仅作为小白的工作记录,有需要的自取
众所周知,调用echarts方法要写在mounted周期里,因为在页面处于created周期时,还得不到数据,没办法渲染到echarts图表上(具体原因查看vue生命周期),但是当点击按钮后切换图表,涉及到是否能够找到要渲染的dom,需要结合v-if和v-show来灵活使用。
废话不多说,开始拿例子说话,没时间的直接看例子后面的结论。

点击按钮后直接切换echarts图表(updated的应用)
本次案例是点击按钮,在echarts图表和vueSeamlessScroll组件之前切换,出现两种情况
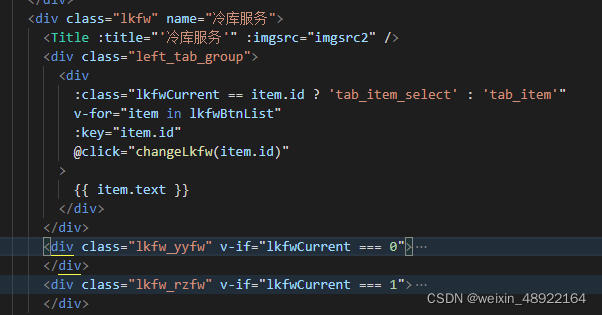
1、使用v-if时

按钮index默认为0,查看页面时,echarts图表在mounted里面调用,按钮点击“入驻服务”后,页面显示如下

到目前一切都正常,等再切回index为0的时候,幺蛾子就来了,echarts图表它不显示了

看到这里,应该都明白,因为已经过了mounted周期,在页面操作属于在其他周期函数里的事情…
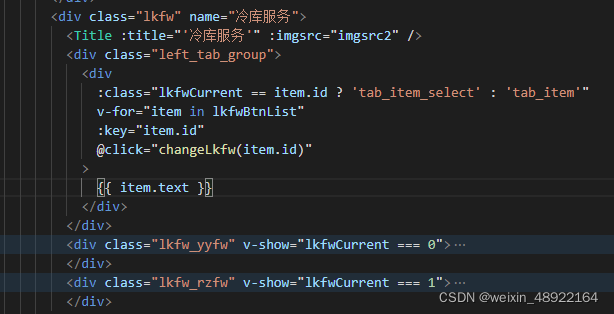
2、使用v-show时,

index为0时,echarts图表正常,index为1时,vueSeamlessScroll组件它不会自动轮播了!!!就在我以为是这个组件的问题,甚至都要去网上百度如何更加深入了解这个组件的时候,突然想起来,方向可能是,如何同步更新视图。这个时候不禁让我想到每次面试都被问烂的vue生命周期,用updated()周期函数配合v-if使用即可。
结论:遇到通过按钮在同一个页面中来更新视图的echarts之类的问题,使用updated周期函数
以上为我的一点拙见,错误之处还请多多包涵~





















 2873
2873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








