一 , 对字符串进行编码
var str = "岁月不居,时节如流"
console.log(str);
str = encodeURI(str)
console.log("====编码之后====");
console.log(str);控制台打印

二 , 对字符串进行解码
var str =
"%E5%B2%81%E6%9C%88%E4%B8%8D%E5%B1%85%EF%BC%8C%E6%97%B6%E8%8A%82%E5%A6%82%E6%B5%81"
console.log(str);
str = decodeURI(str)
console.log("====解码之后====");
console.log(str)控制台打印

三 , 当url中出现 %0A , %20 这种元字符时 , 也可以用decodeURI进行解码 , 可以还原字符串原本的含义 , 比如 %0A是换行 , %20是空格
在url中, "+" , "/" , "?" , "%" , "#" , "&" 是有特殊意义的,被称为url的元字符。
| 符号 | 特殊含义 | 十六进制 |
|---|---|---|
| + | 表示空格(在url中不能使用空格) | %20 |
| / | 分割目录和子目录 | %2F |
| ? | 分割实际的URL和参数 | %3F |
| % | 指定特殊字符 | %25 |
| # | 表示书签 | %23 |
| & | URL中指定的参数间的分隔符 | %26 |
代码
var urlStr=
"岁月不居,时节如流。远!%0A%20%20%20%20%20%20%20%20%20%20 今年,是渝新时代!%0A%0A今年,是愿你,历尽艰辛,初心依旧!"
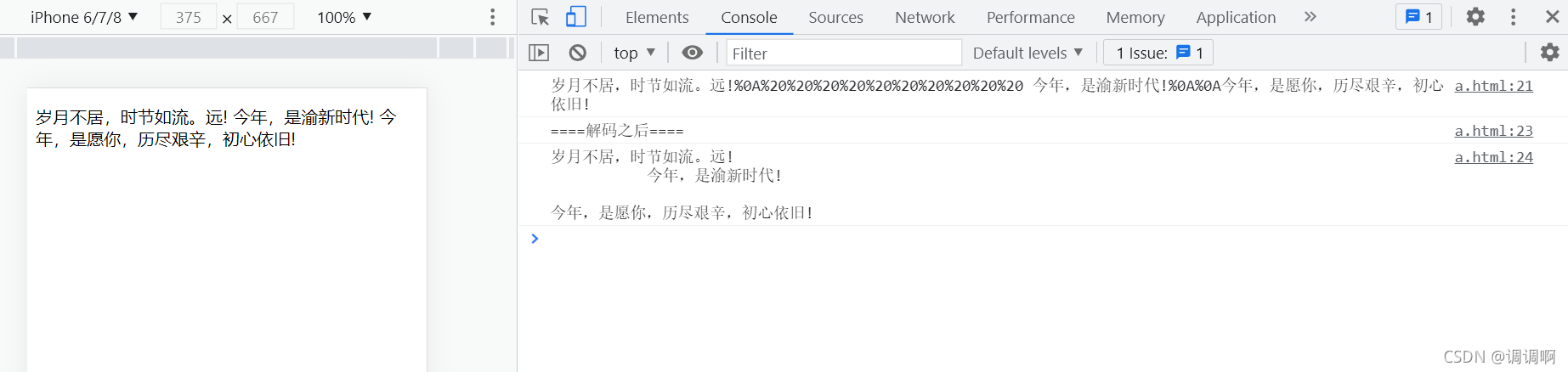
console.log(urlStr);
urlStr= decodeURI(urlStr)
console.log("====解码之后====");
console.log(urlStr);控制台打印 (换行和空格显示出来了)

但是如果这时候用普通标签渲染这段文字 , 换行和空格是不会显示在页面的 , 如图
代码
<body>
<p id="jy">
</p>
</body>
<script>
var jy =
"岁月不居,时节如流。远!%0A%20%20%20%20%20%20%20%20%20%20 今年,是渝新时代!%0A%0A今年,是愿你,历尽艰辛,初心依旧!"
console.log(jy);
jy = decodeURI(jy)
console.log("====解码之后====");
console.log(jy);
var jyBox = document.getElementById("jy")
jyBox.innerHTML = jy
</script>页面

这时候我们需要把某一段规定好的文本格式放在HTML中,那么就要利用pre标签的特性
代码
<body>
<pre id="jy">
</pre>
</body>
<script>
var jy =
"岁月不居,时节如流。远!%0A%20%20%20%20%20%20%20%20%20%20 今年,是渝新时代!%0A%0A今年,是愿你,历尽艰辛,初心依旧!"
console.log(jy);
jy = decodeURI(jy)
console.log("====解码之后====");
console.log(jy);
var jyBox = document.getElementById("jy")
jyBox.innerHTML = jy
</script>
<style>
pre {
white-space: pre-wrap;
}
</style>页面

关于pre标签 , 我之前也写过文章 , 可以详细了解下 ==>






















 2673
2673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








