先来看一下官方文档对placeholder的解释

可以看出placeholder的用途,可以用在微信小程序上,它却无法发挥出真正的效果
下面是我的代码片段
<van-tabbar placeholder="{{true}}" fixed="{{true}}" active="{{ active }}" bind:change="onChange">
<block wx:for="{{list}}" wx:key="index">
<van-tabbar-item icon="{{item.icon}}" inactive-color="red">
{{item.text}}
</van-tabbar-item>
</block>
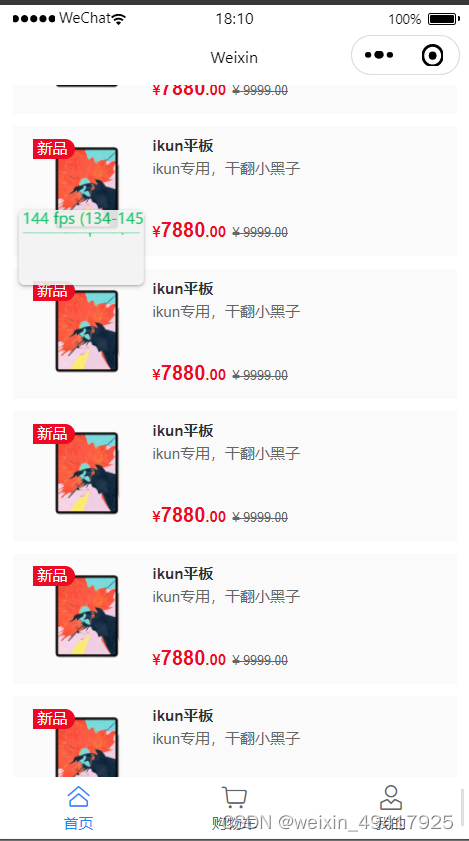
</van-tabbar>可是它的效果确实这样的

可以看到滚动条到底了,可是商品却被遮盖了
百度了许久都没找到合适的答案
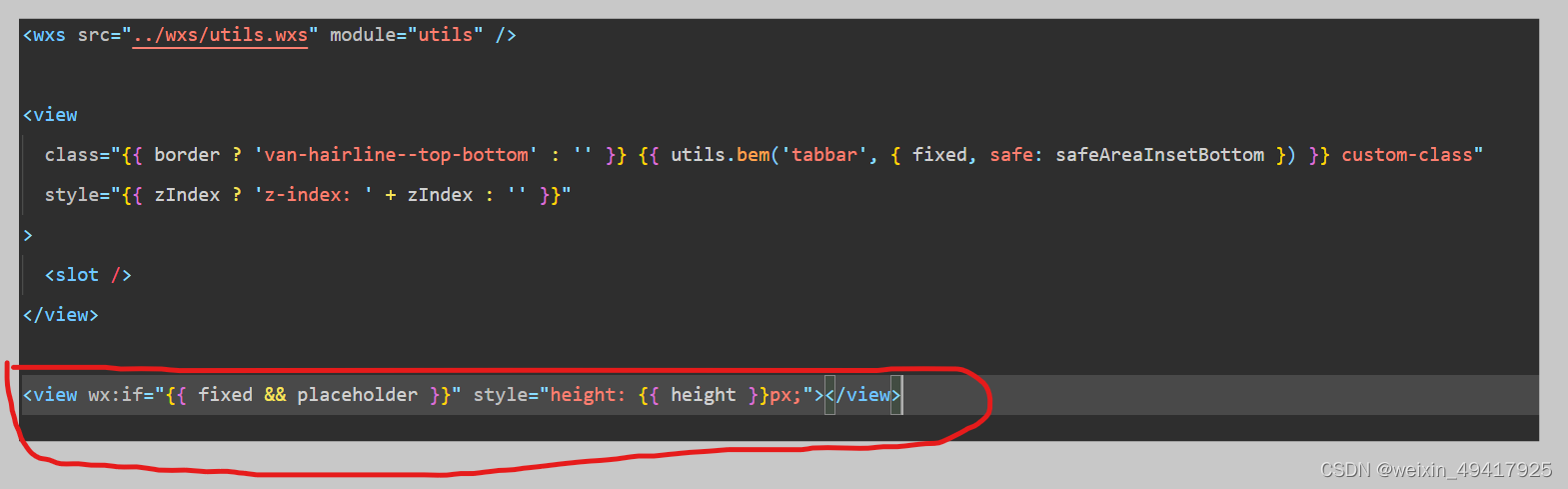
于是去看了作者的源码,发现源码是这样实现占位的

这样写如果在vue中我猜是肯定没错的,但这可是微信小程序啊 !,
这个代码最终是替换tabbar的,tabbar是一个专门的区域,在里面写占位元素肯定是无效的
解决方法:
在页面中手动添加占位元素,占位元素的高度就用vant的算法来算吧
vant中的高度算法
setHeight: function () {
var _this = this;
wx.nextTick(function () {
(0, utils_1.getRect)(_this, '.van-tabbar').then(function (res) {
_this.setData({ height: res.height });
});
});
},




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








