一、安卓布局的种类
Android共有七大基本布局。
分别是:线性布局LinearLayout、表格布局TableLayout、相对布局RelativeLayout、帧布局FrameLayout、绝对布局AbsoluteLayout、网格布局GridLayout。约束布局ConstraintLayout。
其中,表格布局是线性布局的子类。网格布局是android 4.0后新增的布局。约束布局是Android Studio 2.2推出的新布局,并从Android Studio 2.3开始成为默认布局。
在手机程序设计中,绝对布局基本上不用,用得相对较多的是线性布局和相对布局。以下对线性布局和相对布局大致作一个概述。
二、相对布局
相对布局,顾名思义就是通过相对定位的方式让控件出现在布局的任何位置。
1.常用的基础控件
Button,TextView,EditText,ImageView
2.RelativeLayout中子控件常用属性
1、相对于父控件
例如:android:layout_alignParentTop=“true”
android:layout_alignParentTop 控件的顶部与父控件的顶部对齐;
android:layout_alignParentBottom 控件的底部与父控件的底部对齐;
android:layout_alignParentLeft 控件的左部与父控件的左部对齐;
android:layout_alignParentRight 控件的右部与父控件的右部对齐;
2、相对给定Id控件
例如:android:layout_above=“@id/…”
android:layout_above 控件的底部置于给定ID的控件之上;
android:layout_below 控件的底部置于给定ID的控件之下;
android:layout_toLeftOf 控件的右边缘与给定ID的控件左边缘对齐;
android:layout_toRightOf 控件的左边缘与给定ID的控件右边缘对齐;
android:layout_alignBaseline 控件的baseline与给定ID的baseline对齐;
android:layout_alignTop 控件的顶部边缘与给定ID的顶部边缘对齐;
android:layout_alignBottom 控件的底部边缘与给定ID的底部边缘对齐;
android:layout_alignLeft 控件的左边缘与给定ID的左边缘对齐;
android:layout_alignRight 控件的右边缘与给定ID的右边缘对齐;
3、居中
例如:android:layout_centerInParent=“true”
android:layout_centerHorizontal 水平居中;
android:layout_centerVertical 垂直居中;
android:layout_centerInParent 父控件的中央;
3.示例代码
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_shopping_menu"
tools:context=".MainActivity" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#4EEE94"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="heavy-sea.智能家居"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:textSize="15dp"
/>
<Button
android:id="@+id/b1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册"
android:layout_alignParentRight="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查询"
android:layout_toLeftOf="@id/b1"
android:layout_marginRight="20dp"
/>
</RelativeLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/pic_rf"
android:layout_centerInParent="true"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/card"
android:layout_centerInParent="true"
android:paddingLeft="100dp"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_selector"
android:text="刷卡"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
/>
</RelativeLayout>
布局显示:

三、线性布局
线性布局会将它所包含的控件在线性方向上依次排列。
在这个布局主要通过设置 android:orientation 属性来指定布局的排列方式。如果为 vertical 则在垂直方向上线性排列,如果为 horizontal 则会在水平方向上排列。
1.常用属性
android:orientation 指定布局的排列方式,如果为 vertical 则在垂直方向上线性排列,如果为 horizontal 则会在水平方向上排列。
android:gravity 内部控件对齐方式,常用属性值有center、center_vertical、center_horizontal、top、bottom、left、right等,同时可多个组合,如(left|buttom)。
android:layout_gravity 该组件在父容器中的对齐方式
android:id 为该组件设置一个ID,在java文件中可以通过findViewById(id)找到组件
2.Weight(权重)
android:layout_weight:权重,用来分配当前控件在剩余空间的大小。
简单的用法可概括为要等比例划分控件所在的空间,控件本身占空间比例为多少。
3.divider分割线
用于为Linearlayout设置分割线图片,通过showDividers设置分割线的所在位置
android:divider 设置分割线的图片
android:showDividers 设置分割线的所在位置,可选none,middle,begining,end
android:dividerPadding 设置分割线的padding
4.示例代码
line.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<size
android:height="2dp"
android:width="20dp" />
<stroke android:color="#00ff00" />
</shape>
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_shopping_menu"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="2"
android:divider="@drawable/line"
android:orientation="vertical"
android:showDividers="middle|end" >
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|bottom"
android:text="账号"
android:textSize="20dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|bottom"
android:text="昵称"
android:textSize="20dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|bottom"
android:text="密码"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="4"
android:orientation="vertical" >
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
该布局中先整体来一个线性布局,把所有的TextView和所有的EditText分别看成一个整体,二者用orientation指定排列方式为水平的。
再对所有的TextView来一个线性布局,里面所有的TextView用orientation指定排列方式为垂直的。
再对所有的EditText来一个线性布局,里面所有的EditText用orientation指定排列方式为垂直的。
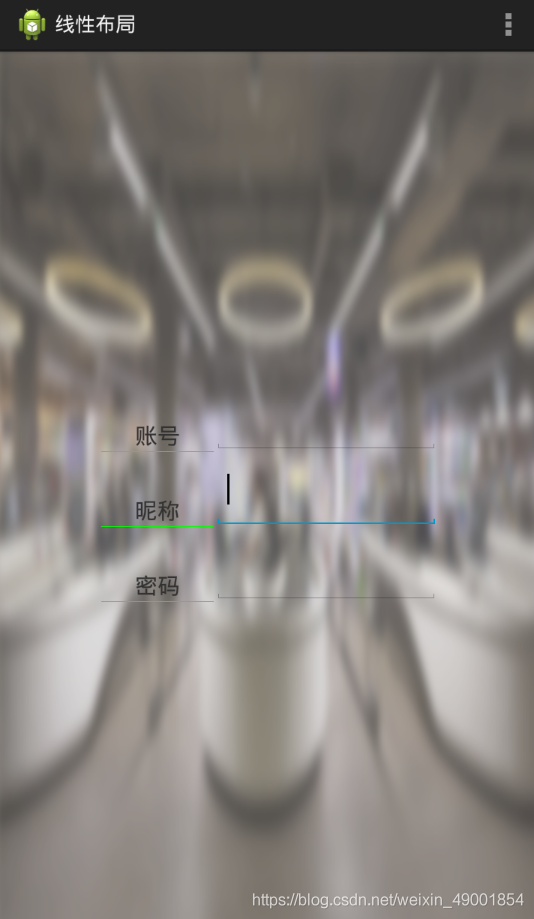
布局显示























 2061
2061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








