在JS中究竟是函数提升优先级高呢还是变量提升优先级高?
一句话:函数⾸先被提升,然后才是变量
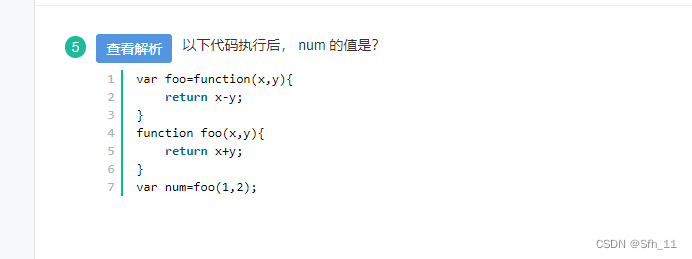
最近有朋友问我牛客网上的一道JS题,题目如下:

这就是很典型的一道考察函数提升和变量提升知识点的面试题,其实上面这部分代码在js编译器中是这样的:
// 函数声明提升
function foo(x,y){
return x+y
}
var foo
var num
// 函数表达式不提升
foo = function(x,y){
return x-y
}
// 函数提升优先级⽐变量提升要⾼,且不会被变量声明覆盖,但是会被变量赋值覆盖。
// 在这里函数声明提升到最顶部,之后又被函数表达式覆盖了,故这里的foo已经重新被赋值为function(){x-y}了
num = foo(1,2) //故输出结果为1-2=-1
熟悉之后让我们再看另外一道练习题:
console.log(foo);
function foo(){
console.log("函数声明");
}
var foo = "变量";
console.log(foo);
根据刚才我们理解的,上面这段代码在编译器里应该是这样的:
function foo(){
console.log("函数声明");
}
var foo;
console.log(foo);
foo = "变量";
console.log(foo);





















 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








