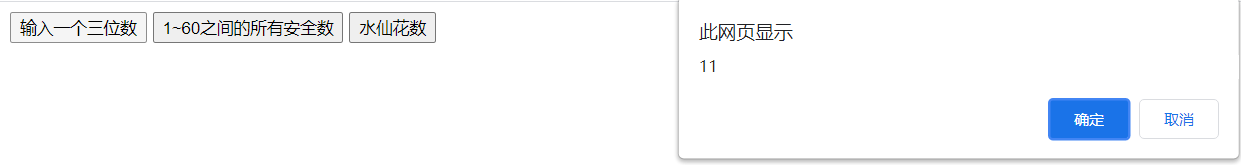
练习一:用户输入一个三位数,弹出各个数位的和。比如:用户输入155,就弹出11,用户输入316,就弹出10,用户输入989,就弹出26,用户输入678,就弹出21
效果图:


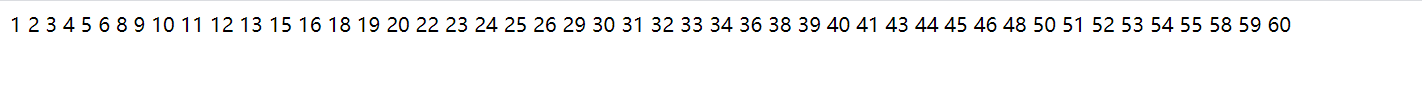
练习二:大家从小到大,都玩儿过的一个庸俗的游戏:游戏玩儿法就是,大家轮流报数,如果报到能被7整除的数字,或者尾数是7的数字,都算踩地雷了。就应该罚唱歌。请在控制台输出1~60之间的所有“安全数”。比如:1、2、3、4、5、6、8、9、10、11、12、13、15、16、18、19、20、22、23、24、25、26、29、30……
效果图:

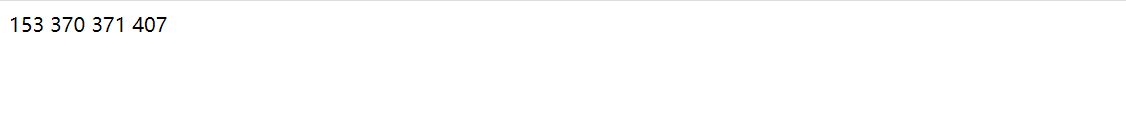
练习三:水仙花数是一种特殊的三位数,它的特点就是,每个数位的立方和,等于它本身。比如153就是水仙花数。因为:13+53+33 =153100~999之内,只有4个水仙花数,请编程找出来
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function shuixian()
{
for(var i=100;i<=999;i++)
{
var a=parseInt(i/100);
var b=parseInt(i/10%10);
var c=parseInt(i%10);
var sum=a*a*a+b*b*b+c*c*c
if(sum==i)
{
console.log(i)
document.write(i+" ")
}
}
}
function weihe()
{
var n=prompt('输入一个三位数')
var a=parseInt(n/100);
var b=parseInt(n/10%10);
var c=parseInt(n%10);
var sum=a+b+c;
confirm(sum)
}
function safe()
{
for(var i=1;i<=60;i++)
{
if(i%7==0||i%10==7)
{
}
else
{
console.log(i)
document.write(i+" ")
}
}
}
</script>
</head>
<body>
<input type="button" value="输入一个三位数" onclick="weihe()"/>
<input type="button" value="1~60之间的所有安全数" onclick="safe()"/>
<input type="button" value="水仙花数" onclick="shuixian()"/>
</body>
</html>






















 3896
3896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








