1、简介
ECharts是百度的一个项目,后来百度把Echart捐给apache,用于图表展示,提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
官方网站:https://echarts.apache.org/zh/index.html
官网示例-柱状图
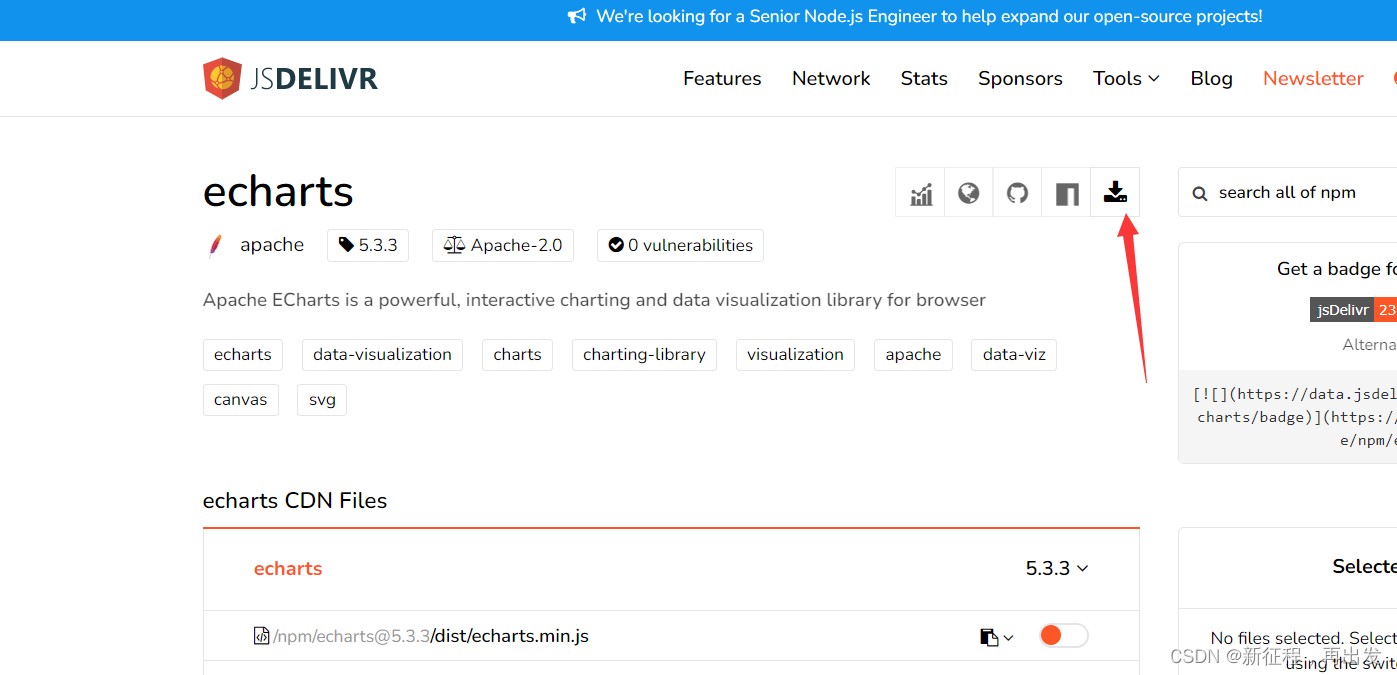
1.1、下载echarts.min.js
地址:https://www.jsdelivr.com/package/npm/echarts

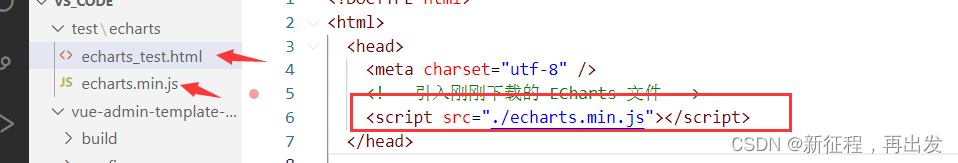
1.2、引入js
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="./echarts.min.js"></script>

1.3、定义图表区域
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
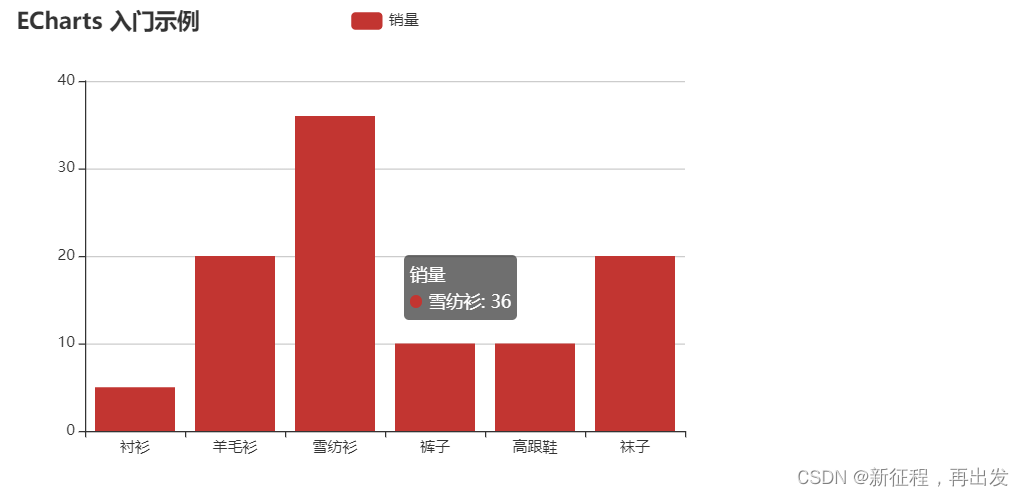
1.4、生成一个简单的柱状图
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="./echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
1.5、样式

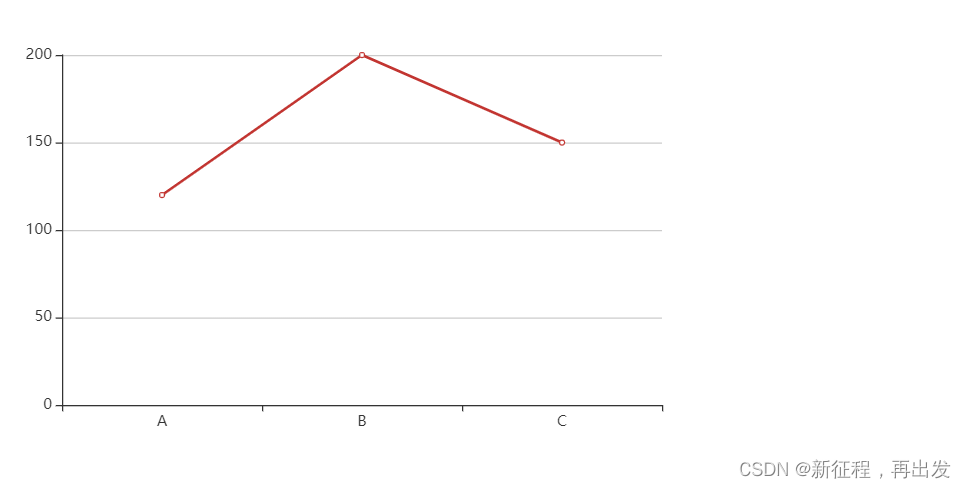
官网示例-折线图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="./echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: ['A', 'B', 'C']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150],
type: 'line'
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
样式

项目中引用-前端
2.1、安装ECharts
npm install echarts --save
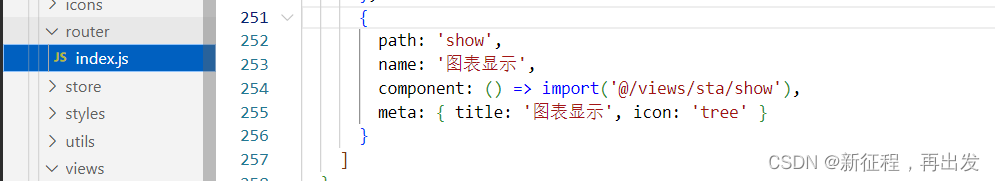
2.2、路由跳转
{
path: '/sta',
component: Layout,
redirect: '/sta/create',
name: '统计分析',
meta: { title: '统计分析', icon: 'example' },
children: [
{
path: 'create',
name: '生成数据',
component: () => import('@/views/sta/create'),
meta: { title: '生成数据', icon: 'table' }
},
{
path: 'show',
name: '图表显示',
component: () => import('@/views/sta/show'),
meta: { title: '图表显示', icon: 'tree' }
}
]
}

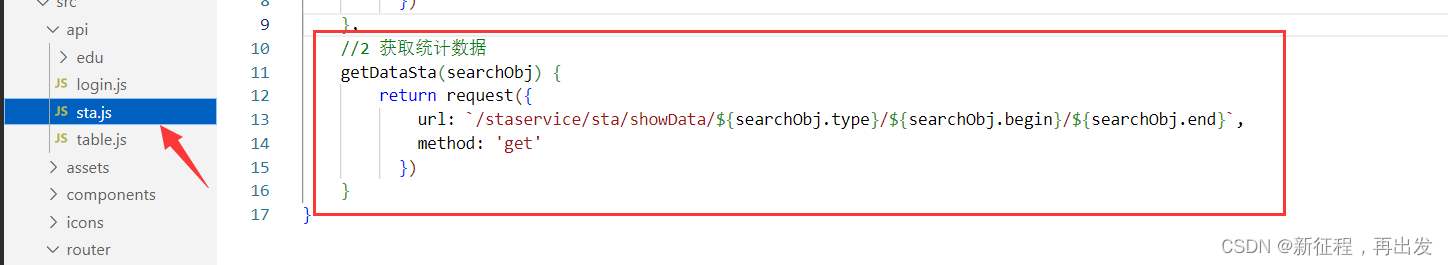
2.3、api请求地址

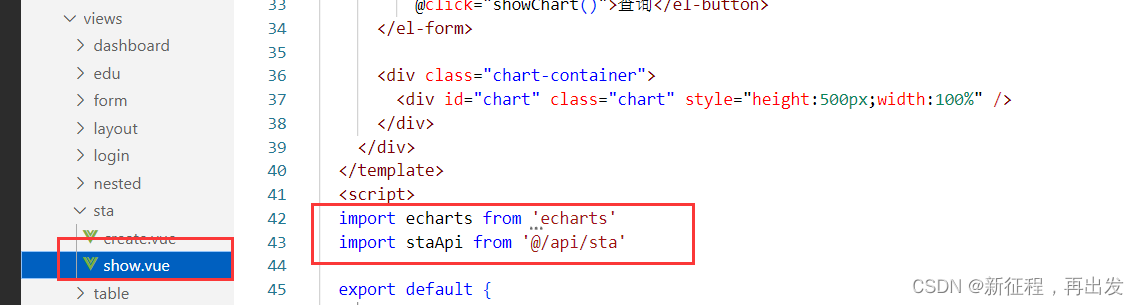
2.4、引入api中的js和下载的echarts

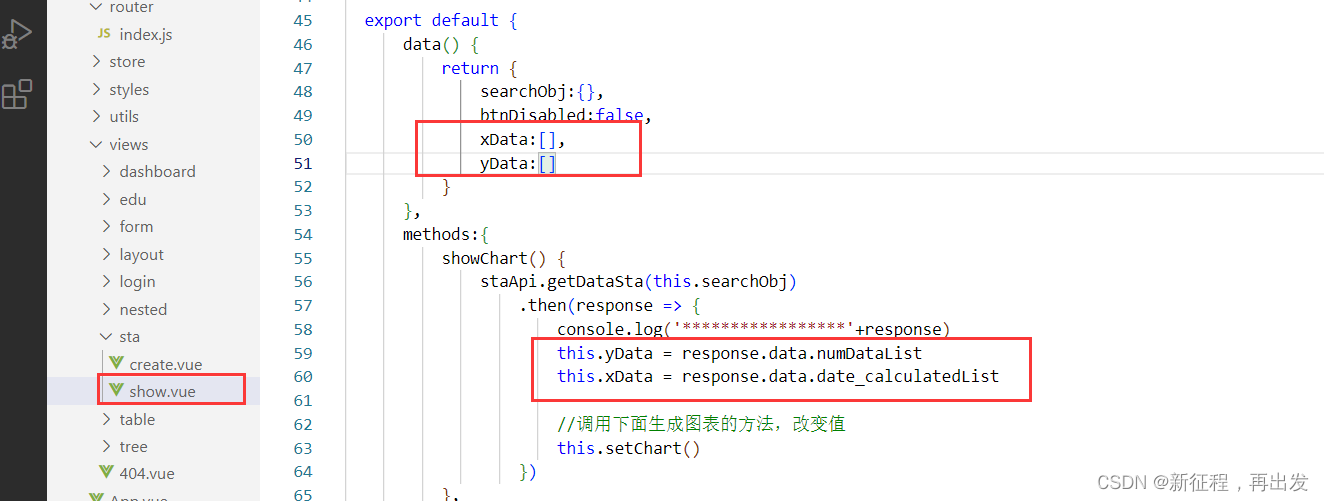
2.5、定义接收后端返回的数据的数组变量

2.6、修改option的数据

2.7、完整的show.vue文件代码
<template>
<div class="app-container">
<!--表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-select v-model="searchObj.type" clearable placeholder="请选择">
<el-option label="学员登录数统计" value="login_num"/>
<el-option label="学员注册数统计" value="register_num"/>
<el-option label="课程播放数统计" value="video_view_num"/>
<el-option label="每日课程数统计" value="course_num"/>
</el-select>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="searchObj.begin"
type="date"
placeholder="选择开始日期"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-form-item>
<el-date-picker
v-model="searchObj.end"
type="date"
placeholder="选择截止日期"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-button
:disabled="btnDisabled"
type="primary"
icon="el-icon-search"
@click="showChart()">查询</el-button>
</el-form>
<div class="chart-container">
<div id="chart" class="chart" style="height:500px;width:100%" />
</div>
</div>
</template>
import echarts from 'echarts'
import staApi from '@/api/sta'
export default {
data() {
return {
searchObj:{},
btnDisabled:false,
xData:[],
yData:[]
}
},
methods:{
showChart() {
staApi.getDataSta(this.searchObj)
.then(response => {
console.log('*****************'+response)
this.yData = response.data.numDataList
this.xData = response.data.date_calculatedList
//调用下面生成图表的方法,改变值
this.setChart()
})
},
setChart() {
// 基于准备好的dom,初始化echarts实例
this.chart = echarts.init(document.getElementById('chart'))
// console.log(this.chart)
// 指定图表的配置项和数据
var option = {
title: {
text: '数据统计'
},
tooltip: {
trigger: 'axis'
},
dataZoom: [{
show: true,
height: 30,
xAxisIndex: [
0
],
bottom: 30,
start: 10,
end: 80,
handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z',
handleSize: '110%',
handleStyle: {
color: '#d3dee5'
},
textStyle: {
color: '#fff'
},
borderColor: '#90979c'
},
{
type: 'inside',
show: true,
height: 15,
start: 1,
end: 35
}],
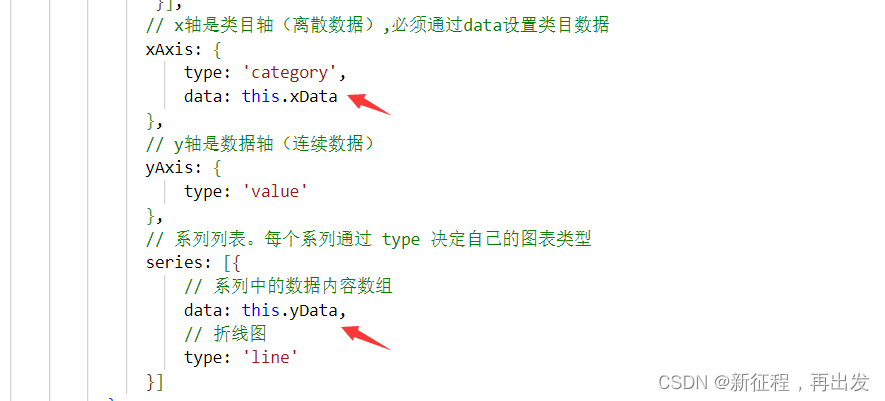
// x轴是类目轴(离散数据),必须通过data设置类目数据
xAxis: {
type: 'category',
data: this.xData
},
// y轴是数据轴(连续数据)
yAxis: {
type: 'value'
},
// 系列列表。每个系列通过 type 决定自己的图表类型
series: [{
// 系列中的数据内容数组
data: this.yData,
// 折线图
type: 'line'
}]
}
this.chart.setOption(option)
}
}
}
</script>
2.8、样式调整
官网参考地址:https://echarts.apache.org/zh/option.html#legend
项目中引用-后端
3.1、controller代码
//图表显示,返回两部分数据,日期json数组,数量json数组
@GetMapping("showData/{type}/{begin}/{end}")
public R showData(@PathVariable String type,@PathVariable String begin,
@PathVariable String end) {
Map<String,Object> map = staService.getShowData(type,begin,end);
return R.ok().data(map);
}
3.2、service代码
//图表显示,返回两部分数据,日期json数组,数量json数组
@Override
public Map<String, Object> getShowData(String type, String begin, String end) {
//根据条件查询对应数据
QueryWrapper<StatisticsDaily> wrapper = new QueryWrapper<>();
wrapper.between("date_calculated",begin,end);
wrapper.select("date_calculated",type);
List<StatisticsDaily> staList = baseMapper.selectList(wrapper);
//因为返回有两部分数据:日期 和 日期对应数量
//前端要求数组json结构,对应后端java代码是list集合
//创建两个list集合,一个日期list,一个数量list
List<String> date_calculatedList = new ArrayList<>();
List<Integer> numDataList = new ArrayList<>();
//遍历查询所有数据list集合,进行封装
for (int i = 0; i < staList.size(); i++) {
StatisticsDaily daily = staList.get(i);
//封装日期list集合
date_calculatedList.add(daily.getDateCalculated());
//封装对应数量
switch (type) {
case "login_num":
numDataList.add(daily.getLoginNum());
break;
case "register_num":
numDataList.add(daily.getRegisterNum());
break;
case "video_view_num":
numDataList.add(daily.getVideoViewNum());
break;
case "course_num":
numDataList.add(daily.getCourseNum());
break;
default:
break;
}
}
//把封装之后两个list集合放到map集合,进行返回
Map<String, Object> map = new HashMap<>();
map.put("date_calculatedList",date_calculatedList);
map.put("numDataList",numDataList);
return map;
}
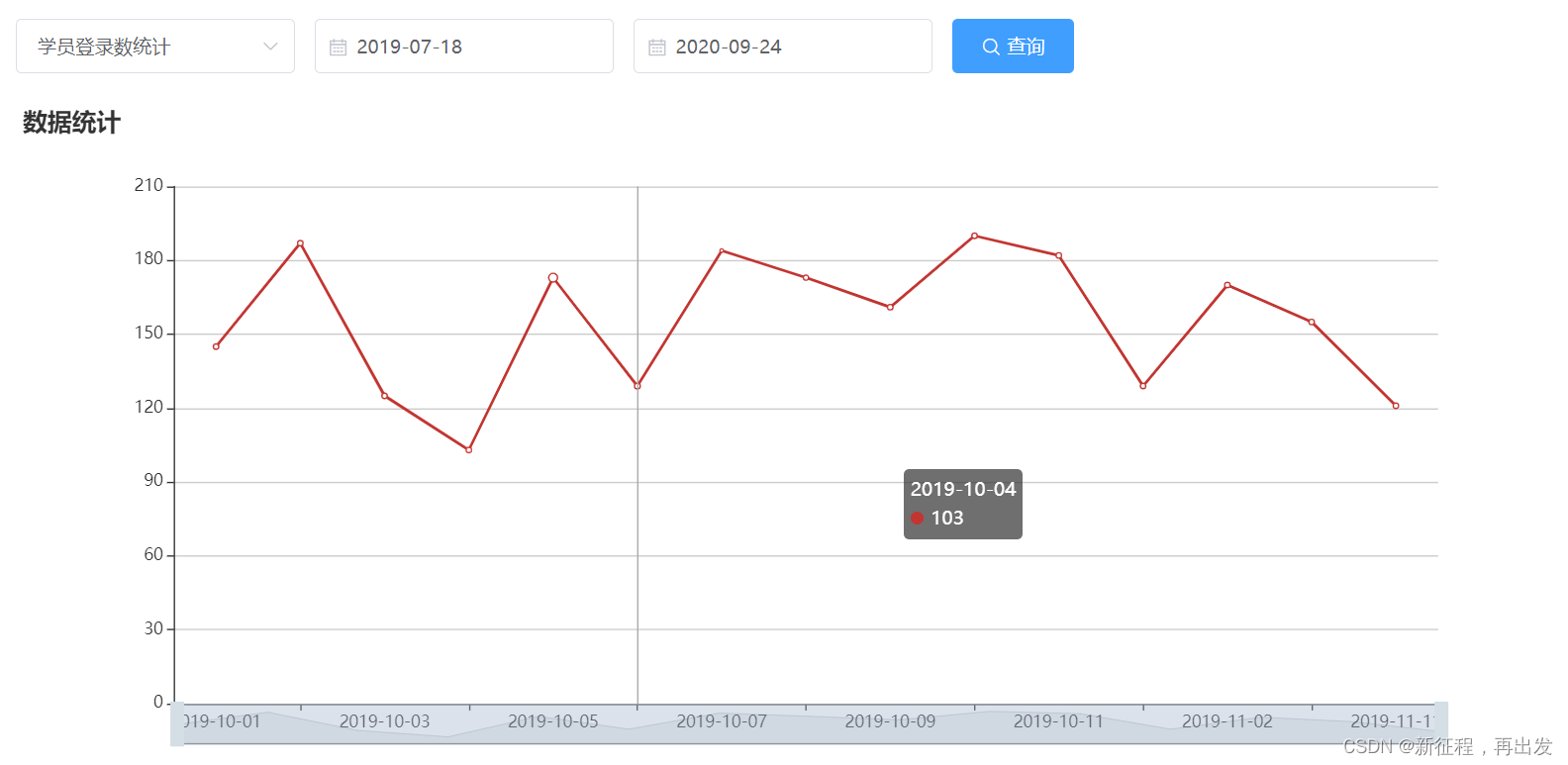
效果

结果!!
每天起床的时候,争取变得比你从前更聪明一点。认真地、出色地完成你的任务。慢慢地,你会有所进步,但这种进步不一定很快。但你这样能够为快速进步打好基础。到最后,你将会得到你应得的东西。






















 3837
3837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








