
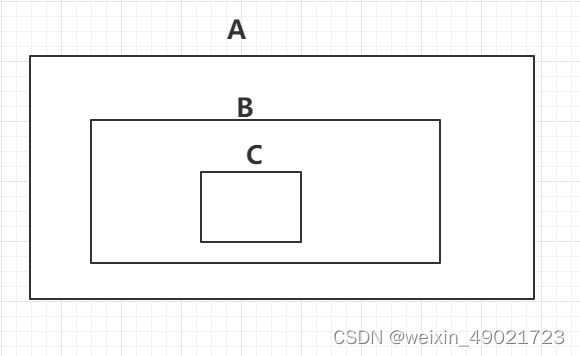
A组件给了B 组件一些属性和事件:files属性,page属性,add事件,delete事件
B组件只需要files属性和add事件,所以B组件内用props接收这两就好了,
剩下的page属性,delete事件,有两种情况,
1:啥都不干,那么这两个就会被B组件的根元素继承。
2:利用$attrs $listeners 和inheritAttrs,给C组件用
inheritAttrs:父组件传递给子组件的属性,事件,未被props接收默认被子组件的根元素接收应用,利用该属性,可以阻止这一默认行为。样式不受该属性控制。
$attrs: 包含了父传给子没有被 props 绑定 的属性,可以通过 $attrs 拿到, 通过v-bind=”$attrs”再次传入内部组件。当一个组件没有声明任何 props 时,它包含所有父作用域的绑定。
$listeners:包含了父传给子的 (不含 .native 修饰符) v-on 事件。在子组件内可以通过 $listeners拿到,通过 v-on=”$listeners” 再次传入内部组件。当然,$listeners不受props限制,props内接受了,$listeners内还是存在该事件
总结:
$attrs,$listeners就是一个容器,爷爷给爸爸,爸爸不要的,这两会收集,再给孙子,孙子通过props就能拿到爷爷的属性和事件了。
注意:孙子不要,传递给曾孙,可再次$attrs传递。
———————————————————————————————————————————
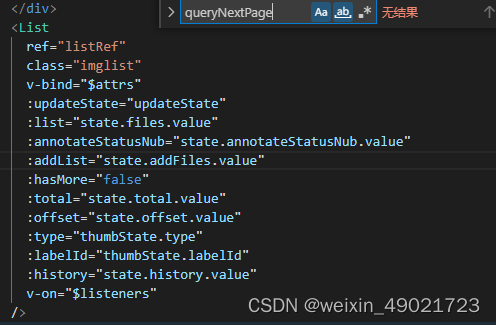
list为孙组件。list所处的位置为父组件内。

list组件内部,可以看到list组件拿到了爷组件的事件queryNextPage。























 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








