display
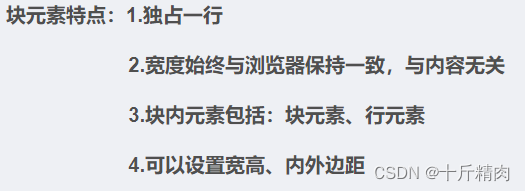
block:块元素

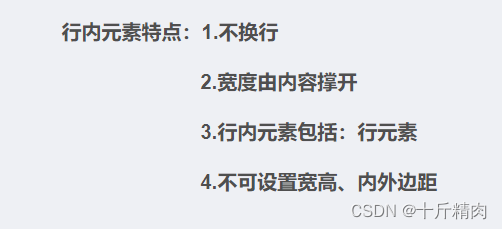
inline:行内(内联)元素

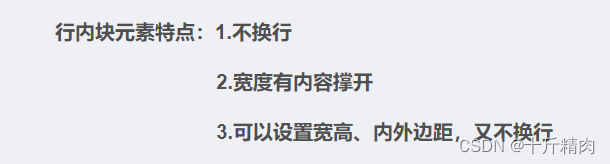
inline-block:行内(内联)块元素

flex:弹性盒子模型
none:隐藏元素

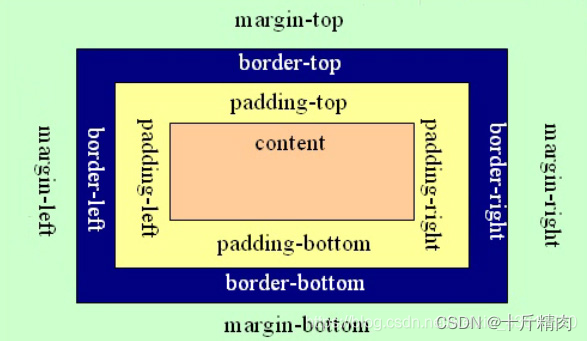
盒子模型由content(内容)、border(边框)、padding(内边距)、margin(外边距)共4个部分组成。

1.内容区
盒子的内容区由width和height决定大小的,我们写的内容只能放在内容区。


2.内边距padding
接下来我们给盒子设置它的内边距,直接修改上面这一段代码的内部样式表,可以看出盒子由之前的100变成了120,因为给padding设置了四个方向的padding,均为10px,所以宽高各增加20px。


注意
1.可以设置1-4个值,四个值时方向顺序为:上右下左;三个值时:上(左右)下
两个值时:(上下)(左右)一个值时:四个方向同时设置
2.顺时针赋值,从上内边距开始
3.增加盒模型面积
4.padding有四个方向也可单独设置,格式为padding-方向,如padding-top为上边框
3.边框border
我们可以把边框看成一个盒子的最外边的包装,它的属性包括width宽度,style类型,color颜色,这是一个符合属性。我们再次修改上面代码的内部样式表,给盒子加一个边框。


注意
1.border为复合属性,我们可以把其中一个样式单独设置,如border-width:1px;border-color:red;.border-style:solid;
2.border-style可选值有solid 实线;dotted 点线;dashed 虚线;
3.border有四个方向也可单独设置,格式为border-方向,如border-top为上边框
4.还可以为单个方向设置单个属性,格式border-方向-属性,如border-top-width:1px;为上边框设置1px的宽度
4.外边距margin
外边距不会改变盒子大小,但会影响元素位置。


注意
1.可以设置1-4个值,四个值时方向顺序为:上右下左;三个值时:上(左右)下两个值时:(上下)(左右)一个值时:四个方向同时设置
2.顺时针赋值,从上内边距开始
3.不增加盒模型面积
4.margin有四个方向也可单独设置,格式为margin-方向,如margin-top为上边框
5.叠压现象:常态下,兄弟标签之间的上下间距以大值为准
6.塌陷问题:
原因:常态下,父级的第一个子级标签是块标签,并且使用了margin或 margin-top
解决方案 :1.在父级使用border
2.不使用margin-top,在父级使用padding-top
3.在父级使用overflow:hidden





















 1445
1445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








