概念-路由对象属性
$route.query 一个 key/value 对象,表示 URL 查询参数。
$route.path 字符串,对应当前路由的路径
$route.fullPath 完成解析后的 URL,包含查询参数和 hash 的完整路径。
分析
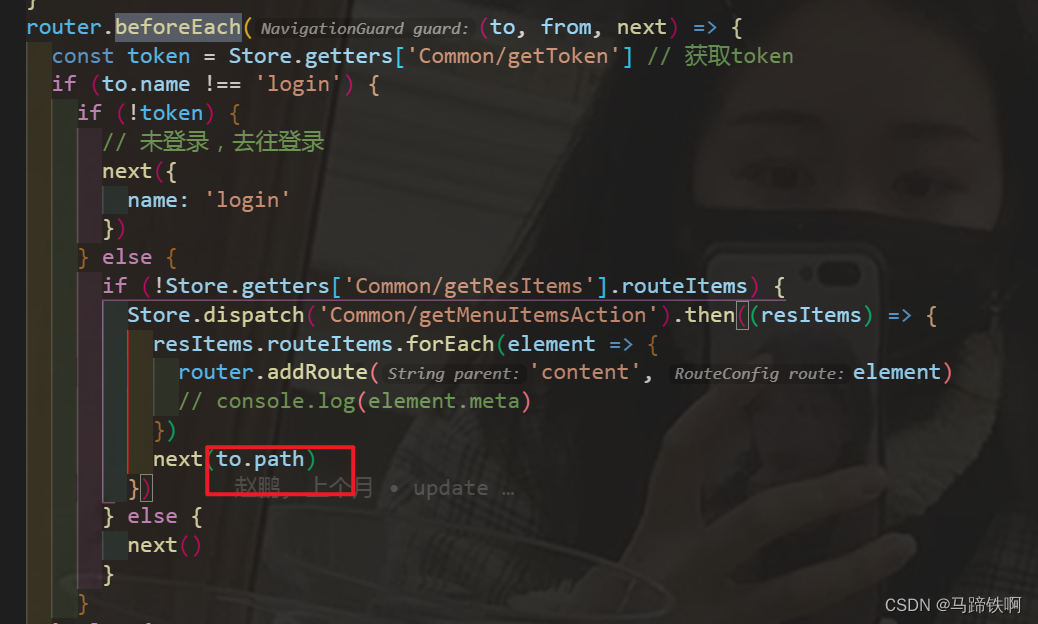
当浏览器刷新时,触发导航守卫 beforeEach方法等,只有在 next(path: to.path) 时改变了路由参数
解决方案
将 next(path: to.path) 修改为 next(path: to.fullPath),这样就不会发生 query 参数消失问题。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








