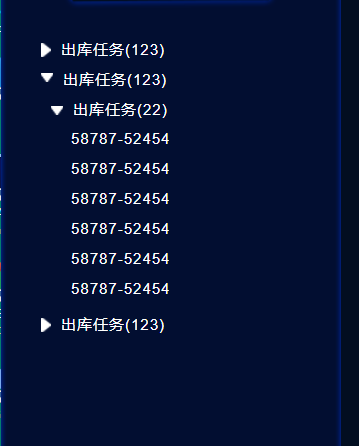
手写的手风琴,这是效果图,如下

<div v-for="(item,index) in listData" :key="index">
//一级 title
<div @click="oneIndexChange(index, item)">
<img v-if="oneIndex == index"/>
<img v-esle/>
</div>
<div v-if="oneIndex == index">
//v-if和v-for不能一起使用
<div v-for="(item1, index1) in item.items" :key="index1">
//二级 title
<div @click="oneIndexChange(index, item)">
<img v-if="oneIndex == index"/>
<img v-esle/>
</div>
</div>
//列表order
<div class="ordernumber-box" v-if="twoIndex == index1">
<p v-for="(item2,index2) in item1.items" :key="index2" @click="taptitleThree(index2,item2)">{{item2.tasknumber}}</p>
</div>
</div>
</div>遍历的数据形式:
listData: [
{
label: "出库任务",
count: 123,
items: [
{
label: "出库任务",
count: 22,
items: [
{ id: 1, tasknumber: "58787-52454" },
{ id: 2, tasknumber: "58787-52454" },
{ id: 3, tasknumber: "58787-52454" },
{ id: 4, tasknumber: "58787-52454" },
{ id: 5, tasknumber: "58787-52454" },
{ id: 6, tasknumber: "58787-52454" }
],
},
],
}
],这里的xxxIndex 都是下标
方法:
methods: {
// 一级
taptitleOne(index, item) {
this.taskName = item.label; //订单名的数组
if (this.oneIndex == index) {
this.oneIndex = null;
} else {
this.oneIndex = index;
this.threeIndex = null;
}
},
// 二级
taptitleTwo(index1) {
if (this.twoIndex == index1) {
this.twoIndex = null;
} else {
this.twoIndex = index1;
this.threeIndex = null;
}
}
},





















 6149
6149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








