安装
npm install echarts --save
全局引用
main.js中配置
//引入 echarts
import * as echarts from 'echarts'
//注册组件
Vue.prototype.$echarts = echarts
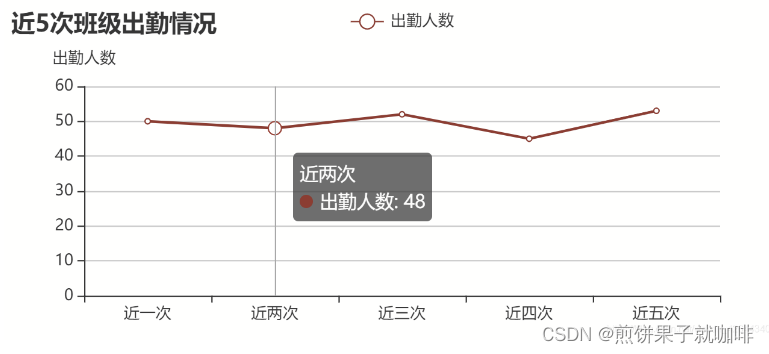
折线图

HTML部分
<template>
<div class="test2" style="width:100%;height:400px;">
<div id="myChart2" style="width:100%;height:278px;float:left;" />
</div>
</template>
JS部分
<script>
export default {
name: 'BrokenLine',
data() {
return {
myChart2: '',
formData: {
title: {
text: '历史数据分析', // 主标题
subtext: '', // 副标题
x: 'left' // x轴方向对齐方式
},
tooltip: {
trigger: 'axis' // axis item none三个值
},
xAxis: {
type: 'category', // 还有其他的type,可以去官网喵两眼哦
data: [], // x轴数据
name: '' // x轴名称
// x轴名称样式
// nameTextStyle: {
// fontWeight: 600,
// fontSize: 18
// }
},
yAxis: {
type: 'value',
name: '出勤人数', // y轴名称
// y轴名称样式
// nameTextStyle: {
// fontWeight: 600,
// fontSize: 18
// }
axisLabel: {
formatter: this.setValue()
}
},
legend: {
orient: 'vertical',
x: 'center',
y: 'top',
data: ['出勤人数']
},
series: [
{
name: '体检结果',
data: [],
type: 'line'
}
]
}
}
},
mounted: function() {
this.drawLine1()
},
methods: {
drawLine1() {
// 基于准备好的dom,初始化echarts实例
this.myChart2 = this.$echarts.init(document.getElementById('myChart2'))
// 绘制图表
this.myChart2.setOption(this.formData)
},
formLoad(form) {
const mapList = form
const then = this
mapList.forEach(item => {
// debugger
then.formData.xAxis.data.push(item.time)
})
this.myChart2.setOption(this.formData)
},
setValue(value) {
var texts = []
if (value === 0) {
texts.push('woo')
} else if (value <= 1) {
texts.push('好')
} else if (value <= 2) {
texts.push('很好')
} else if (value <= 3) {
texts.push('非常好')
} else {
texts.push('完美')
}
return texts
}
}
}
</script>
<style scoped>
</style>
仅做记录!!!!





















 4481
4481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








