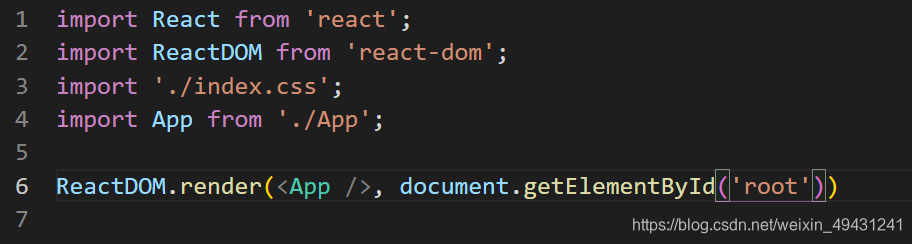
1 在 index 中引入 App 文件 index 是入口文件
并且在 index 中引入样式文件等等
把 App 挂载到 DOM 元素上

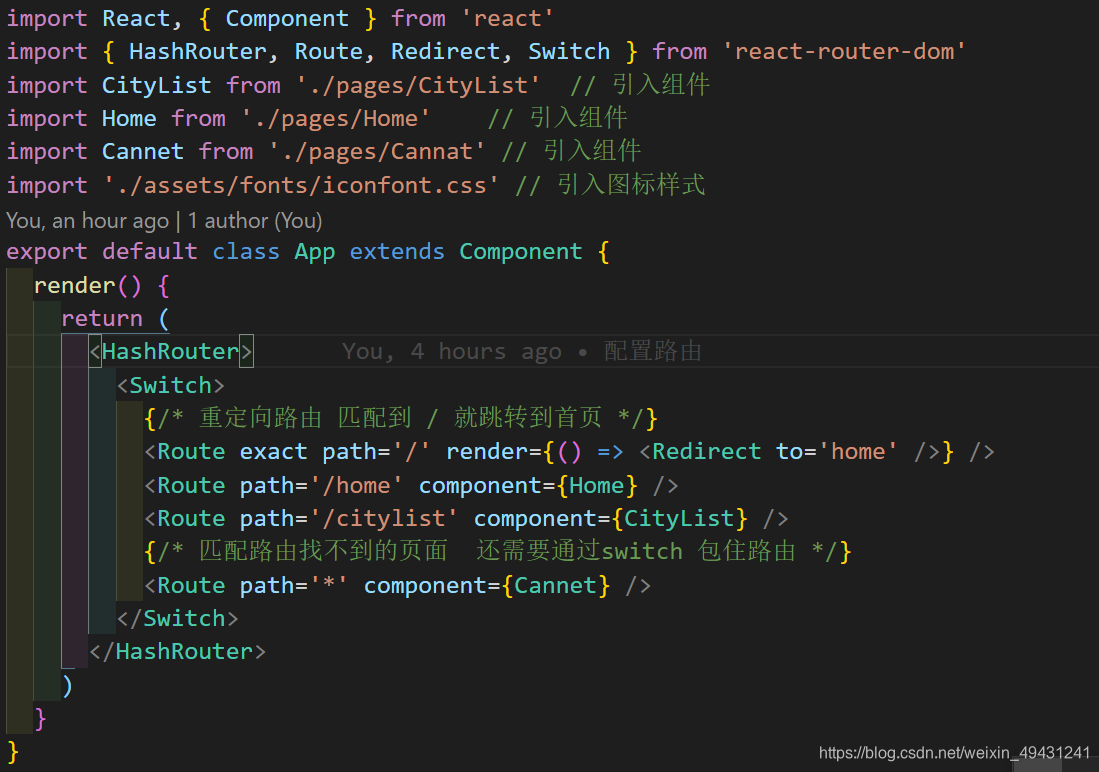
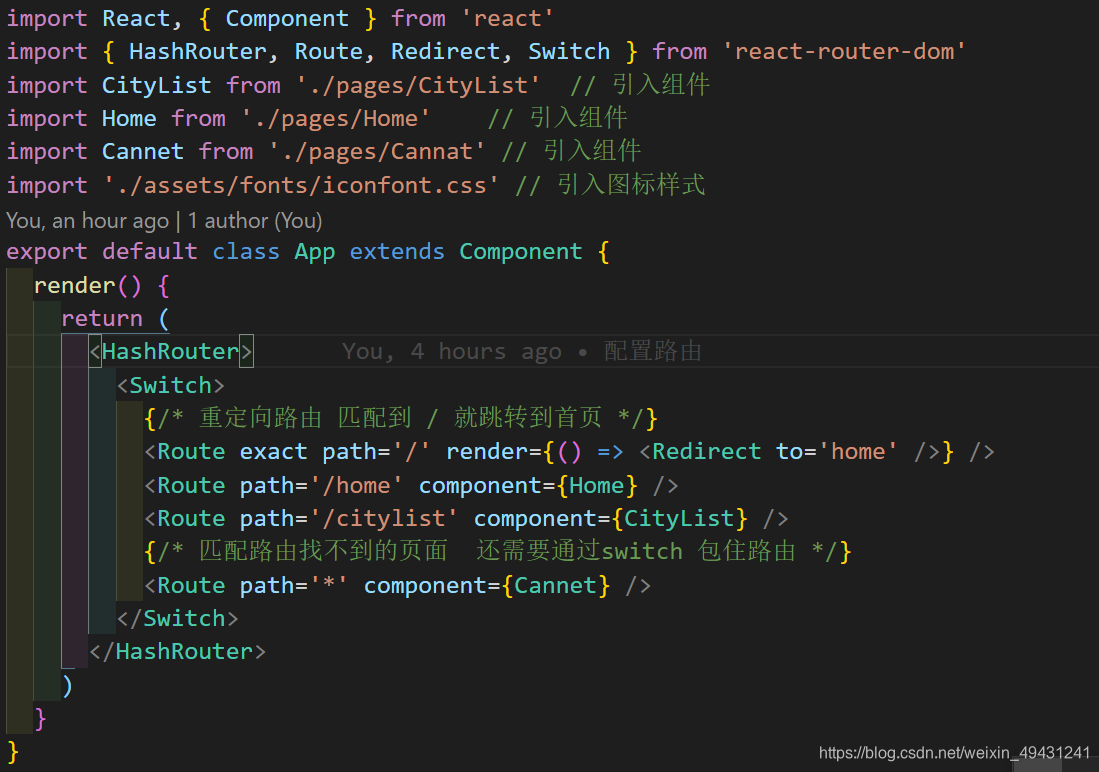
2 在 App 组件中

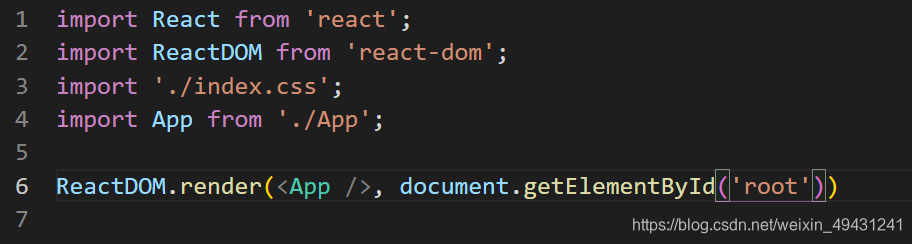
1 在 index 中引入 App 文件 index 是入口文件
并且在 index 中引入样式文件等等
把 App 挂载到 DOM 元素上

2 在 App 组件中

 2853
2853
 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


