正则表达式
-
介绍



-
语法





-
元字符





/^哈$/ : ^$精确匹配 只有一个哈才能返回true
- 修饰符

正则表达式规则在书写的时候不能加空格,{3}不加空格!






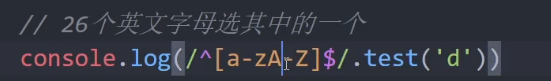
分析:【abc】只要有abc其中一个就是真 加了 ^$精确匹配 只有一个a或者一个b或者一个c 才是真


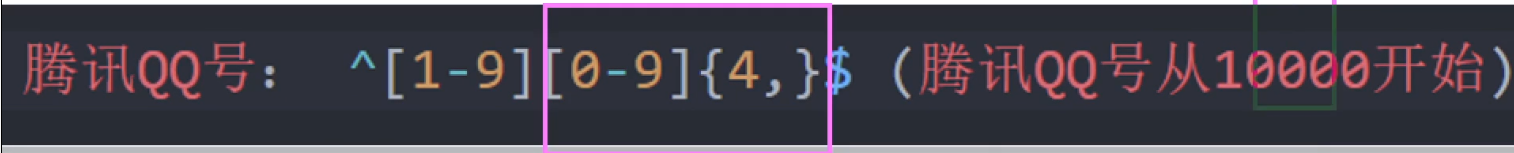
分析:{4,}针对的是【0-9】



<script>
let btn = document.querySelector('button');
let div = document.querySelector('div');
let textarea = document.querySelector('textarea');
btn.addEventListener('click', function () {
// div.innerHTML = textarea.value;
//过滤用户输入的内容
//只对匹配到的第一个操进行替换
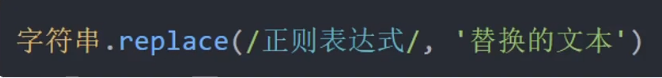
// div.innerHTML = textarea.value.replace(/操/, '*')
//对文本进行全局匹配 将操替换为* 多个字用一个或竖线隔开
div.innerHTML = textarea.value.replace(/操|草|曹|糙|cao/g, '*')
})
</script>






















 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








