有很多刚接触前端的同学分不清这俩的区别,这俩父子间的传值和调用,感觉都一样。其实不然,这俩的主导关系不同。
$refs:父组件 调用 子组件的 方法 或者 属性,由父级来主导调用
<template id='father'>
//这是在父组件中的一个子组件,子组件中有一个方法getVlue(),一个属性name
<child-part ref='child'></child-part>
</template>
<script>
mounted(){
this.$refs.child.getValue();
this.$refs.child.name='newname'
}
</script>通过this.$refs.子组件名.方法(属性名)来操控子组件中的方法或者属性,如下图

$emit:子组件 向 父组件 抛出一个事件,由子级来主导
比如:子组件是一个弹出框,当弹出框关闭,父级页面刷新。拿elementui来举例,在弹出框关闭之前,有一个方法:
![]()
那我们就需要在这个方法中,向父级抛一个事件,来调用父级中的加载数据的方法。
所以:
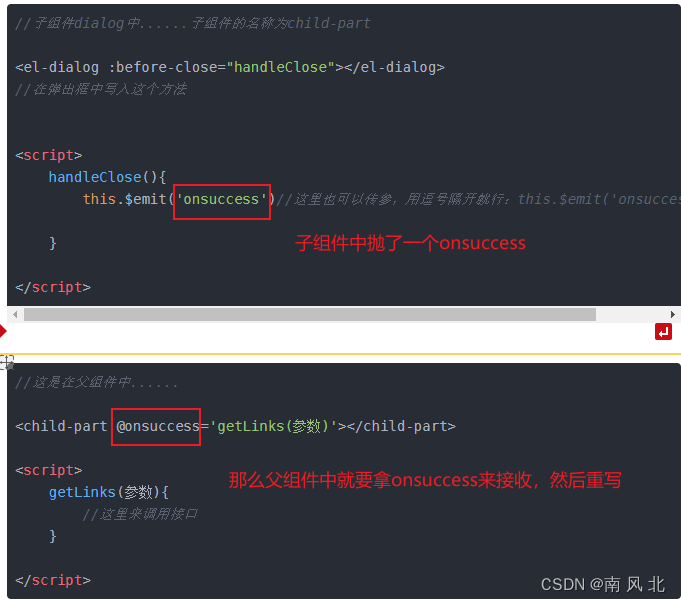
//子组件dialog中......子组件的名称为child-part
<el-dialog :before-close="handleClose"></el-dialog>
//在弹出框中写入这个方法
<script>
handleClose(){
this.$emit('onsuccess')//这里也可以传参,用逗号隔开就行:this.$emit('onsuccess',name)
}
</script>//这是在父组件中......
<child-part @onsuccess='getLinks(参数)'></child-part>
<script>
getLinks(参数){
//这里来调用接口
}
</script>总的一个图就是如下:

当然,前面的两个都是通过方法来调用的
props,不用方法,直接传递,不过无法控制方法啥的,就只有属性调用
//这是子组件person
<template>
{{name}}
</template>
<script>
data(){
return{
name:''
}
},
props:['name']
</script>//这是父组件
<person name='张三'></person>
<script></script>这样就好了






















 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








