Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

若项目是vue3.x,则:
npm install tinymce -S
如项目是vue2.x,则:
npm install tinymce@5.1.0 -S
2. 安装tinymce-vue
若项目是vue3.x,则:
npm install @tinymce/tinymce-vue -S
若项目是vue2.x,则:
npm install @tinymce/tinymce-vue@3.0.1 -S
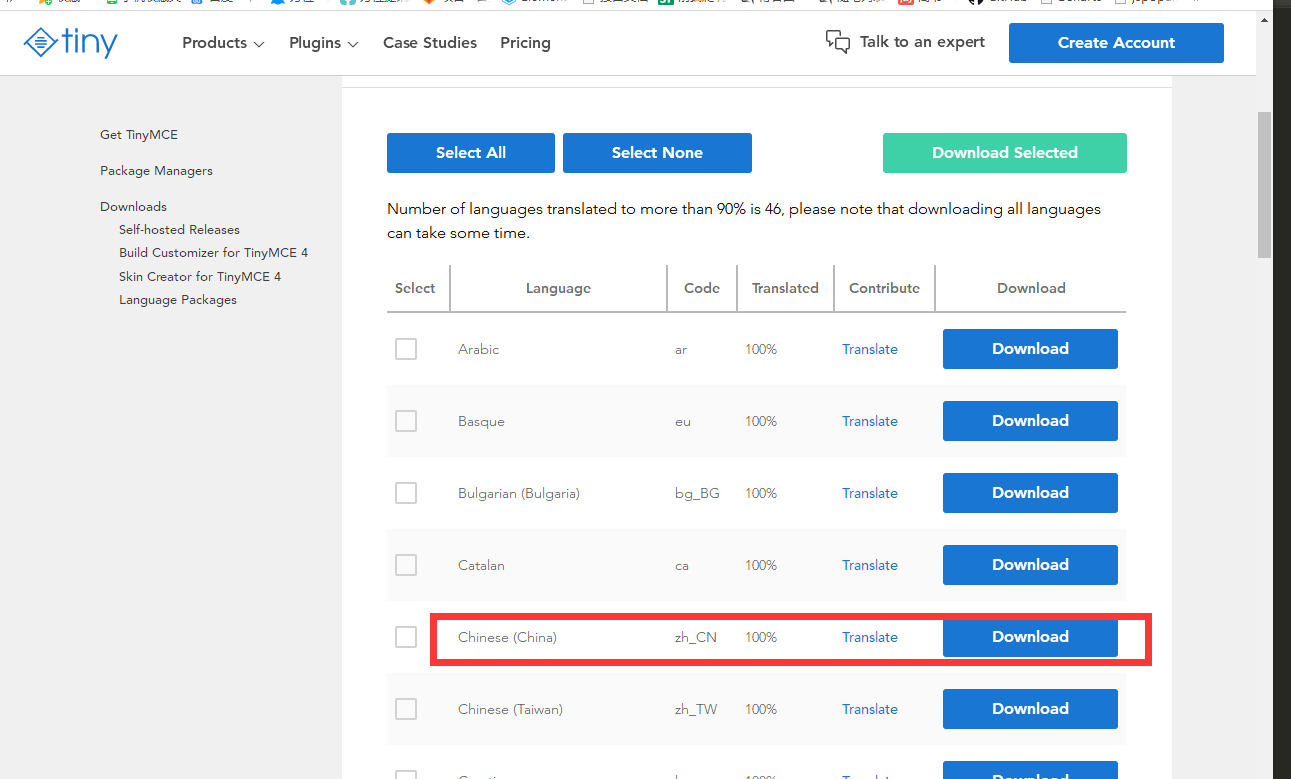
3. 下载中文语言包
tinymce提供了很多的语言包,这里我们下载中文语言包
地址:https://www.tiny.cloud/get-tiny/language-packages/

image
4. Vue项目集成TinyMCE
1)封装成组件
<template>
<div class="tinymce-box">
<editor v-model="myValue"
:init="init"
:disabled="disabled"
@onClick="onClick">
</editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce' //tinymce默认hidden,不引入不显示
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
// 编辑器插件plugins
// 更多插件参考:https://www.tiny.cloud/docs/plugins/
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/wordcount'// 字数统计插件
export default {
components:{
Editor
},
name:'tinymce',
props: {
value: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default: 'lists image media table wordcount'
},
toolbar: {
type: [String, Array],
default: 'undo redo | formatselect | bold italic forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image media table | removeformat'
}
},
data(){
return{
init: {
language_url: '/tinymce/langs/zh_CN.js',
language: 'zh_CN',
skin_url: '/tinymce/skins/ui/oxide',
// skin_url: 'tinymce/skins/ui/oxide-dark',//暗色系
height: 300,
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
menubar: false,
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
success(img)
}
},
myValue: this.value
}
},
mounted () {
tinymce.init({})
},
methods: {
// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
// 需要什么事件可以自己增加
onClick (e) {
this.$emit('onClick', e, tinymce)
},
// 可以添加一些自己的自定义事件,如清空内容
clear () {
this.myValue = ''
}
},
### HTTP
* HTTP 报文结构是怎样的?
* HTTP有哪些请求方法?
* GET 和 POST 有什么区别?
* 如何理解 URI?
* 如何理解 HTTP 状态码?
* 简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
* 对 Accept 系列字段了解多少?
* 对于定长和不定长的数据,HTTP 是怎么传输的?
* HTTP 如何处理大文件的传输?
* HTTP 中如何处理表单数据的提交?
* HTTP1.1 如何解决 HTTP 的队头阻塞问题?
* 对 Cookie 了解多少?
* 如何理解 HTTP 代理?
* 如何理解 HTTP 缓存及缓存代理?
* 为什么产生代理缓存?
* 源服务器的缓存控制
* 客户端的缓存控制
* 什么是跨域?浏览器如何拦截响应?如何解决?
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**























 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








