1.父盒子没有高度,依子盒高度为准
<style>
.wrap{
display: flex;
width: 80%;
/* background-color: pink; */
/* height: 300px; */
}
.item{
height:200px;
flex:1;
}
</style>
</head>
<body>
<div class="wrap">
<div class="item" style="background:red;">1</div>
<div class="item" style="background:green;">2</div>
<div class="item" style="background:red;">3</div>
</div>
</body>效果图如下:
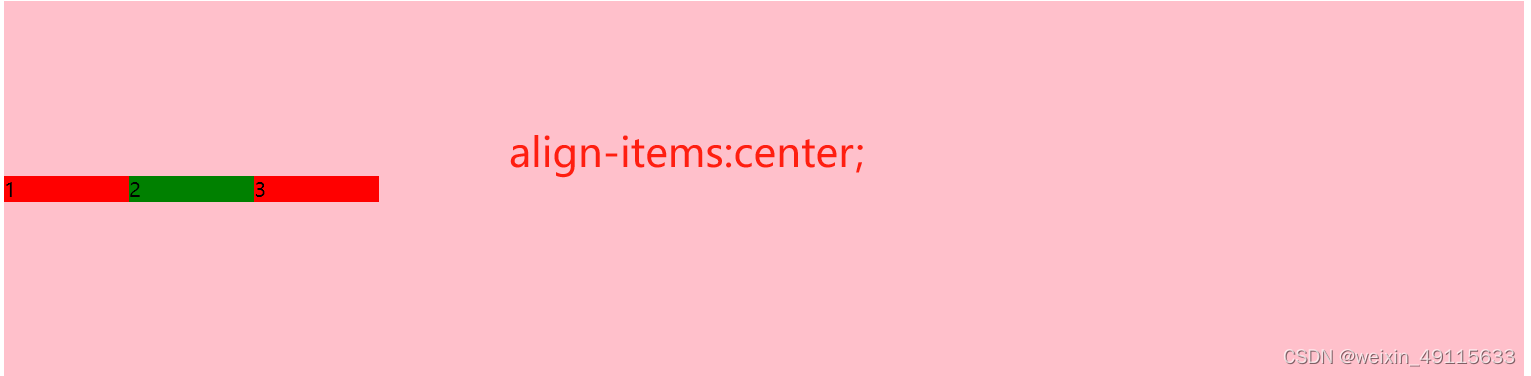
 2.子盒子没有高度,默认子元素对齐方式为:align-items:stretch. 这样的效果如下图:会拉伸。
2.子盒子没有高度,默认子元素对齐方式为:align-items:stretch. 这样的效果如下图:会拉伸。
如果子盒子有高度,又设置了align-items:stretch. 将不会被拉伸
<style>
.wrap{
display: flex;
width: 80%;
background-color: pink;
height: 300px;
/* align-items: stretch; */
}
.item{
width:100px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="item" style="background:red;">1</div>
<div class="item" style="background:green;">2</div>
<div class="item" style="background:red;">3</div>
</div>
</body>效果图如下:

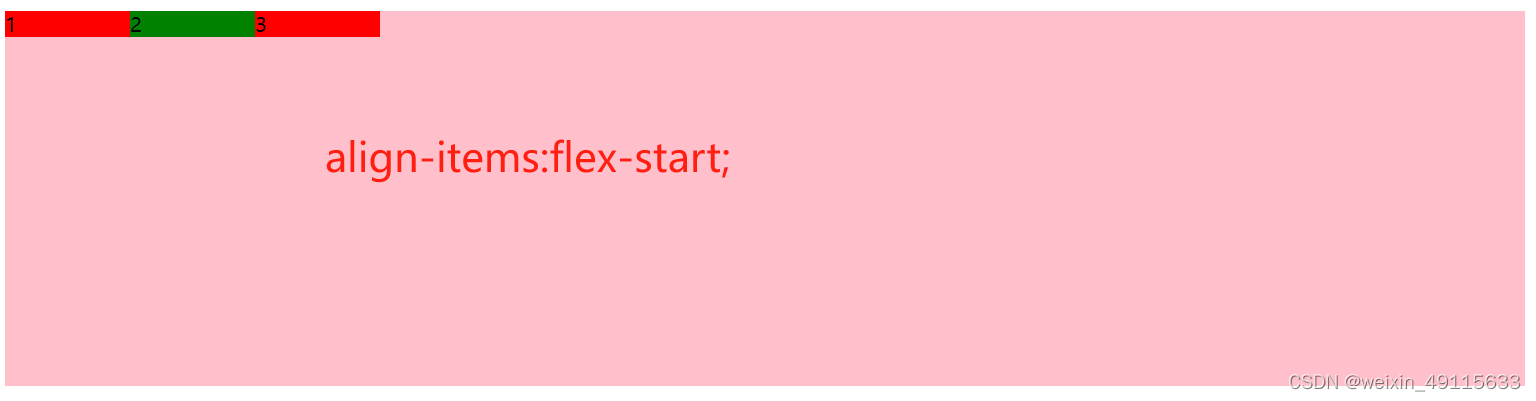
3. 紧接上述2, 如果设置了align-items:flex-start,将会以具体填充内容的高度为准 。


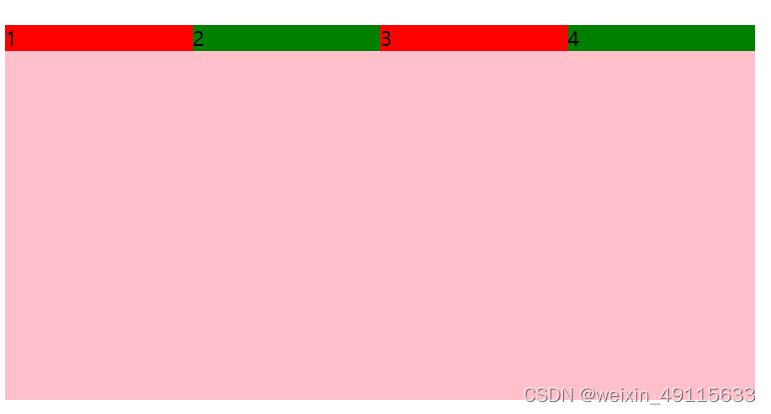
4.flex布局中,默认不换行,如果一行装不下,会缩小子元素的宽度。也就是:flex-wrap:no-wrap
<style>
.wrap{
display: flex;
width: 600px;
background-color: pink;
height: 300px;
align-items: flex-start;
}
.item{
width:200px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="item" style="background:red;">1</div>
<div class="item" style="background:green;">2</div>
<div class="item" style="background:red;">3</div>
<div class="item" style="background:green;">4</div>
</div>
</body>
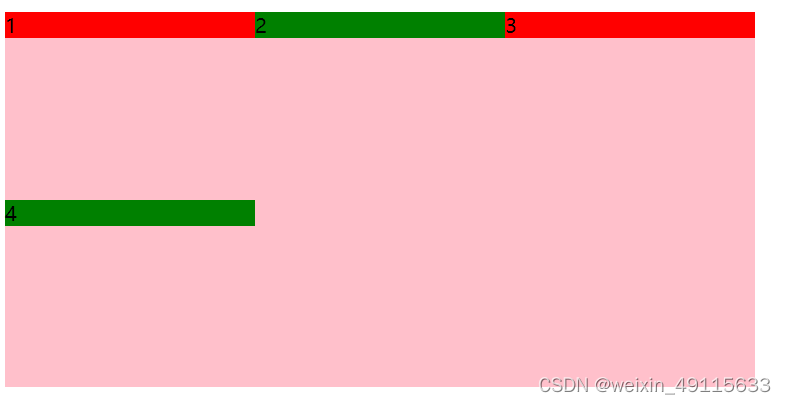
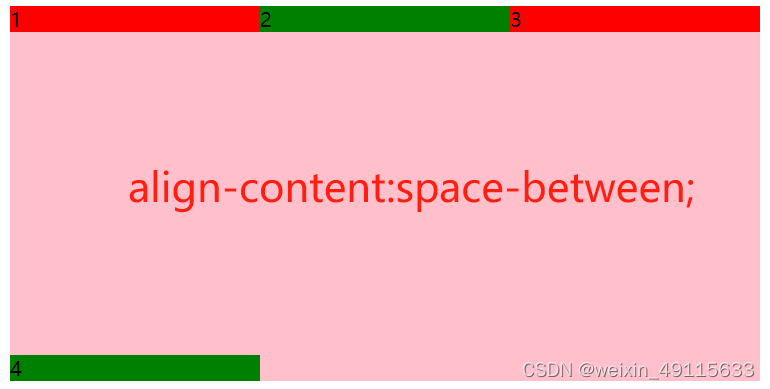
如果:flex-wrap:wrap 。效果图如下:

5.基于上述4,如果 产生了多行,就可以使用align-content,
单行时候使用align-item。

6. flex-flow 等同于 flex-direction flex-wrap的合写。当然属性也是两这个值:
flex-flow: column wrap
7.其他:























 7698
7698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








