
发现是没有执行: npm install -g @vue/cli

但是发现还是不行

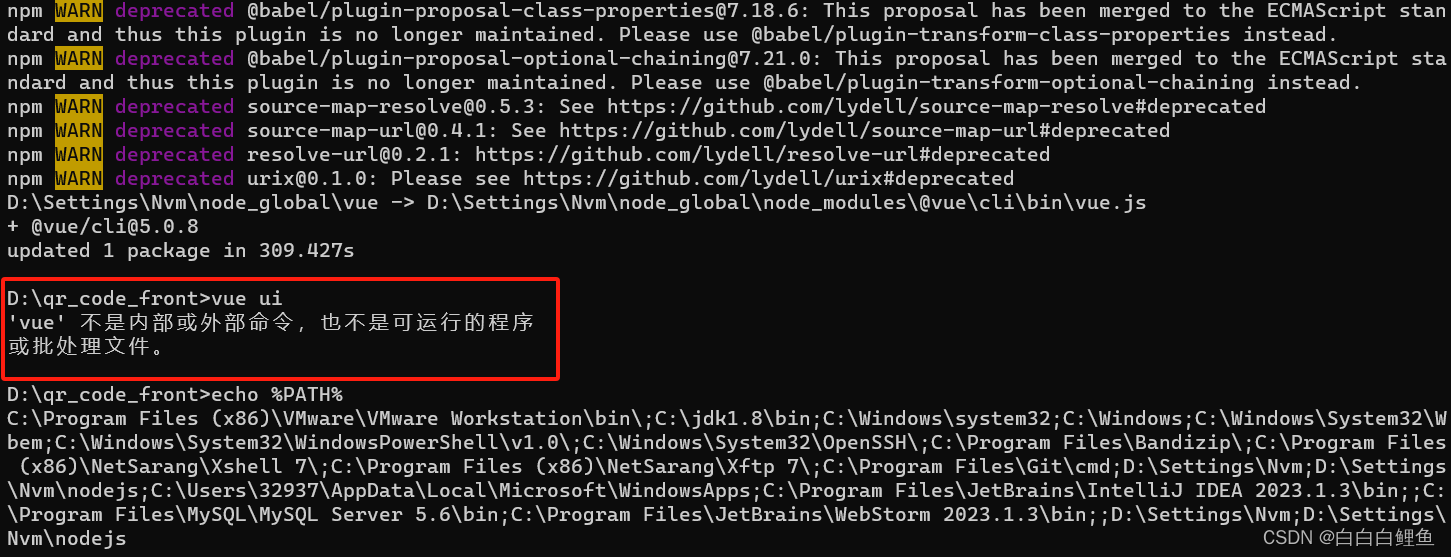
此时,我们安装了 Vue CLI,但是在运行 vue ui 命令时出现了问题。这通常是因为全局安装的 Vue CLI 的路径没有被正确地添加到系统的环境变量中。
可以尝试以下几种方法来解决这个问题:
-
检查环境变量:首先确认全局安装的 Vue CLI 的路径是否已经添加到系统的 PATH 环境变量中。你可以打开命令提示符,输入
echo %PATH%来查看当前的环境变量中是否包含 Vue CLI 的安装路径。 -
手动执行:如果环境变量设置正确但仍然无法运行
vue ui,你可以尝试手动执行 Vue CLI UI。在命令提示符中,进入你的项目目录,然后执行npx vue ui命令,这将会使用项目内安装的 Vue CLI 来启动 UI。 -
重新安装:如果以上方法都不起作用,你可以尝试卸载并重新安装 Vue CLI,然后再次检查环境变量设置是否正确。


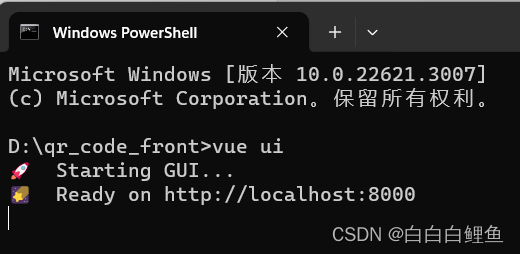
修改之后,要把黑窗口关了,重新开一次,发现可以了





















 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








