如何在Vue和React中使用Electron
提示:本篇文章只是教你简单上手,Electron本身功能是非常强大的,这里边的结合,只是能让你简单实现一个桌面应用程序!如需要复杂的配置electron,建议去参考官网~
前言
对于我们来说Electron相当于一个壳子,可以把写好的网页程序嵌入到壳子里面,可以运行在桌面上的一个程序,可以把网页打包成一个在桌面应用程序,也类似我们平时做的套壳打包的5+app,简单来说就是软件,Electron非常出名的就是Vscode,想要深入了解可以查看官网的详细介绍。
提示:以下是本篇文章正文内容,下面案例可供参考
一、前提
Electron使用的前提是需要配备nodejs环境,所以请检查你的电脑是否安装了nodejs环境
可以在cmd或者powerShell使用node -v查看

二、在Vue和React中快速使用
提示:需在Vue和React打包成功的文件目录下!
完整配置的文件,我这边上传了gitee,
把文件复制粘贴进去直接npm i就可以!:地址 XLL/electron打包
1. 安装Electron
- 在打包后的根目录下
npm init否则下一步安装的Electron可能会安装到外层vue项目里 - 在
dist文件夹内创建main.js文件及package.json文件
以下为
main.js内容,可复制粘贴进去,以下为最简单的electron配置,如想要复杂的配置,可以去参考一下官网配置
const {
app,
BrowserWindow,
Menu
} = require('electron'); // 引入electron
let win;
let windowConfig = {
minWidth: 1600, //最小宽度
minHeight: 800, //最小高度
show: false,
resizable: false
// frame: false,
// fullscreen: false,
// titleBarStyle: 'hiddenInset',
// titleBarOverlay: true
}; //窗口配置程序运行窗口的大小
function createWindow() {
win = new BrowserWindow(windowConfig); //创建一个窗口
win.loadURL(`file://${__dirname}/index.html`); //在窗口内要展示的内容index.html 就是打包生成的index.html
// win.webContents.openDevTools(); //开启调试工具
// 隐藏菜单栏
Menu.setApplicationMenu(null)
// 默认最大化
win.maximize()
win.show()
win.on('close', () => {
//回收BrowserWindow对象
win = null;
});
win.on('resize', () => {
// 默认刷新
// win.reload();
})
}
app.on('ready', createWindow);
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (win == null) {
createWindow();
}
});
// electron限制只能打开一个应用窗口,在有窗口的情况下唤起窗口。
const gotTheLock = app.requestSingleInstanceLock()
if (!gotTheLock) {
app.quit()
} else {
app.on('second-instance', (event) => {
if (win) {
if (win.isMinimized()) win.restore()
win.focus()
}
})
app.on('ready', () => {
// createWindow()
const {
Menu
} = require('electron')
Menu.setApplicationMenu(null) // 隐藏菜单栏
})
}
package.json中修改,可以把下边的直接复制粘贴进去,electron限定了版本号,下边的复制粘贴进去后,在dist根目录下cmd执行
npm i下载,如果你的版本号和我这边的有出入,可能打包失败!
{
"name": "xxx",
"productName": "XXXXX",
"author": "小叮当",
"version": "1.0.0",
"main": "main.js",
"description": "项目描述",
"scripts": {
"pack": "npx electron-builder --dir",
"dist": "npx electron-builder",
"postinstall": "npx electron-builder install-app-deps",
"start": "npx electron .",
"package": "npx electron-packager . relay --platform=win32 --arch=x64 --icon=favicon.ico --out=./out --asar --app-version=1.0.0 --overwrite --ignore=node_modules"
},
"build": {
"electronVersion": "1.8.4",
"win": {
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"appId": "demo",
"artifactName": "demo-${version}-${arch}.${ext}",
"nsis": {
"artifactName": "demo-${version}-${arch}.${ext}"
},
"extraResources": [
{
"from": "./static/",
"to": "app-server",
"filter": [
"**/*"
]
}
],
"publish": [
{
"provider": "generic"
}
]
},
"dependencies": {
"core-js": "^2.4.1",
"create-egg": "^2.0.1",
"electron": "^16.2.6",
"electron-builder": "^22.14.13",
"electron-package": "^0.1.0",
"electron-packager": "^12.1.0",
"electron-updater": "^2.22.1"
}
}
- 执行命令:
npm run start

执行成功,效果如下:(博主这里啥也没写,如果你写了的话,运行的界面应和你写的一致)

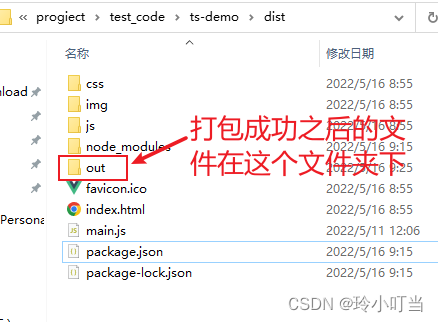
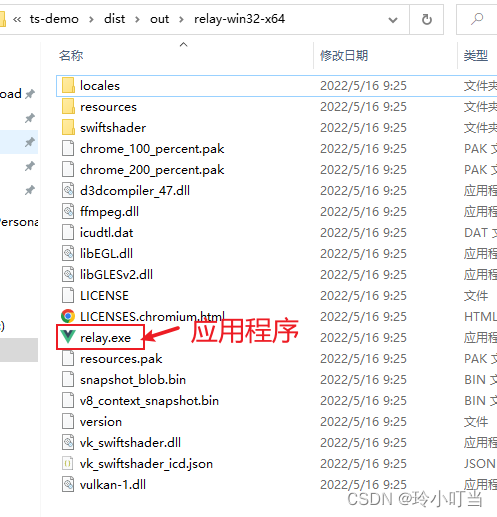
2. 运行成功后,打包成软件
执行命令: npm run package


注意:我这里啥也没写所以是空的,你打包之后要是空的就是有问题啦!

























 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








