引言:uniappAPI很多,参考官网即可: API 概述 | uni-app官网 (dcloud.net.cn)。补充一下:
1. uniapp的API:
uni.request 发起网络请求:h5和小程序均可以用
uni.request({
url:"https://example.com",
method:"GET",
success(res){
console.log(res)
}
})在小程序中,无法使用fetch及axios进行网络请求发送。
可以使用:@escook/request-miniprogram 这个npm包
 2
2
2.ucloud的注册
(1)进入ucloud的官网

(2)进行注册 :注册页面,同时看到有很的功能,好兴奋,好开心

(3)新建服务空间以及结果

(4)新建空间的过程

(5)创建ucloud项目

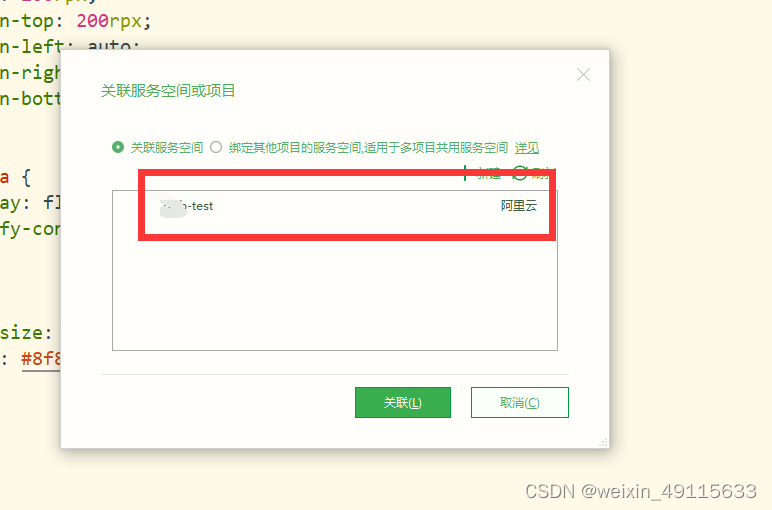
(6)项目管理自己所建立”云“

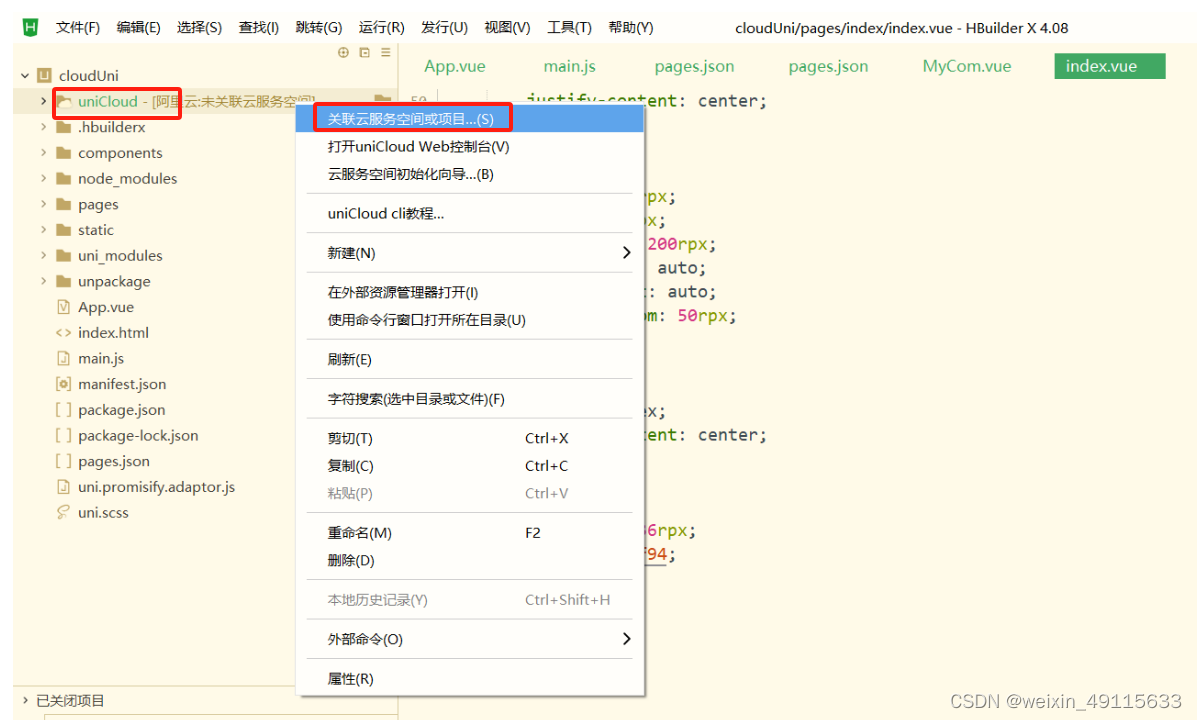
(7)选择自己所创建的”云“

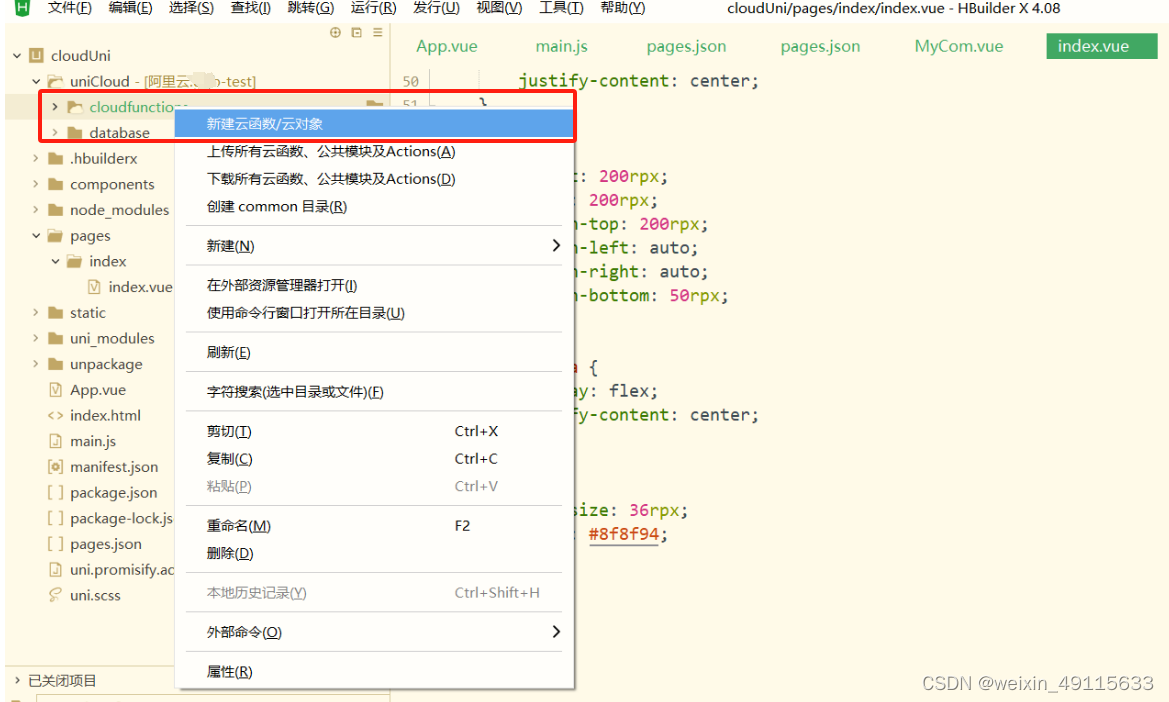
3.云函数的创建与使用
(1)创建云函数。

(2)定义云函数的名字及函数内容

(3)函数具体内容

4.上传部署
(1)将所创建云函数,上传部署
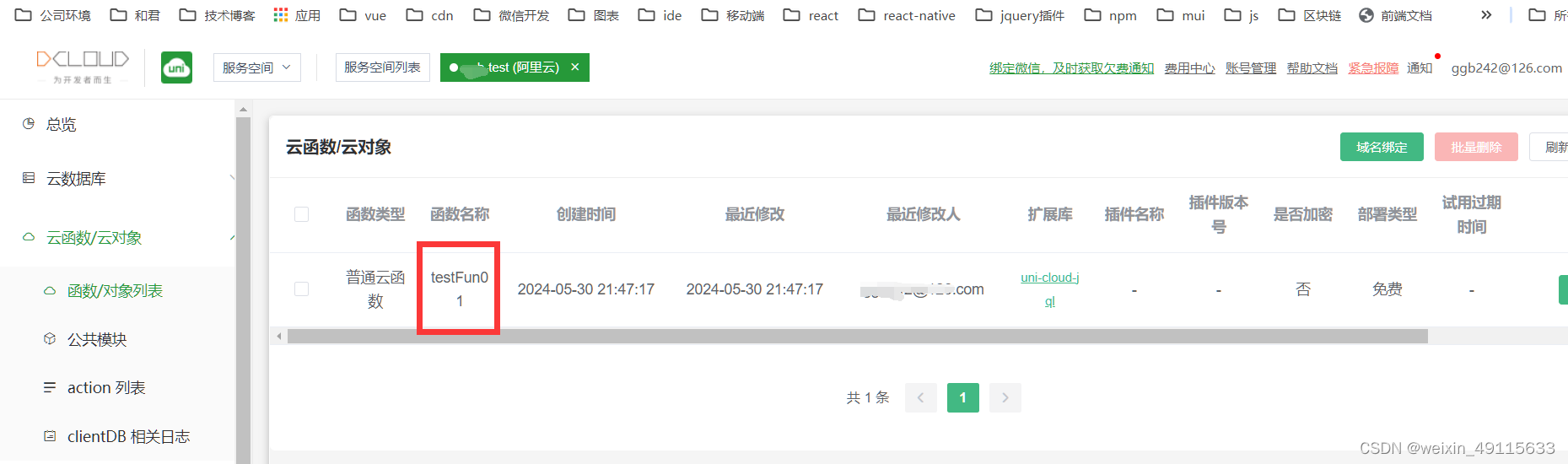
 (2)去云平台查看。
(2)去云平台查看。

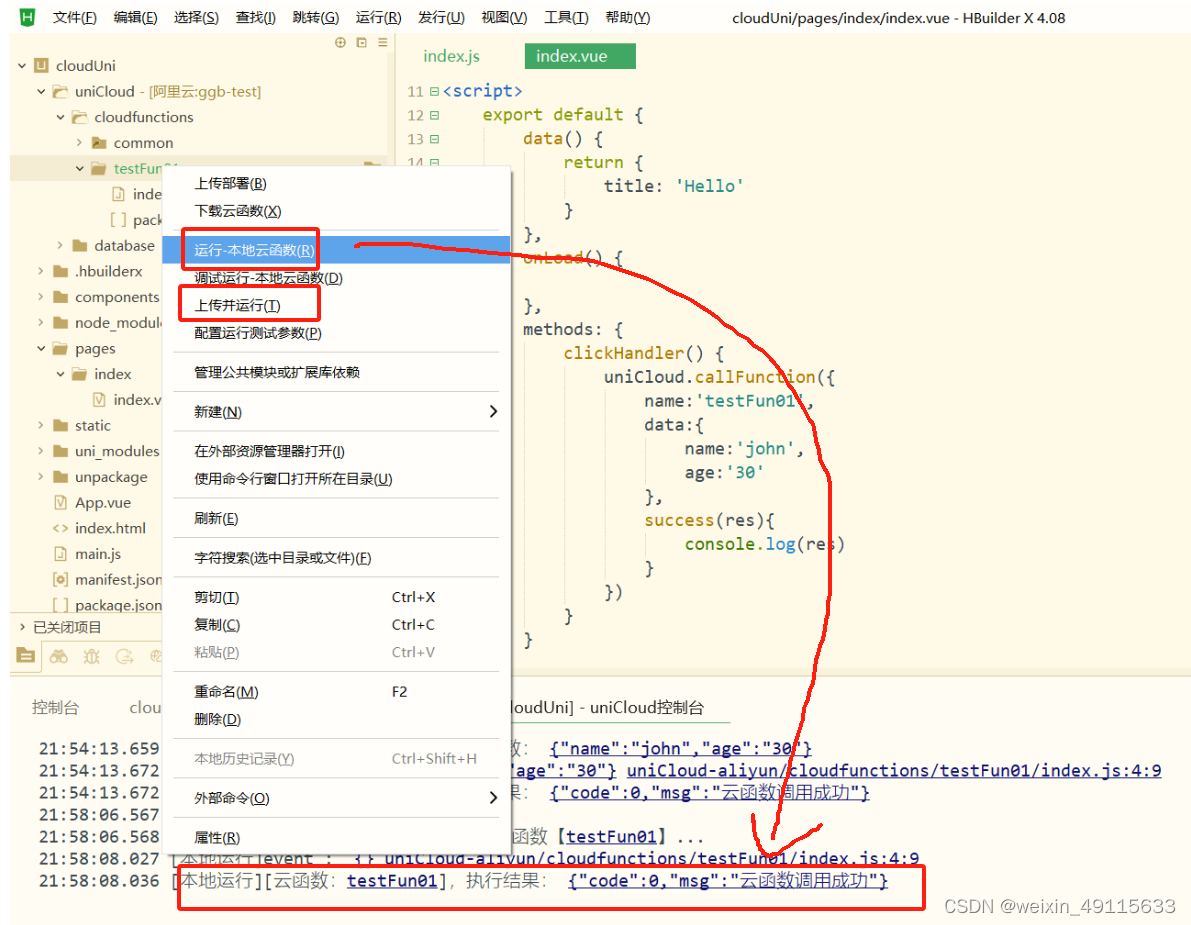
(3) 前端程序书写:

(4)可以直接再函数上运行,进行测试。
 (5)本地运行时候,参数传递
(5)本地运行时候,参数传递

5.创建数据库
(1)创建数据库:类似于mongodb

(2)添加记录






















 3214
3214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








