前言
指令是带有’v-'前缀的特殊属性,常见的指令如下所示:
v-bind:绑定属性(简写:)
v-on:绑定事件(简写@)
条件判断指令
v-if和v-show为条件判断指令
两者的区别如下

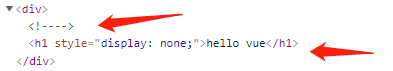
运行时显示结果为:

v-if是不渲染dom,而v-show是渲染dom,然后将元素设置为display:none
v-show指令是通过修改元素的displayCSS属性让其显示或者隐藏
v-if指令是直接销毁和重建DOM达到让元素显示和隐藏的效果
条件判断指令具体有什么作用呢?使用条件判断常见的例子有:
网页根据用户是否登录跳转页面,源代码如下:
<template>
<div>
<!-- <h1 v-if="false">hello vue</h1>
<h1 v-show="false">hello vue</h1> -->
<p v-if="isLogin">欢迎回来</p>
<p v-if="!isLogin"><a href="">请登录</a></p>
</div>
</template>
<script>
export default {
data() {
return {
isLogin:false
}
},
}
</script>
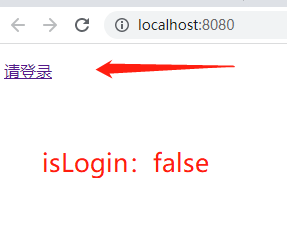
显示结果:

当isLogin 为true时,页面为“欢迎回来”;当isLogin 为false时,页面为“请登录”
显示列表指令
显示列表为v-for,其具体用法如下:
在(fruit,index)中fruit为水果的元素,index为集合中的索引,fruits为所有水果组成的集合,:key="index"确保列表的唯一性,绑定key的属性为index,其源代码如下:
<template>
<div>
<!-- <h1 v-if="false">hello vue</h1>
<h1 v-show="false">hello vue</h1> -->
<p v-if="isLogin">欢迎回来</p>
<p v-if="!isLogin"><a href="">请登录</a></p>
<ul>
<li v-for="(fruit,index) of fruits" :key="index">
<p>水果名称: {{fruit}}</p>
<p>水果序号: {{index}}</p>
</li>
</ul>
<table>
<thead>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</thead>
<tbody>
<tr v-for="(v,i) of students" :key="i">
<td>{{i+1}}</td>
<td>{{v.name}}</td>
<td>{{v.age}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
data() {
return {
isLogin:false,
fruits:["香蕉","苹果","鸭梨"],
students:[
{name:"小明",age:11},
{name:"小红",age:12},
{name:"小亮",age:13},
]
}
},
}
</script>
显示结果:

组件嵌套
开发多应用需要很多个组件放于components,同时,将一个组件引入到App.vue中实现组件的嵌套,主要步骤如下
1.组件命名(大写字母开头驼峰命名)
2.注册组件

如图所示,在开发时,左侧components中新增两个组件Header.vue和MenuList.vue将两个组件分别在App.vue中引入相应的路径,并对组件进行注册,该过程为组件的嵌套。该过程使项目的开发组件化,进一步加强了代码的可读性
注意:驼峰命名法可以通过-将单词分开同时,不区分大小写,MenuList同时可以写为Menu-List,menu-List以及Menu-list
Header.vue代码:
<template>
<h1>{{message}}</h1>
</template>
<script>
export default {
data() {
return {
message:"hello header"
}
},
}
</script>
MenuList.vue代码:
<template>
<div>
<a href="">主页</a>
<a href="">视频</a>
</div>
</template>
App.vue代码:
<template>
<div>
<Header></Header>
<menu-list></menu-list>
<Menu-list></menu-List>
</div>
</template>
<script>
import Header from './components/Header';
import MenuList from './components/MenuList';
export default {
components:{
MenuList,
Header
},
data() {
return {
}
},
}
</script>
常见错误与总结
在Vue框架的使用中,较为常用的模板语法可以分为以下集中情况: v-if,v-show,v-for以及嵌套组件
1)条件判断指令中,v-if渲染dom但是v-show不渲染dom,在实际的应用中,可以通过v-if来判断某个值或者页面是否显示,如果为true则显示成功跳转的页面,如果v-if为false则可以跳转到重新启动的页面
2)v-for可以用来显示列表语法中(fruit,index) of fruits中代表(集合元素,集合索引)of 集合名, 绑定:key="index"来确保列表的唯一性,在编程需要注意的错误如下:


当返回多个数值时,需要在不同的集合之间通过",“的形式隔开如图所示应该在水果集合的[]后面添加”,"
3)嵌套组件 在实际的开发应用中需要在components中创建多个组件,同时将多个组件通过注册组件的方式在App.vue中呈现,在编程中“./”表示当前所在的目录,“…/”表示父级目录,如下错误所示


components和App.vue处于同一级目录,地址应该写为“./”而不是“…/”





















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








