首先出了问题 我进行了百度 但是百度上大部分的方法并不适用于我。
例如:
$(window).on('resize',function(){ //屏幕大小自适应,重置容器高宽
resizeMainContainer();
mainChart.resize();
});且出错的原因也可能为:如果容器的height/width属性设置为百分比的形式,那么echarts就会warning,且不能正常的生成图表。所以div容器的高度宽度必须指定为px。
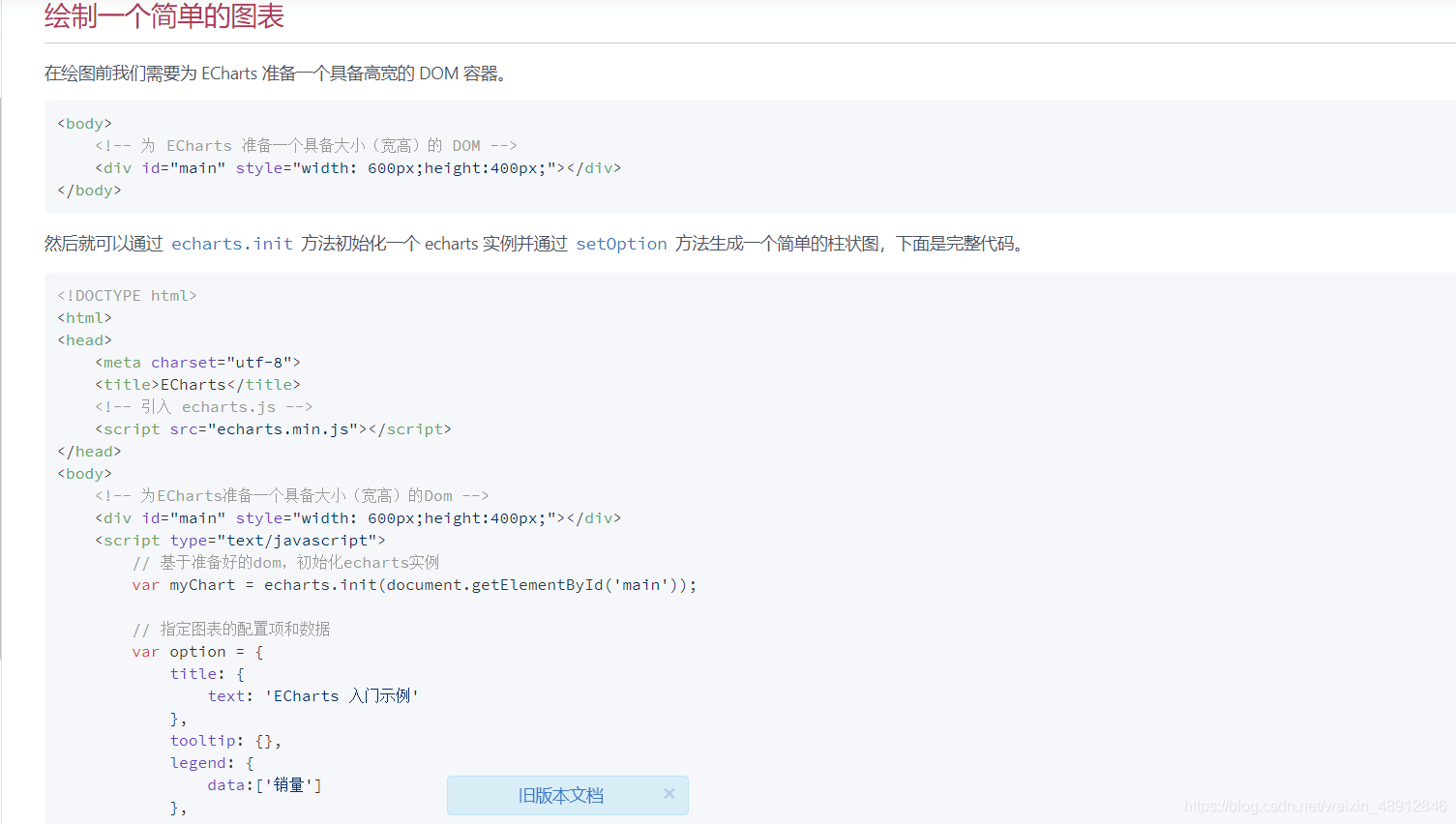
然后我开始回归问题,去官网找解决方案。

我进行了参考
我发现了一个怪异的情况,用vue布局的时候,在下面的写样式,设宽高没有用,会有警报,但是在上面的div里写style样式,⚠警告消失,图表就出现了。
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
``





















 4643
4643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








