效果图
默认

蓝白

方法一。如果要控制的范围不多很小的话
使用控制类名的切换
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="" id="jf" />
<style>
.container {
/* 默认样式 */
color: black;
font-size: 24px;
background-color: white;
}
.container.rw p {
background-color: black;
color: white;
}
.container.bw p {
background-color: blue;
color: white;
}
.container.br p {
background-color: black;
color: red;
}
.rw {
background-color: black;
color: white;
}
.bw {
background-color: blue;
color: white;
}
.br {
background-color: black;
color: red;
}
</style>
</head>
<body>
<div class="container">
<p>你好</p>
</div>
<div class="btns">
<button class="rw" data-bf="rw">黑白</button>
<button class="bw" data-bf="bw">蓝白</button>
<button class="br" data-bf="br">黑红</button>
</div>
<script>
const con = document.querySelector('.container')
const btns = document.querySelector('.btns')
const link = document.getElementById('jf')
btns.onclick = (e) => {
// console.log('ss')
const tar = e.target
if (tar.tagName.toLowerCase() === 'button') {
con.className = `container ${tar.dataset.bf}`
// console.log(link.href)
// link.href = `./css/${tar.dataset.bf}.css`
}
}
</script>
</body>
</html>
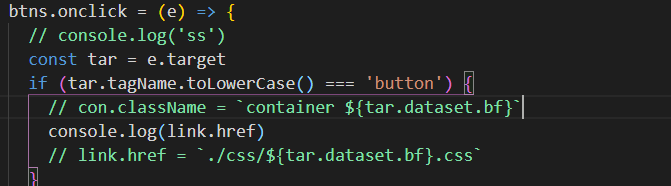
二如果是很大范围的切换,那么可以使用切换样式表来进行,这样易于控制
改变link的herf属性





























 2919
2919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








