Ant Design of Vue表格如何开启列排序
1.本地数据排序
column数据设置里面,需要开启列设置sorter,用sorter自定义排序规则和方法
汉字:{
title: ‘汉字’,
dataIndex: ‘name’,
sorter:(a,b) => a.name.localeCompare(b.name)
},注:stringObject.localeCompare(target)target参数:要以本地特定的顺序与 stringObject 进行比较的字符串。返回结果:说明比较结果的数字。如果 stringObject 小于 target,则 localeCompare() 返回小于 0 的数。如果 stringObject 大于 target,则该方法返回大于 0 的数。如果两个字符串相等,或根据本地排序规则没有区别,该方法返回 0。
数字: {
title: ‘数字’,
dataIndex: ‘amount’,
sorter: (a, b) => Number(a.amount) - Number(b.amount),
}
字符串: {
title: ‘字符串’,
dataIndex: ‘value’,
sorter: (a, b) => a.value.localeCompare(b.value)
},
{
title: ‘字符串’,
dataIndex: ‘pbom’,
sorter: (a, b) => {
for (let i = 0; i < a.pbom.length; i++) {
if (b.pbom[i] !== undefined) {
if (a.pbom.charCodeAt(i) > b.pbom.charCodeAt(i)) {
return 1;
} else {
return -1;
}
} else {
return -1;
}
}
}
}
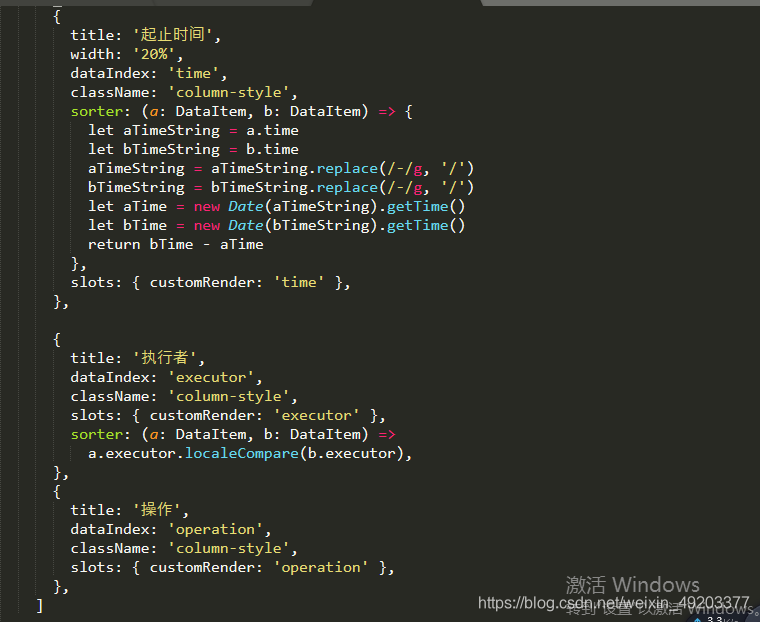
以下代码为antdesign Vue实现表格排序功能

!
实现以下表格的排序功能























 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








