面试官:现场出需求:我想让一个左侧盒子可以进行拉伸、缩小、展示或隐藏这些功能,你会如何实现?
答:(1)分析问题:其实,我听到这个问题后:
我的第一种想法:搜索以前项目经验过程中有没有是实现类似需求,那确实没有做过。
我的第二个想法:想一想有没有什么插件可以是西安该功能,我以前确实用到过一个drag可拖拽的插件,好像不符合需求。
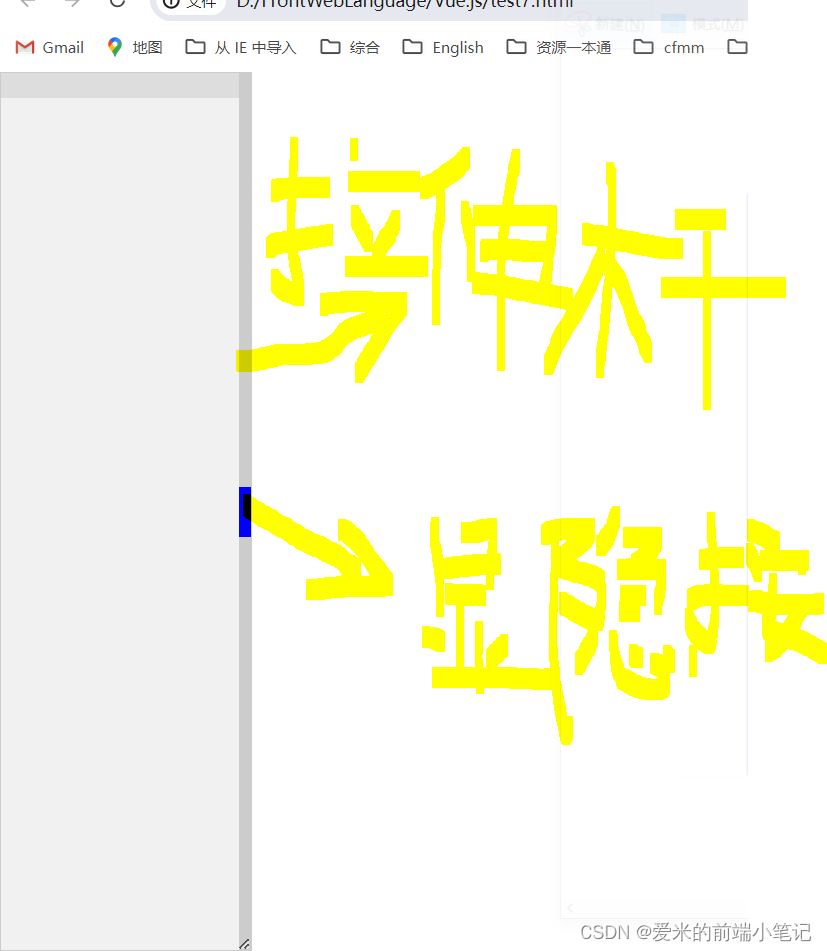
我的第三个想法:自己先分析这个业务场景,然后根据该分析使用代码是实现该功能。【便于大家理解需求,还是附上一张原型图】

(2)业务功能分析:
拉伸、缩小功能:用户拉动右侧拉伸杠时的步骤分析:用户在拉伸杠上按下鼠标->用户在页面上左右移动鼠标->用户在页面某一个位置手指从鼠标按钮上抬起,停止移动
展示、隐藏功能:用户点击右侧蓝色按钮时的步骤分析:用户点击蓝色按钮:如果盒子展示,则将盒子收起;如果盒子收起,则将盒子展开。
(3)代码逻辑分析:
拉伸、缩小功能:
第一个处理逻辑:在拉伸杠上绑定鼠标按下事件,即mousedown
第二个处理逻辑:在页面上触发鼠标移动事件,即mousemove
第三个处理逻辑:在页面上触发鼠标停下事件,即mouseup
展示、隐藏功能:在蓝色按钮上绑定点击事件,控制盒子的显隐
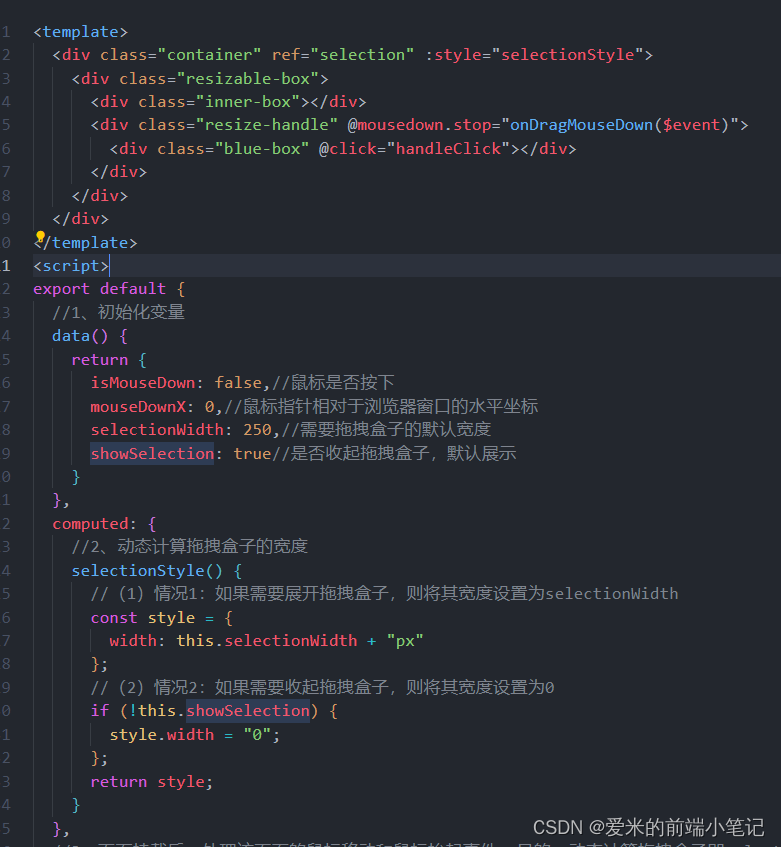
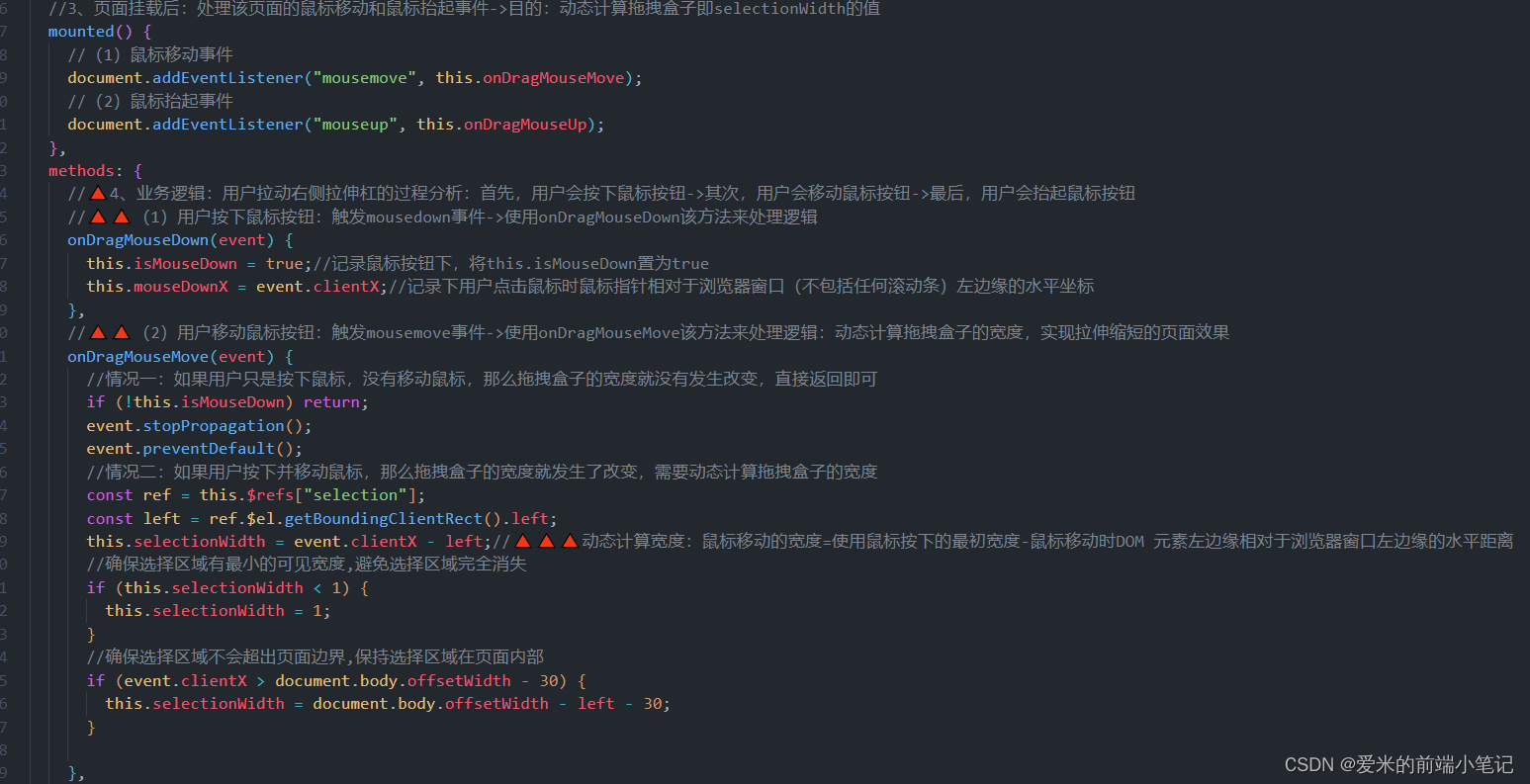
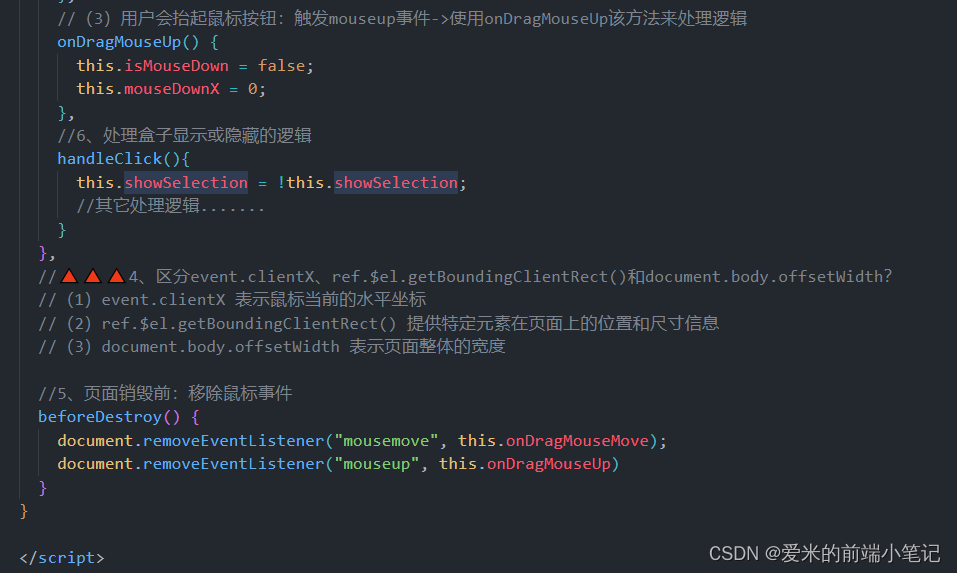
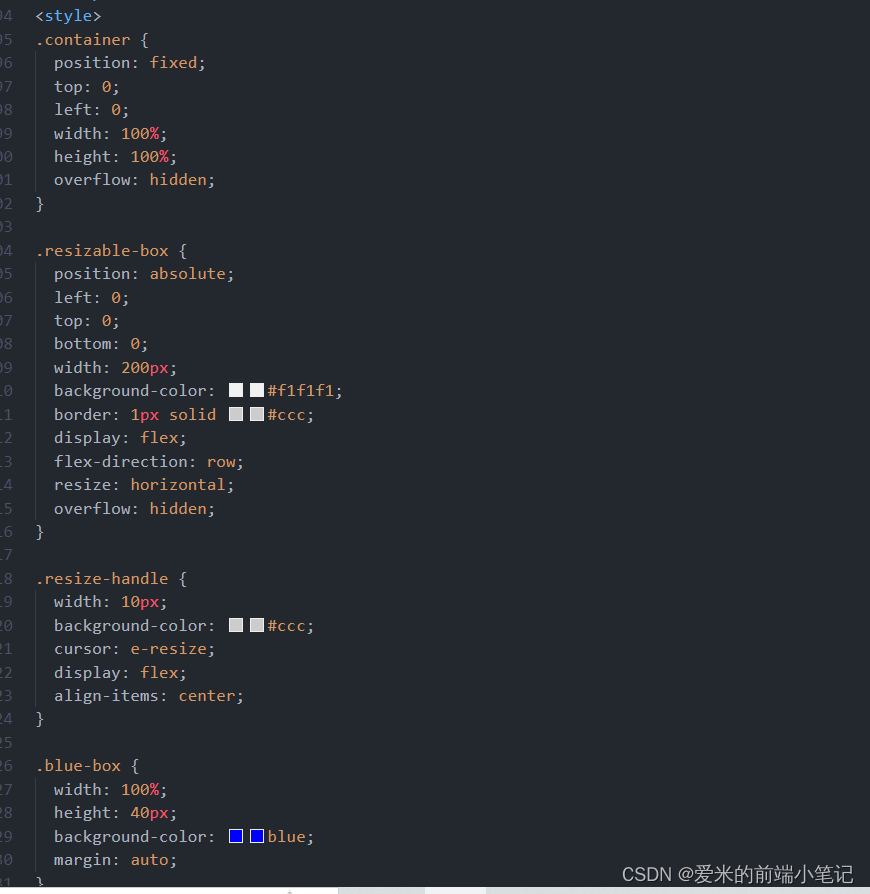
(4)代码实现:【代码逻辑和重点内容已在代码中进行备注,大家仔细看看】






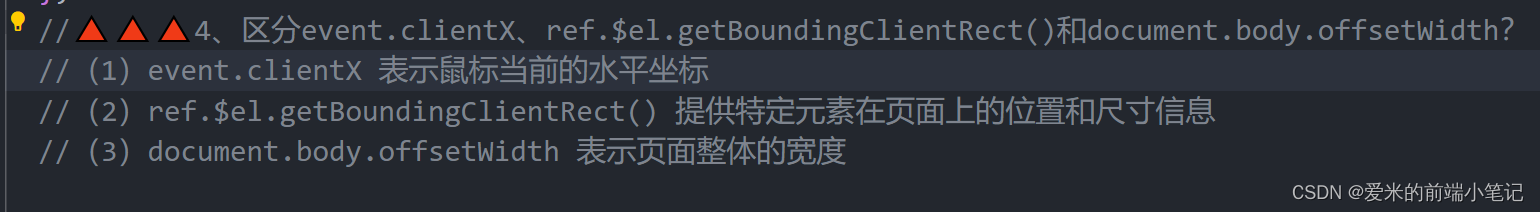
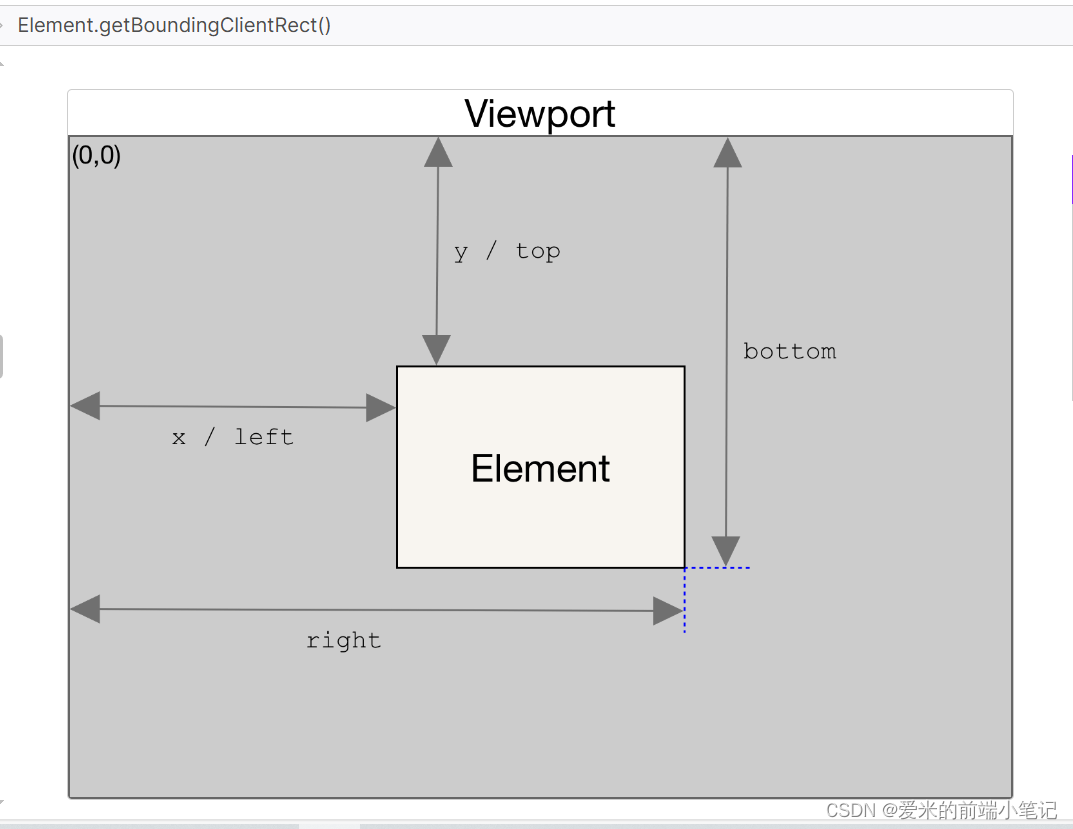
(5)知识点运用:你能区分event.clientX、ref.$el.getBoundingClientRect()和document.body.offsetWidth?

附上两张图片帮助你们理解:























 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








