vscode运行Hbuildx创建的uniapp项目
- 下载uniapp片段提示插件

- 下载基于HBuilderX uniapp cli启动插件

下载之后需要重启vscode - 配置uniapp run插件,在.vscode文件下创建launch.json文件
{
"configurations": [{ "type": "uniapp-run", "request": "launch", "name": "Uniapp Run", "platform": "h5", "vueVersion": "v3" }]
}
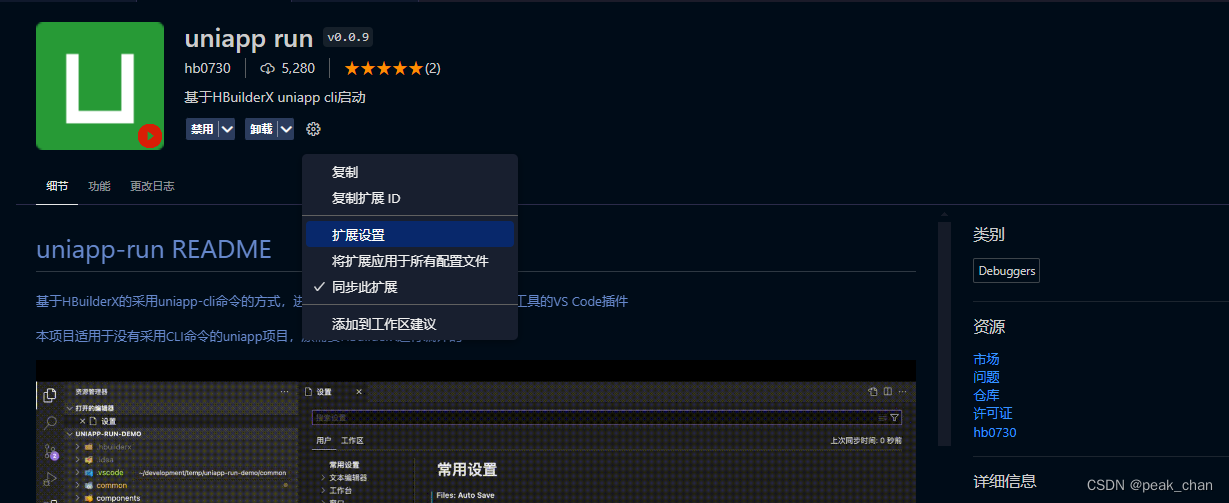
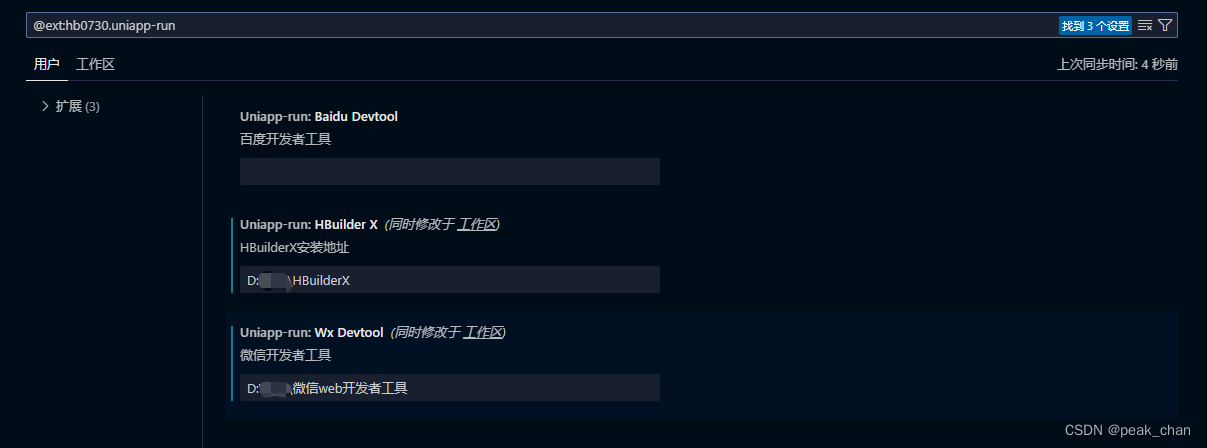
- 配置扩展配置


- 运行或构建项目



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


