前言
最近在看公司项目时发现一个bug,有query参数的链接刷新后query参数消失,如下图示例
刚看到这个问题很疑惑,为啥刷新之后query会消失不见,感觉平时做的项目也没咋出现过这问题,在找解决方案的过程中也找到了原因


fullPath和path的区别
在这里先说说两者间的区别
path:与当前路由的路径相等的字符串,始终解析为绝对路径。示例:/user/11/post,/user/37/post
fullPath:完整的URL,包括查询和哈希。示例:/user/11/post?id=123,/user/37/post?id=123
原因&解决方案
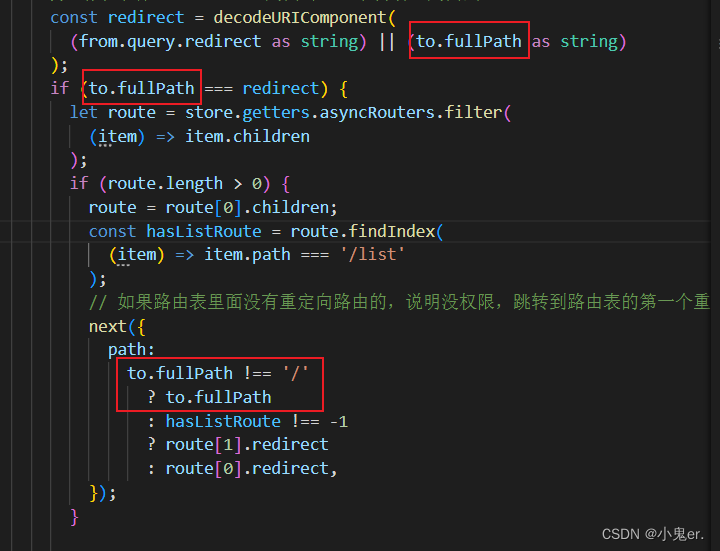
原因:问题就出在路由守卫的配置,其中跳转使用的是next(path:to.path),所以刷新之后重定向到了绝对路径,因此query参数的值在刷新后消失了
解决方案:解决这个问题只需要将配置的to.path改为to.fullPath
ps.红框框的地方是更改后的,之前使用的是to.path

希望能对你有所帮助~




















 7238
7238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








