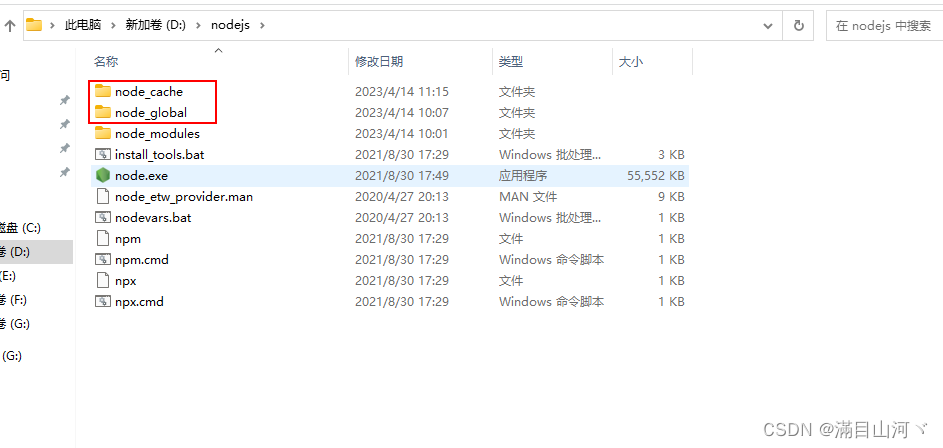
在安装的目录下新建两个文件夹node_cache和node_global

打开cmd命令窗口,配置全局安装的模块路径(注意"D:\nodejs\node_global"是我电脑上的安装路径,以自己电脑实际安装路径进行替换)
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”
也可以直接将下问复制到用户下.npmrc文件中
prefix=D:\nodejs\node_global
cache=D:\nodejs\node_cache
在cmd窗口输入npm root -g,即可看见全局安装的模块路径已经切换成刚刚配置的路径了

配置淘宝镜像(提升下载速度)
输入npm config get registry,输出http://registry.npm.taobao.org/即表示配置成功
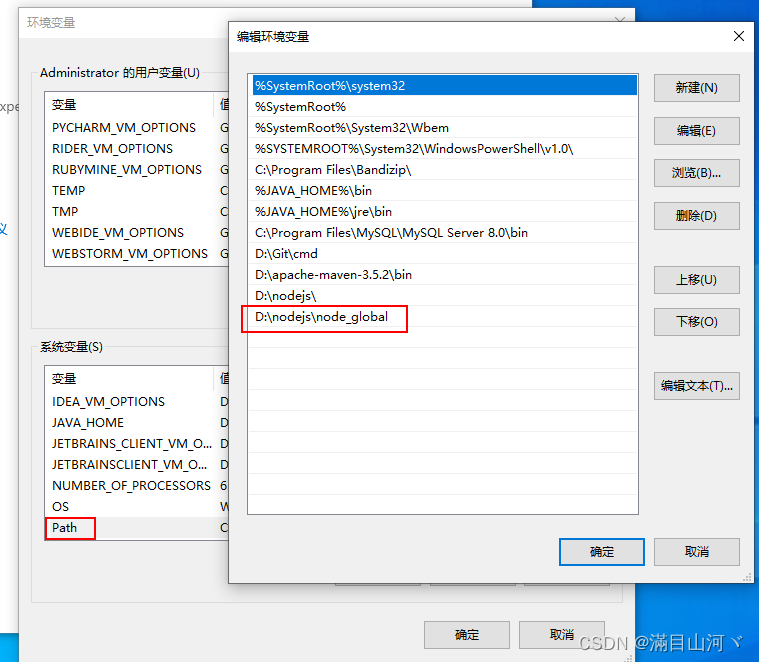
现在配置一下Node.js的环境变量,设置环境变量的目的是在任何目录都可以执行node和vue命令。

3.安装vue
输入npm info vue,查看是否能够获取vue信息,这里报错误话/安装完了以后vue -v不显示版本需要使用windows PowerShell管理员模式(右键左下角windows图标注意此窗口下无法vue -V)
输入npm install vue -g 开始安装vue
输入npm i @vue/cli -g 开始安装Vue-cli脚手架
完结~






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








