display:grid
<div class="q">
<div>asdsadadsada</div>
<div>asdsadadsada</div>
<div>asdsadadsada</div>
<div>asdsadadsada</div>
<div>asdsadadsada</div>
</div>
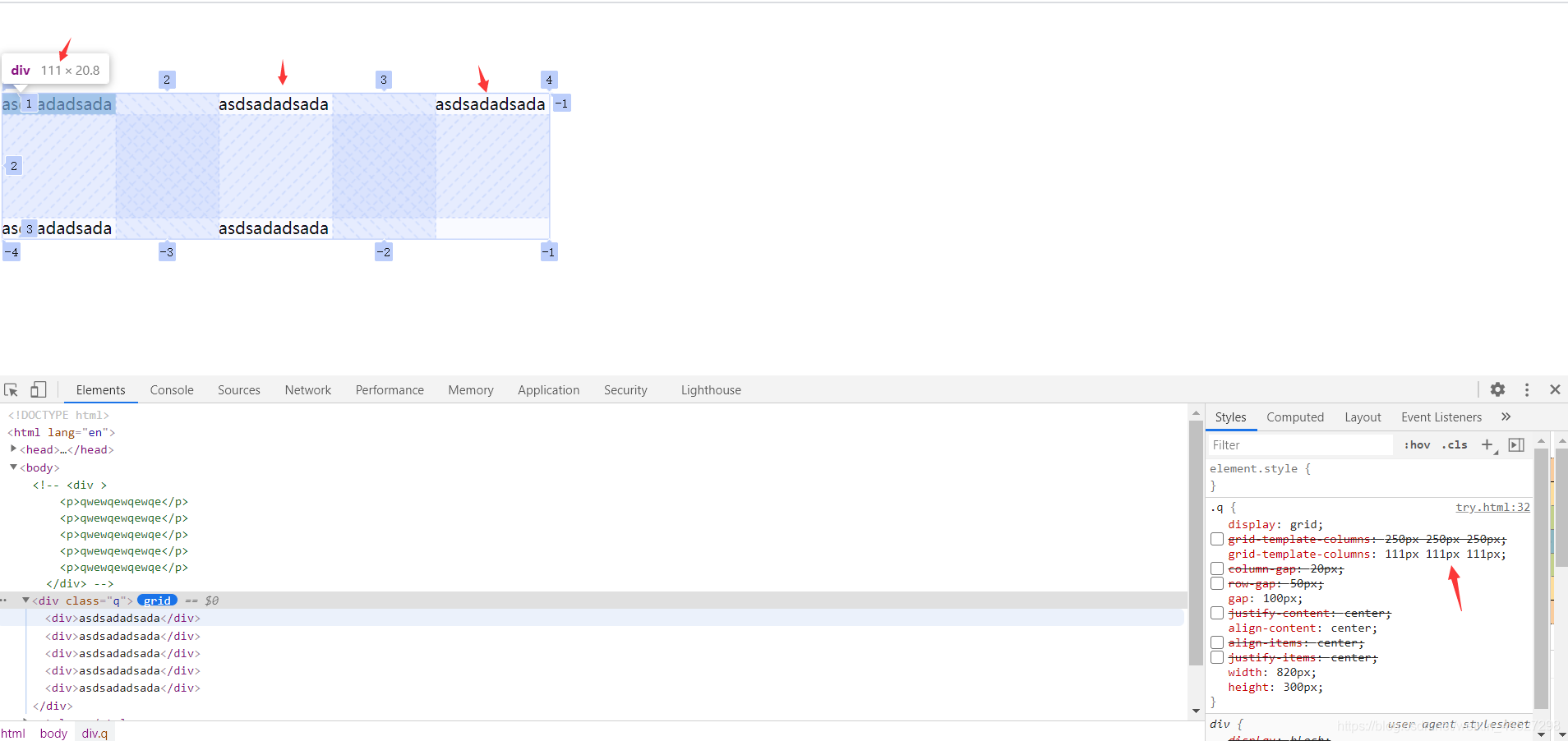
.q{
display: grid;
}


grid布局之后,你就会发现下边距和上边距重叠的区域分开了
grid-template-columns:每一列的的宽和个数

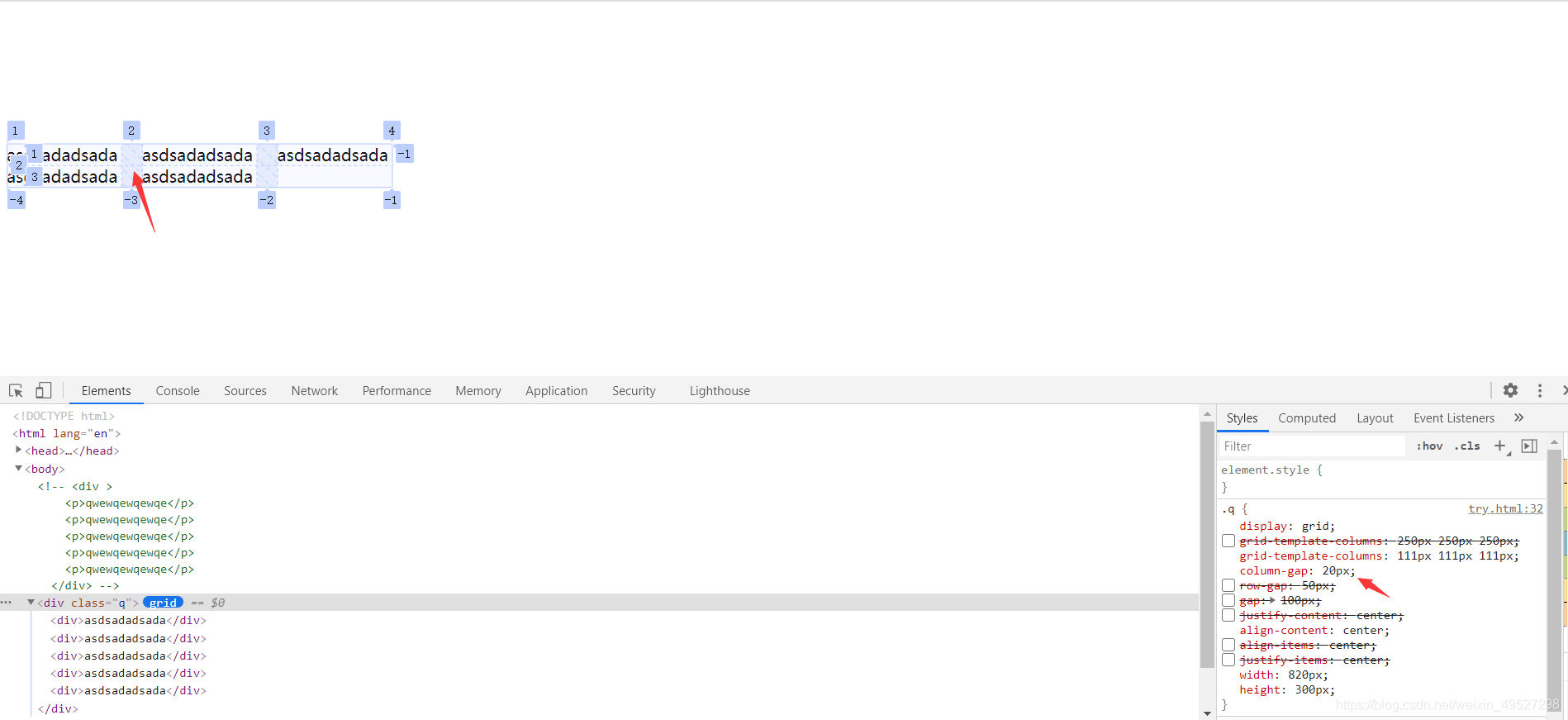
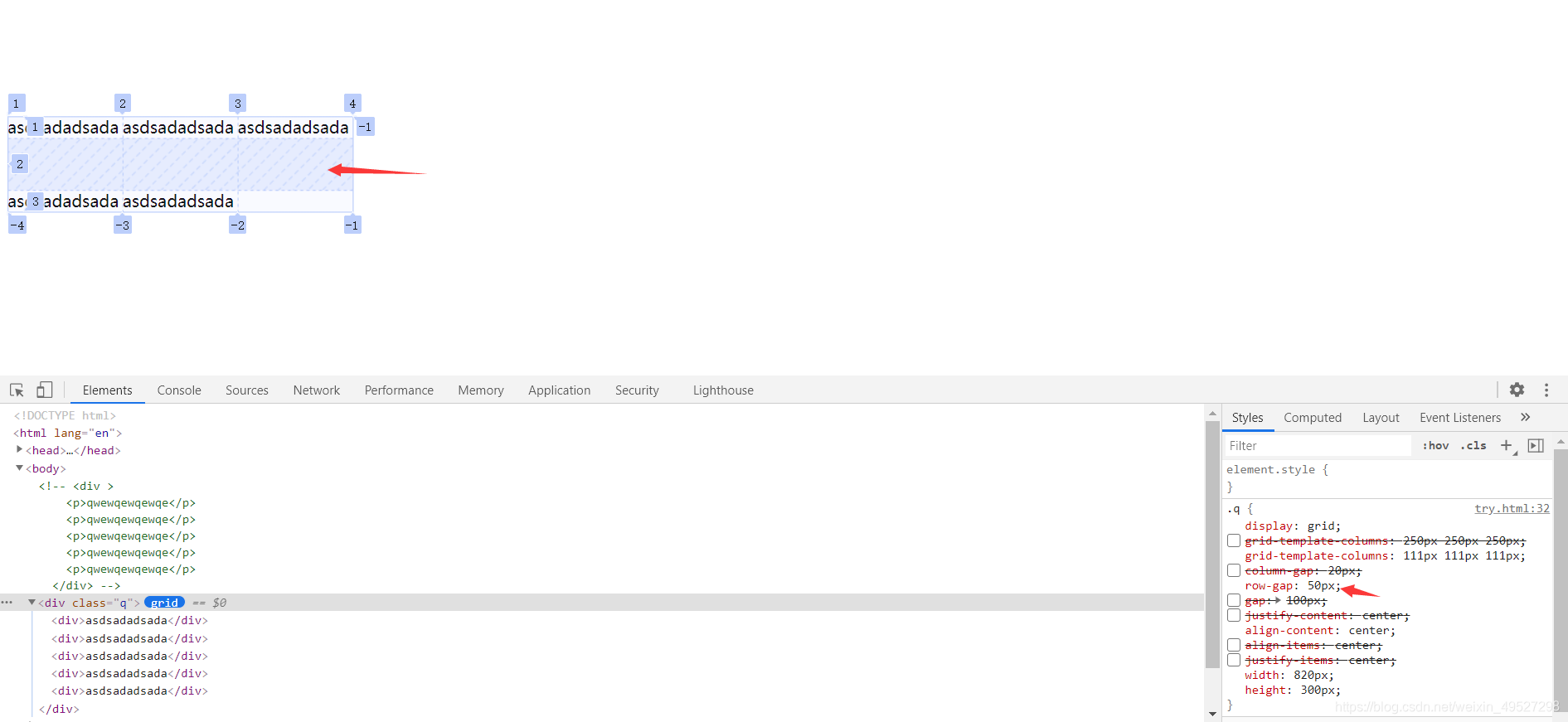
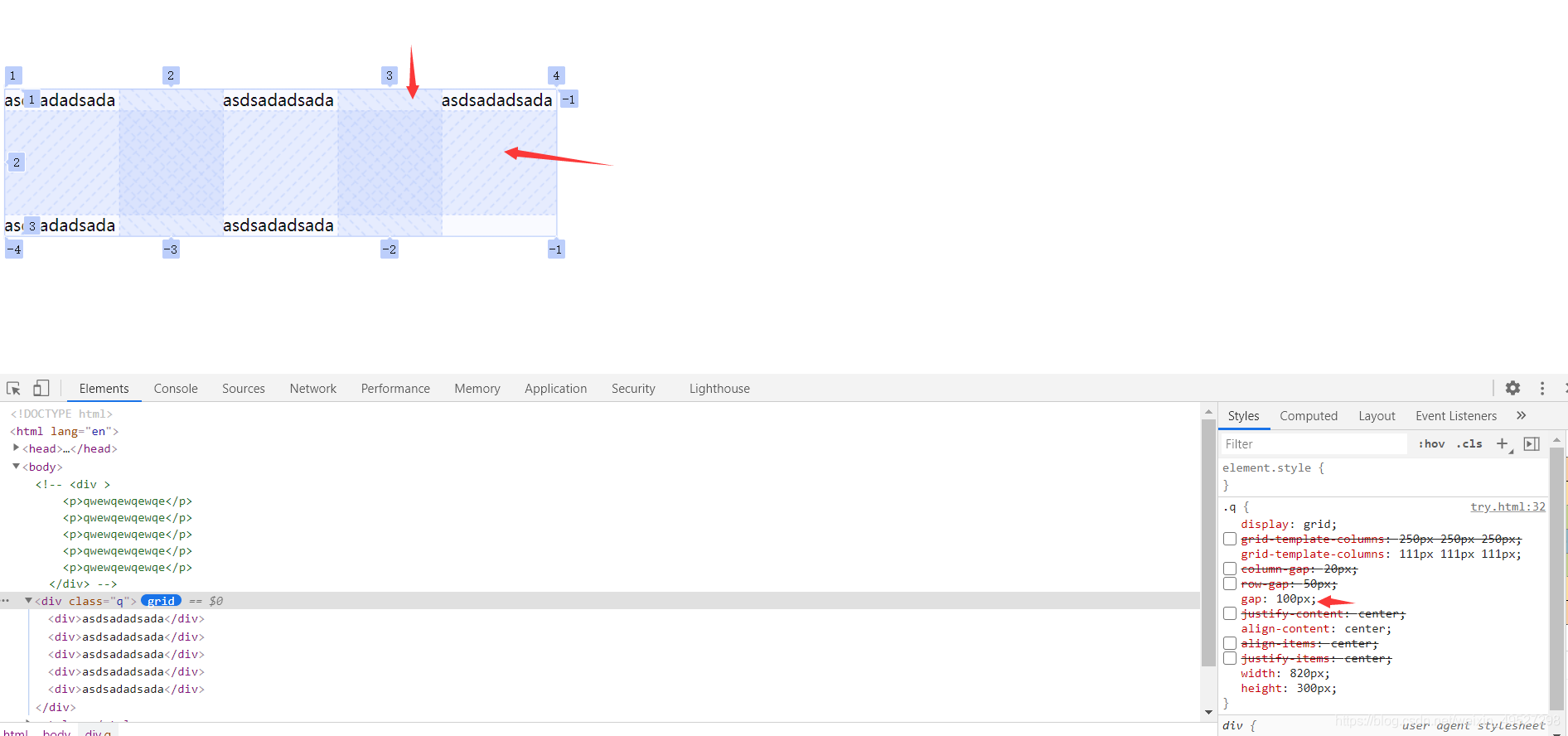
column-gap:宽和row-gap:长以及gap:兼容



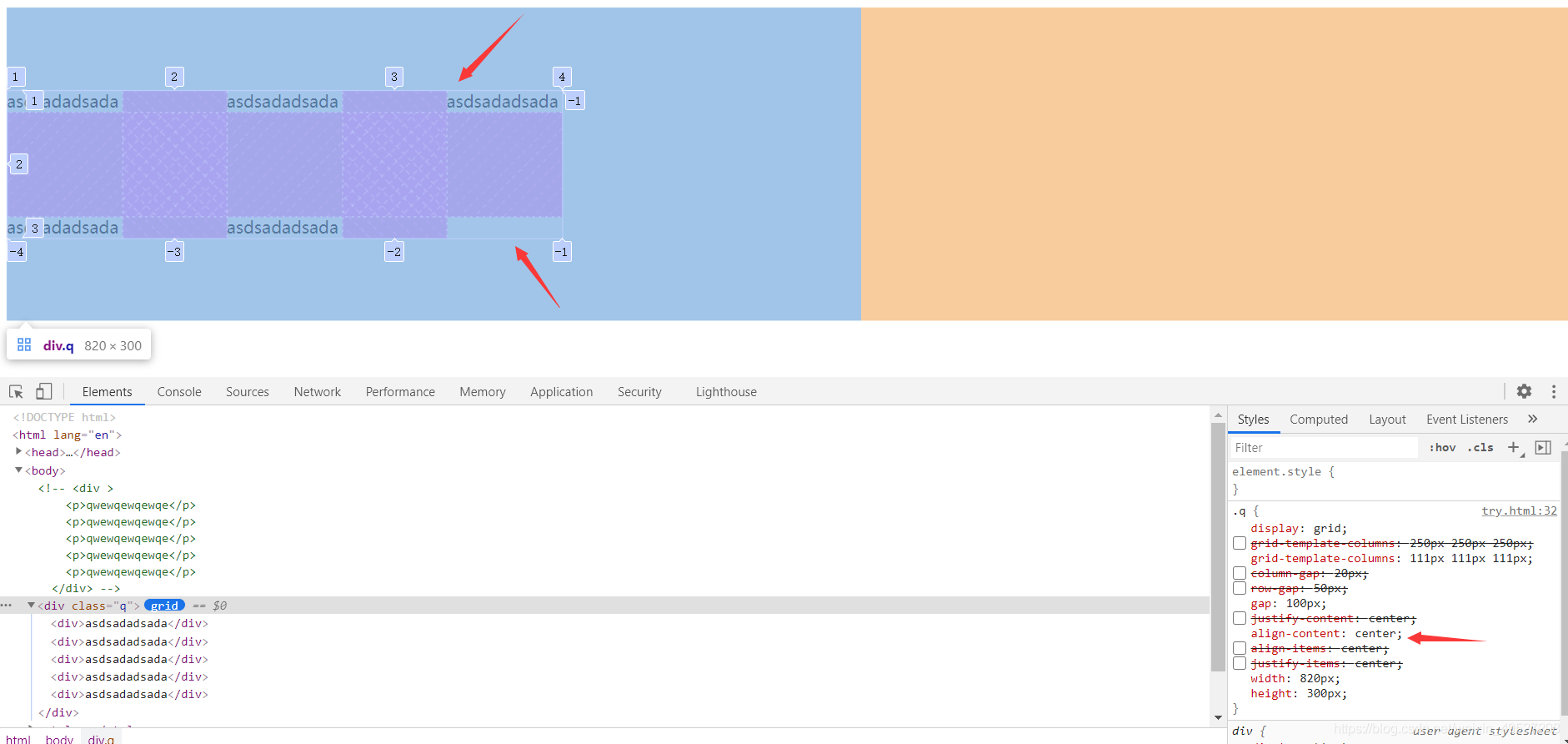
align-content:整体y轴和整体justify-content:x轴


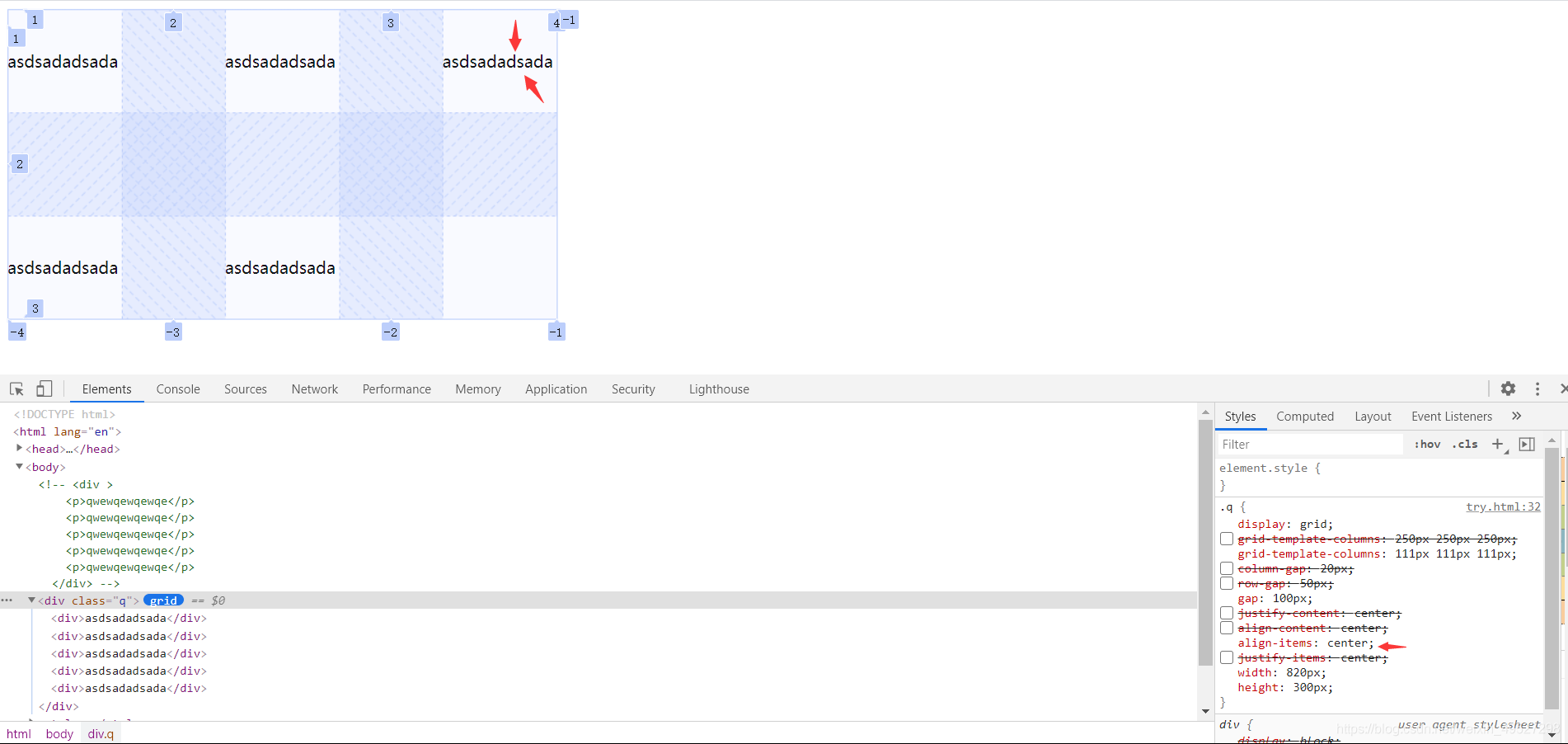
align-items:元素y轴和justify-items:元素x轴























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








