vue中的作用域插槽
摘要
本文介绍了 Vue2.0中作用域插槽的格式,示例及工作原理。
要阅读本文,你需要了解插槽,具名插槽,父子组件等相关概念。
内容
-
作用
-
格式
-
示例
-
图示原理
-
理解
-
应用
-
小结
作用
让插槽内容能够访问子组件中的数据。
格式
格式分成两块来介绍,一是定义子组件时的格式,二是在父组件中使用时的格式。
定义子组件时,在slot上绑定props
Vue.component('com1', {template: `<div><h6>我是子组件</h6><slot :num="num"></slot></div>`})
在父组件中使用子组件时,插槽容器上通过slot-scope来接收 子组件中插槽抛出来的数据。
<div><com1><div slot-scope="scope">{{scope}}</div></com1></div>
示例
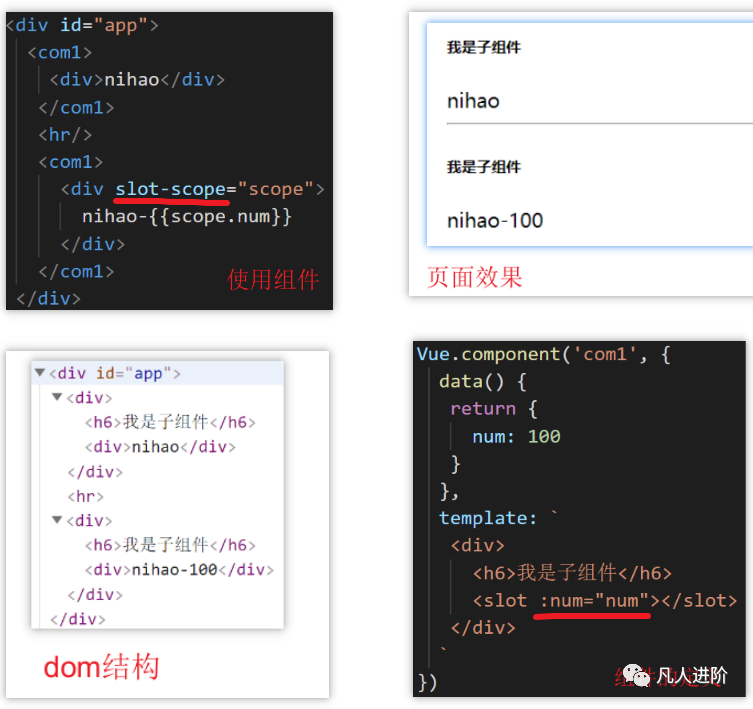
如下是一段示例代码,我们先定义一个子组件
Vue.component('com1', {data() {return {num: 100}},template: `<div><h6>我是子组件</h6><slot :num="num"></slot></div>`})
要点是,在默认插槽slot上给它绑定了一个名为num的属性,这就是要我们要回传给使用这个插槽的容器的数据。
下边是使用这个子组件的示例代码
<div id="app"><com1><div>nihao</div></com1><hr/><com1><div slot-scope="scope">nihao-{{scope.num}}</div></com1></div><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script><script>new Vue({el: "#app"})</script>
执行结果如下:

显然,num是在子组件内部定义的数据,而我们在父组件中使用子组件时,所传给插槽的内容 nihao-{{scope.num}} 就实现访问子组件中的数据的效果。
图示
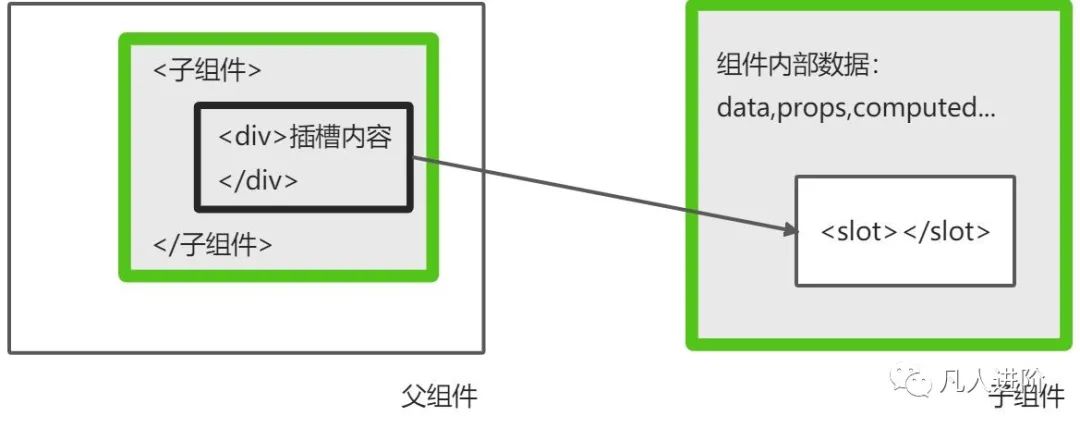
上面的例子,我们可以通过如下的图示来说明

上面的图示是插槽的最基础的使用:在父组件中传结构给子组件。
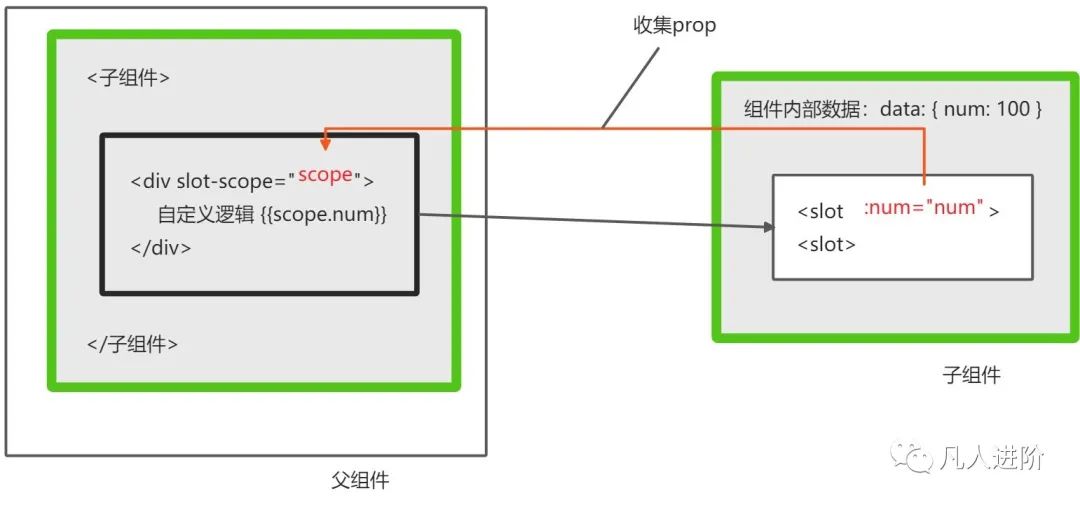
接下来,我们看作用域插槽的效果:
在子组件内,给slot绑定属性,然后在父组件中,通过slot-scope来收集这些属性, 收集之再根据具体的业务逻辑来组装内容,填充子组件的插槽区域。

说明如下:
-
在子组件中,内部的数据包含 props,data,computed等等,这些数据都可以正常地绑定在slot上。
-
在子组件中,slot上可以绑定多个属性, 这些属性会自动被收集到父组件中slot-scope后面指定的对象scope上,假设子组件上是
<slot :num="num" :a="1"></slot>,则父组件scope的值是{num: 100, a: 1} -
在子组件中,slot也可以是具名插槽。
理解
作用域插槽让父子组件在使用时更加灵活。
-
父传子,传数据。
<子组件 :prop1="num1"></子组件>-
父传子,传结构。
<子组件><template>自定义结构,这里可以访问父组件中的数据</template></子组件>
-
父传子,传结构,根据子组件的中的数据传结构。
<子组件><template slot-scope="dataFromSon">自定义结构,这里可以访问子组件回传的数据dataFromSon</template></子组件>
应用
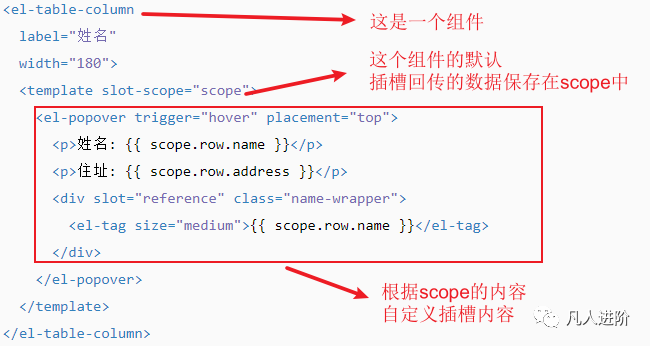
在我目前的开发经历中,我并没有直接用到作用域插槽(如果我后面用到了,再来补充)。不过,在使用第三方的UI组件时,还是接触到很多的,例如element-ui中的表格组件:
链接地址:https://element.eleme.cn/#/zh-CN/component/table#zi-ding-yi-lie-mo-ban

小结
本文介绍了vue中的作用域插槽的作用,格式,并给出一个简单的示例,还画了原理示意图,希望对你有帮助。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








