说明:本次是使用的vue3
一、安装依赖
yarn add @wangeditor/editor
yarn add @wangeditor/editor-for-vue@next
yarn add @wangeditor/editor
yarn add @wangeditor/editor-for-react二、页面使用代码
<template>
<div style="border: 1px solid #ccc">
<Toolbar style="border-bottom: 1px solid #ccc" :editor="editorRef" :defaultConfig="toolbarConfig" :mode="mode" />
<Editor style="height: 500px; overflow-y: hidden" v-model="valueHtml" :defaultConfig="editorConfig" :mode="mode" @onCreated="handleCreated" />
</div>
</template>
<script>
import "@wangeditor/editor/dist/css/style.css"
import { onBeforeUnmount, ref, shallowRef } from "vue"
import { Editor, Toolbar } from "@wangeditor/editor-for-vue"
export default {
components: { Editor, Toolbar },
setup() {
const editorRef = shallowRef()
const valueHtml = ref()
const toolbarConfig = {}
const editorConfig = { placeholder: "请输入内容..." }
onBeforeUnmount(() => {
const editor = editorRef.value
if (editor == null) return
editor.destroy()
})
const handleCreated = editor => {
editorRef.value = editor
}
return {
editorRef,
valueHtml,
mode: "default",
toolbarConfig,
editorConfig,
handleCreated,
}
},
}
</script>
<style scoped lang="scss"></style>
三、详细配置看文档
四、结果图

六、react代码
import '@wangeditor/editor/dist/css/style.css'
import { useState, useEffect } from 'react'
import { Editor, Toolbar } from '@wangeditor/editor-for-react'
import { IDomEditor, IToolbarConfig } from '@wangeditor/editor'
export default function MyEditor() {
const [editor, setEditor] = useState<IDomEditor | null>(null)
const [html, setHtml] = useState(`<p style="line-height: 2.5;"><span style="color: rgb(66, 144, 247); background-color: rgb(54, 88, 226);"><u><em>hello world放大萨芬</em></u></span></p><p><br></p><table style="width: auto;"><tbody><tr><th colSpan="1" rowSpan="1" width="auto"></th><th colSpan="1" rowSpan="1" width="auto"></th><th colSpan="1" rowSpan="1" width="auto"></th><th colSpan="1" rowSpan="1" width="auto"></th><th colSpan="1" rowSpan="1" width="auto"></th><th colSpan="1" rowSpan="1" width="auto"></th><th colSpan="1" rowSpan="1" width="auto"></th><th colSpan="1" rowSpan="1" width="auto"></th></tr><tr><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"> 地方飒</td><td colSpan="1" rowSpan="1" width="auto">法德萨</td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"> 地方飒f'dfd</td><td colSpan="1" rowSpan="1" width="auto"> 法德萨f'dfd</td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td></tr><tr><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"> 法德萨f'd'sfds</td><td colSpan="1" rowSpan="1" width="auto"> 地方飒ff</td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto">发到sasa 但撒</td><td colSpan="1" rowSpan="1" width="auto">发到撒法ss</td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td></tr><tr><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto">法德萨aa</td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td></tr><tr><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td><td colSpan="1" rowSpan="1" width="auto"></td></tr></tbody></table><p><strong>法德萨f</strong></p><p><br></p><p>法德萨啊的飞洒范德萨啊范德萨</p><p><br></p><p>法德萨</p>`)
const toolbarConfig: Partial<IToolbarConfig> = {}
useEffect(() => {
return () => {
if (editor == null) return
editor.destroy()
setEditor(null)
}
}, [editor])
return (
<div>
<div style={{ border: `1px solid #ccc`, zIndex: 100 }}>
<Toolbar editor={editor} defaultConfig={toolbarConfig} mode="default" style={{ borderBottom: '1px solid #ccc' }} />
<Editor value={html} onCreated={setEditor} onChange={editor => setHtml(editor.getHtml())} mode="default" style={{ height: '500px', overflowY: 'hidden' }} />
</div>
<div dangerouslySetInnerHTML={{ __html: html }}></div>
<div style={{ marginTop: '15px' }}>{html}</div>
</div>
)
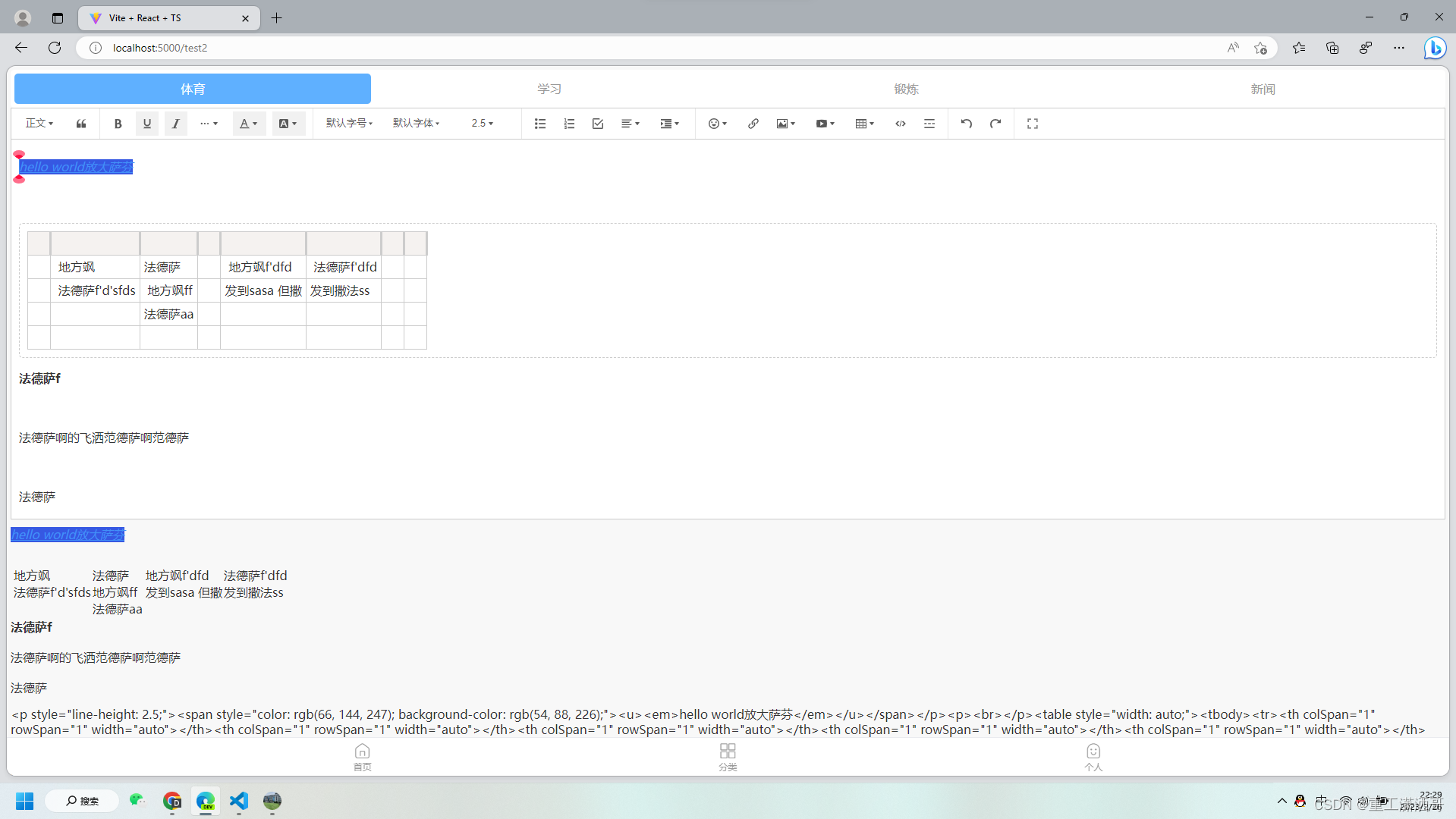
}七、效果图

























 3929
3929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








